
Security News
Follow-up and Clarification on Recent Malicious Ruby Gems Campaign
A clarification on our recent research investigating 60 malicious Ruby gems.
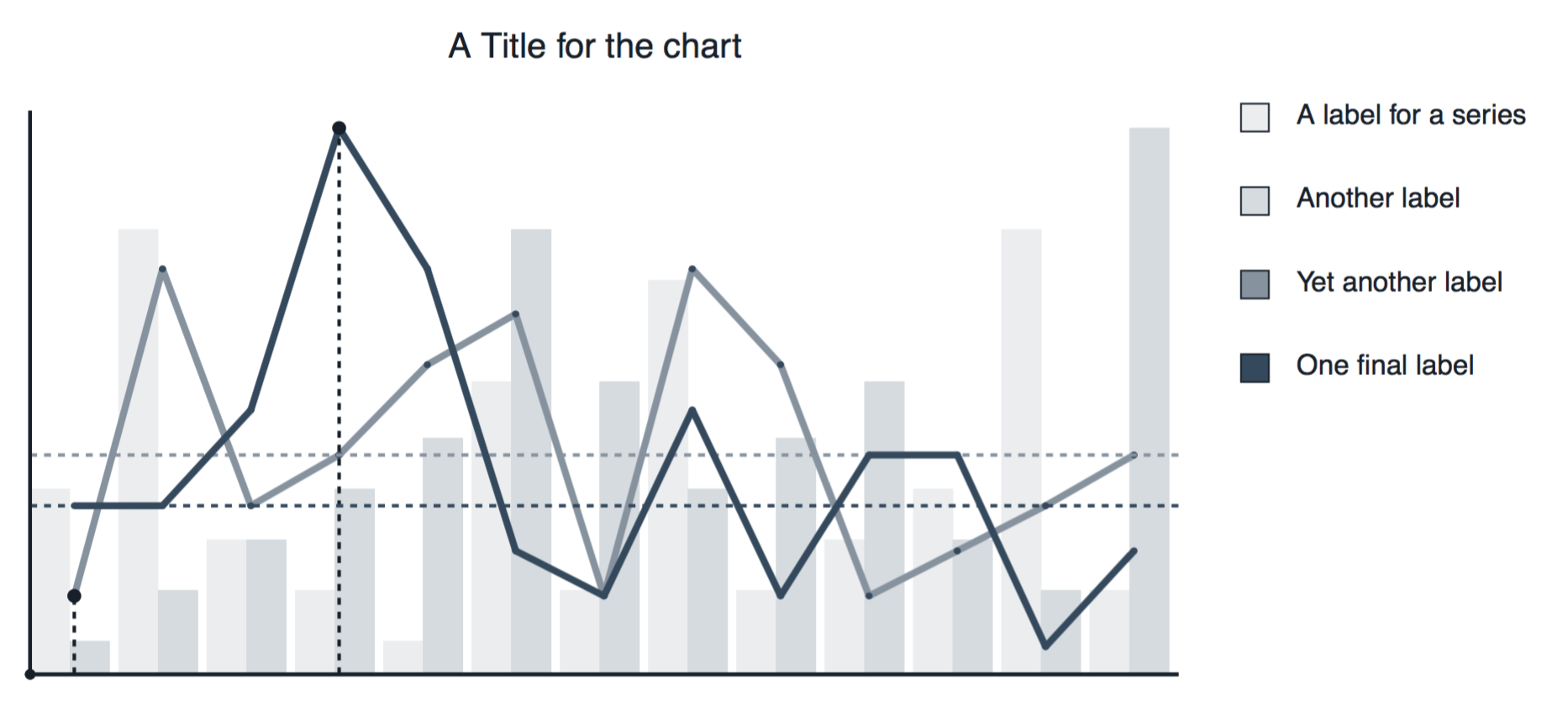
An extension for the prawn pdf library which adds the ability to draw graphs (or charts if you perfer) in PDF documents.
Because Prawn::Graph only uses the native PDF drawing functions exposed by Prawn, it removes the need to depend on projects like Gruff to generate heavy PNG / JPG images of such graphs and charts and then include those large blobs in your documents. The results may not be as pretty (yet), but the file-size differences are dramatic.
By default, graphs are drawn in monochrome, as that's likely how they will be printed.
This is free and open source software released under ther terms of the MIT Licence.
Its copyright is held by Ryan Stenhouse and the other contributors and it was first released in 2010.
This gem is built assuming a Ruby version of 2.0 or higher. Older Ruby versions may work but are not officially supported. We aim for compatibilty with 1.x and 2.x series of prawn. Any incomaptibilities with prawn versions should be treated as bugs and added to the issue tracker.
We build automatically using Travis CI. Our .travis.yml file targets the same Ruby versions as prawn itself does.
Unlike previous versions of prawn-graph, this version does not at this time include a theme api or the
ability to change the colors used to render the graph.
The bar_chart, line_chart, bar_graph, and line_graph methods have been removed. This means that this
version of prawn-graph is no-longer backwards compatible. If you must use those old methods, then please
use version 0.9.10 and upgrade your calls to prawn graph to use the new graph methods as soon as possible.
To use prawn-graph, you can add the following to your Gemfile:
gem 'prawn-graph', ' ~> 1.0'
Alternatively, you can use Rubygems directly: gem install prawn-graph.
With thanks to 株式会社アルム (Allm Inc) for allowing Ryan Stenhouse the time to rebuild this version of prawn-graph. This updated version of prawn-graph was inspired and guided by prawn-svg by Roger Nesbitt.
Prawn Graph was originally sponsored by and built for use at Purchasing Card Consultancy Ltd while Ryan Stenhouse was employed there.
This version of Prawn::Graph supports the following graph / chart types:
Is your favourite chart type not supported yet? Please request it, or if you are feeling particularly adventurous - please add it!
Graphs can be created by calling the graph or its alias, chart method with an array of
Prawn::Graph::Series objects representing the data you would like to plot and how it should
be displayed. It will also take a hash of options, and block which will have the graph yeilded
to it.
graph data, options = {}, &block.
When called with just a set of data, prawn-graph will do its best to make the graph fit in the
available space. For a little more control over how the graphs are rendered in the document
you can pass the following options to graph or chart:
| Option | Data type | Description |
|---|---|---|
| :at | [integer, integer] | Specify the location on the page you want the graph to appear. |
| :width | integer | Desired width of the graph. Defaults to horizontal space available. |
| :height | integer | Desired height of the graph. Defaults to vertical space available. |
| :title | string | The overall title for your chart |
| :series_key | boolean | Should we render the series key for multi series graphs? Defaults to true. |
| :theme | Prawn::Graph::Theme | An instance of the Theme object which should be used to style this chart. Default is a greyscale theme for printing. |
The data passed to graph or chart should be an Array of Prawn::Graph::Series objects, which
themselves are made up of an array of data points to plot, and a series of options.
Prawn::Graph::Series.new [1,2,3,4], options = {}
Valid options are:
| Option | Data type | Description |
|---|---|---|
| :mark_average | boolean | Should we mark a line showing the average value of the series? Defaults to false. |
| :mark_minimum | boolean | Should we mark the minimum value of the series? Defaults to false. |
| :mark_maximum | boolean | Should we mark the maximum value of the series? Defaults to false. |
| :title | string | The title of this series, which will be shown in the series key. |
| :type | symbol | How this series should be rendered. Defaults to :bar, valid options are :bar, :line. |
require 'prawn-graph'
series = []
series << Prawn::Graph::Series.new([4,9,3,2,1,6,2,8,2,3,4,9,2], title: "A label for a series", type: :bar)
series << Prawn::Graph::Series.new([5,4,3,2,7,9,2,8,7,5,4,9,2], title: "Another label", type: :line, mark_average: true, mark_minimum: true)
series << Prawn::Graph::Series.new([1,2,3,4,5,9,6,4,5,6,3,2,11], title: "Yet another label", type: :bar)
series << Prawn::Graph::Series.new([1,2,3,4,5,12,6,4,5,6,3,2,9].shuffle, title: "One final label", type: :line, mark_average: true, mark_maximum: true)
xaxis_labels = ['0900', '1000', '1100', '1200', '1300', '1400', '1500', '1600', '1700', '1800', '1900', '2000', '2100']
Prawn::Document.generate('test.pdf') do
graph series, width: 500, height: 200, title: "A Title for the chart", at: [10,700], xaxis_labels: xaxis_labels
end
You can pass an instnace of Prawn::Graph::Theme using the :theme option to the graph and chart methods. The
theme expects to be initialised with a Hash in the following format:
{
series:
[
'EBEDEF',
'D6DBDF',
'85929E',
'34495E',
'1B2631'
],
title:'17202A',
background:'FFFFFF',
grid:'F2F4F4',
axes:'17202A',
markers:'34495E',
stroke_grid_lines:true,
default:'333333',
average:'34495E',
max:'17202A',
min:'17202A'
}
Valid keys are:
| Option | Data type | Description |
|---|---|---|
| :series | Array of Strings | HEX code colours used to draw a series on the chart. Will cycle through these are too many series for colors |
| :title | string | HEX color code used to color this part of the chart |
| :background | string | HEX color code used to color this part of the chart |
| :grid | string | HEX color code used to color this part of the chart |
| :axes | string | HEX color code used to color this part of the chart |
| :markers | string | HEX color code used to color this part of the chart |
| :stroke_grid_lines | boolean | Should the grid lines be stroked? |
| :default | string | HEX color code used to color this part of the chart |
| :average | string | HEX color code used to color this part of the chart |
| :max | string | HEX color code used to color this part of the chart |
| :min | string | HEX color code used to color this part of the chart |

After checking out the repo, run bin/setup to install dependencies. Then, run rake spec to run the tests. You can
also run bin/console for an interactive prompt that will allow you to experiment.
To install this gem onto your local machine, run bundle exec rake install. To release a new version, update the
version number in version.rb, and then run bundle exec rake release, which will create a git tag for the version,
push git commits and tags, and push the .gem file to rubygems.org.
Bug reports and pull requests are welcome on GitHub. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the Contributor Covenant code of conduct.
FAQs
Unknown package
We found that prawn-graph demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A clarification on our recent research investigating 60 malicious Ruby gems.

Security News
ESLint now supports parallel linting with a new --concurrency flag, delivering major speed gains and closing a 10-year-old feature request.

Research
/Security News
A malicious Go module posing as an SSH brute forcer exfiltrates stolen credentials to a Telegram bot controlled by a Russian-speaking threat actor.