
Research
/Security News
DuckDB npm Account Compromised in Continuing Supply Chain Attack
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.
terminal-scroll-area
Advanced tools

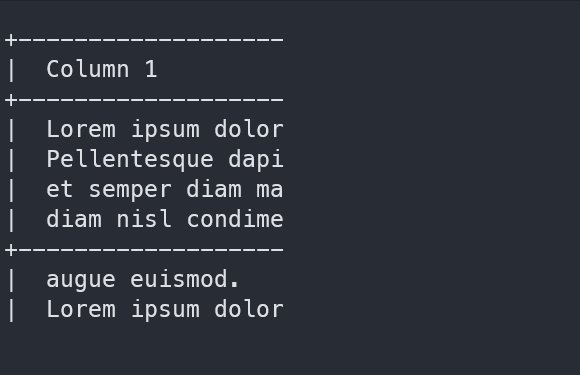
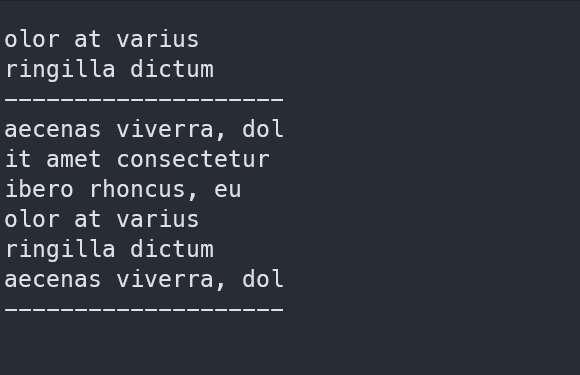
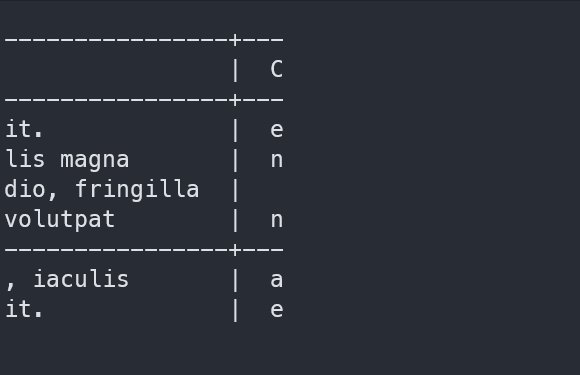
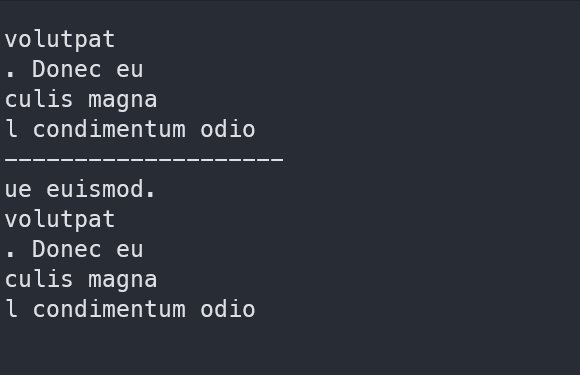
This gem lets the user display large text on terminal by creating a scroll area in which only a specified portion of the text is displayed at a time. This portion can be moved to reveal other parts of the text, analogous to a GUI scroll area, or a more general purpose pager. This gem is useful when your program needs to display a large amount of text that may not fit into the screen.
The ScrollArea class, which is not interactive, does not use Curses or a similar screen management library. The InteractiveScrollArea class does not rely on the Curses library and instead uses the TTY toolkit, which has cross platform support and support for many types of terminals/terminal emulators. Therefore this gem should also have the same level of support.
gem install 'terminal-scroll-area'
or add it to your project's Gemfile:
gem 'terminal-scroll-area'
ScrollArea class# Only display 5 lines at a time with
# 5 characters in each line.
width = 5
height = 5
scroll = ScrollArea.new(width, height)
# Set content all at once:
scroll.content = "some text"
# Or use add_string/add_line:
scroll.add_string("some string")
# Same as add_string, but adds a newline
# after the string
scroll.add_line("some line")
# Render and print the currently visible
# portion of the text.
print(scroll.render)
# also available:
# - scroll_down
# - scroll_left
# - scroll_right
scroll.scroll_up
# The starting coordinates of the window which is displayed.
scroll.start_x
scroll.start_y
# The ending coordinates of the window which is displayed.
scroll.end_x
scroll.end_y
InteractiveScrollAreaScrollArea lets you scroll the content with scroll_<direction> methods. InteractiveScrollArea displays an interactive scroll area where the user can use arrow keys to control scrolling of the content (e.g. up arrow scrolls up, etc.).width = 5
height = 5
interactive = InteractiveScrollArea(width, height)
# add_string and add_line are also available.
interactive.content = "some text"
# Starts a loop, allowing user to use arrow keys to
# scroll the content. Press Ctrl + C to exit.
interactive.scroll
FAQs
Unknown package
We found that terminal-scroll-area demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.

Security News
The MCP Steering Committee has launched the official MCP Registry in preview, a central hub for discovering and publishing MCP servers.

Product
Socket’s new Pull Request Stories give security teams clear visibility into dependency risks and outcomes across scanned pull requests.