
Security News
New Website “Is It Really FOSS?” Tracks Transparency in Open Source Distribution Models
A new site reviews software projects to reveal if they’re truly FOSS, making complex licensing and distribution models easy to understand.
simple_form-magic_submit
Advanced tools
A smart submit button extension for the Simple Form gem that:
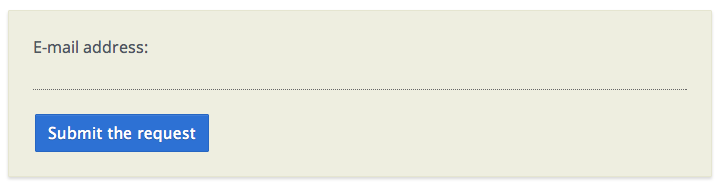
For a newly created model object, typically in a new.html.haml:

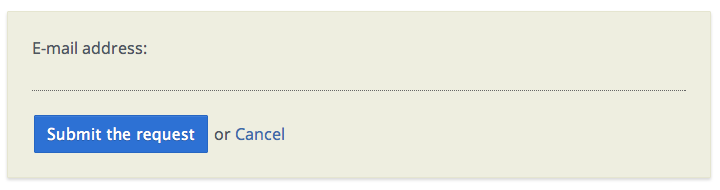
Add a cancel link:

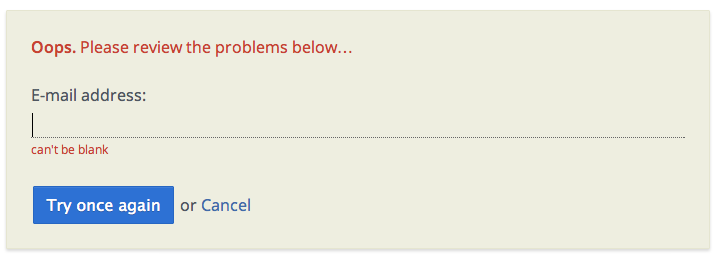
When something goes wrong and the model fails validation:

And all this and a bit more with just a single line of code:
= f.button :magic_submit, cancel: root_path
Add this line to your application's Gemfile:
gem 'simple_form-magic_submit'
And then execute:
$ bundle
Or install it yourself as:
$ gem install simple_form-magic_submit
In your view template add it allong the lines of:
= simple_form_for(resource) do |f|
= f.error_notification
.form-inputs
= f.input :email, autofocus: true
.form-actions
= f.button :magic_submit
The last one is this gem's magic.
To add a cancel link:
= simple_form_for(resource) do |f|
= f.error_notification
.form-inputs
= f.input :email, autofocus: true
.form-actions
= f.button :magic_submit, cancel: root_path
Replace root_path with whatever path is relevant for your app.
The gem comes bundled with an English translation in en.yml:
en:
simple_form:
magic_submit:
default:
new:
submit: "Create a new %{model}"
retry: "Try creating once again"
disable_with: "Creating…"
edit:
submit: "Save changes"
retry: "Try saving once again"
disable_with: "Saving…"
cancel:
format: "%{submit_button} or %{cancel_link}"
cancel: "Cancel"
Simply copy the file to you config/locales folder inside your Rails project if you want to change the default strings.
Say, for the title the keys will be looked up in the following order:
simple_form.magic_submit.namespace_name.controller_name.model_name.action.submitsimple_form.magic_submit.namespace_name.controller_name.action.submitsimple_form.magic_submit.default.action.submithelpers.submit.actionSay, for a Admin::UsersController and a Roles model, the following lookups will be
made on the edit action:
simple_form.magic_submit.admin.users.roles.edit.submitsimple_form.magic_submit.admin.users.edit.submitsimple_form.magic_submit.default.edit.submithelpers.submit.editEach lookup will have %{model} interpolated to the name of the model.
git checkout -b my-new-feature)git commit -am 'Add some feature')git push origin my-new-feature)Victor Nahuel Chaves (https://github.com/nahue) for adding support for model-less forms.
FAQs
Unknown package
We found that simple_form-magic_submit demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A new site reviews software projects to reveal if they’re truly FOSS, making complex licensing and distribution models easy to understand.

Security News
Astral unveils pyx, a Python-native package registry in beta, designed to speed installs, enhance security, and integrate deeply with uv.

Security News
The Latio podcast explores how static and runtime reachability help teams prioritize exploitable vulnerabilities and streamline AppSec workflows.