
Security News
MCP Community Begins Work on Official MCP Metaregistry
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.
github.com/angular-material-extensions/google-maps-autocomplete


Stating with v1.3.0, you can now use this library without material2's dependency! To
enable this goolgle maps autocomplate api as feature, you can just add matGoogleMapsAutocomplete
to any html input element!
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If did you like this project, support angular-material-extensions by starring :star: and sharing it :loudspeaker:
View all the directives and components in action at https://angular-material-extensions.github.io/google-maps-autocomplete
for the directive as standalone you just need to install the agm core module
npm i @agm/core
optional
npm i -D @types/googlemaps
If Angular Material Design is not setup, just run ng add @angular/material learn more
Now add the library via the angular schematics and everything will be setup for you
ng add @angular-material-extensions/google-maps-autocomplete
Now install @angular-material-extensions/google-maps-autocomplete via:
npm install --save @angular-material-extensions/google-maps-autocomplete
for the ui input component, please consider to install the following packages
if your are not using the directive but the mat-google-maps-autocomplete component
npm i @angular/cdk @angular/material @angular/animations @angular/forms
Note:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look for@angular-material-extensions/google-maps-autocomplete:
map: {
'@angular-material-extensions/google-maps-autocomplete': 'node_modules/@angular-material-extensions/google-maps-autocomplete/bundles/google-maps-autocomplete.umd.js',
}
Once installed you need to import the main module:
import { MatGoogleMapsAutocompleteModule } from '@angular-material-extensions/google-maps-autocomplete';
The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice MatGoogleMapsAutocompleteModule.forRoot()):
import { AgmCoreModule } from '@agm/core';
import { MatGoogleMapsAutocompleteModule } from '@angular-material-extensions/google-maps-autocomplete';
@NgModule({
declarations: [AppComponent, ...],
imports: [
AgmCoreModule.forRoot({
apiKey: 'YOUR_KEY',
libraries: ['places']
}),
MatGoogleMapsAutocompleteModule.forRoot(), ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
Other modules in your application can simply import MatGoogleMapsAutocompleteModule:
import { MatGoogleMapsAutocompleteModule } from '@angular-material-extensions/google-maps-autocomplete';
@NgModule({
declarations: [OtherComponent, ...],
imports: [
MatGoogleMapsAutocompleteModule, ...],
})
export class OtherModule {
}
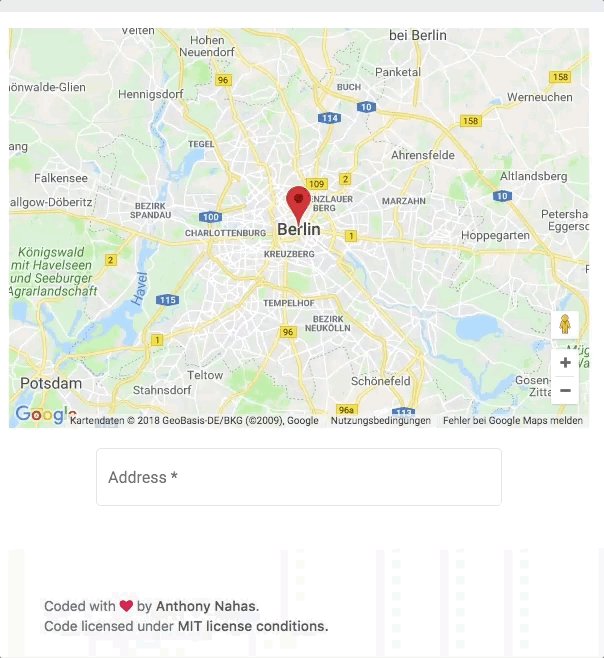
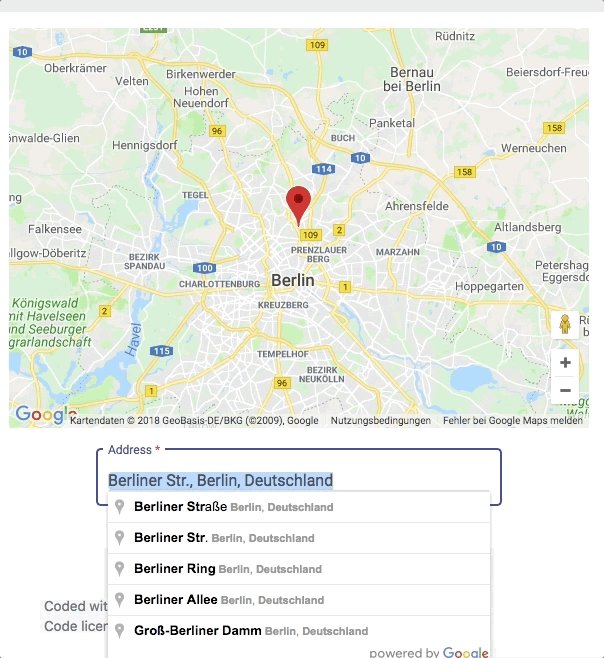
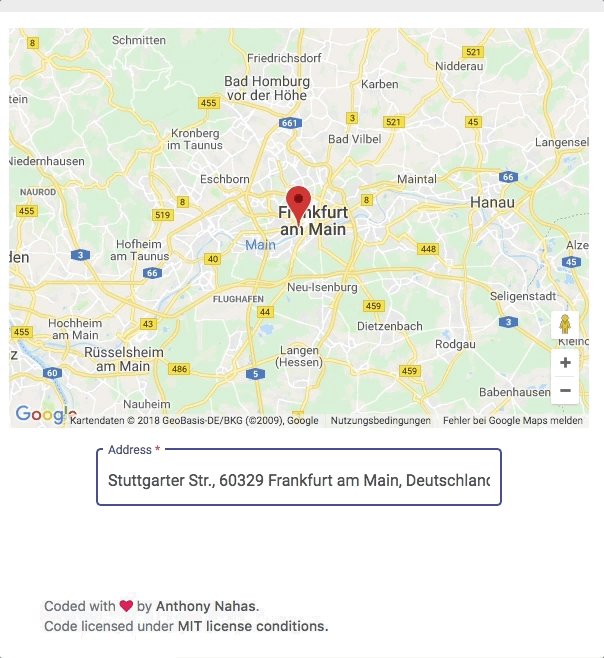
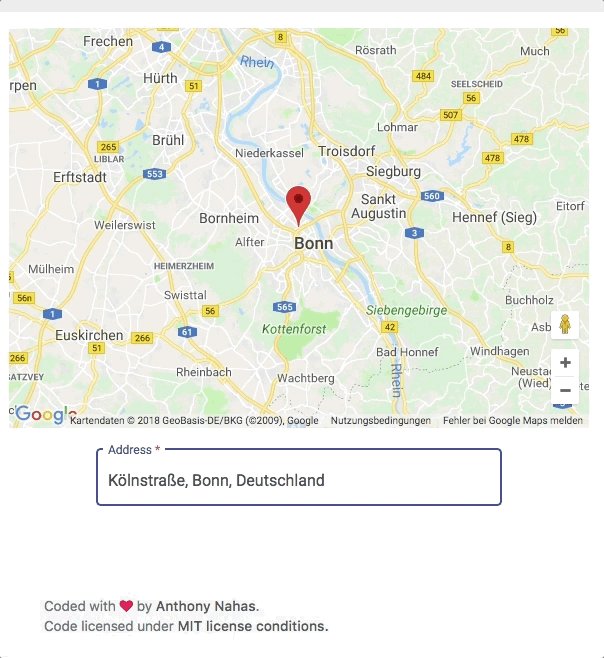
add matGoogleMapsAutocomplete to your target html input element to enable the google maps autocomplete api as feature
<mat-form-field>
<mat-label>Address << using the directive >></mat-label>
<input matInput
matGoogleMapsAutocomplete
[country]="de"
(onAutocompleteSelected)="onAutocompleteSelected($event)"
(onLocationSelected)="onLocationSelected($event)">
</mat-form-field>
mat-google-maps-auto-complete, the UI wrapperadd mat-google-maps-auto-complete element to your template
mat-google-maps-auto-complete<mat-google-maps-autocomplete [appearance]="appearance.OUTLINE"
(onAutocompleteSelected)="onAutocompleteSelected($event)"
(onLocationSelected)="onLocationSelected($event)">
</mat-google-maps-autocomplete>
A customized mat-google-maps-autocomplete
<mat-google-maps-autocomplete country="us"
type="address"
(onAutocompleteSelected)="onAutocompleteSelected($event)"
(onLocationSelected)="onLocationSelected($event)">
</mat-google-maps-autocomplete>
combine the result of the mat-google-maps-autocomplete with a google map instance via @agm
<div class="container" fxLayout="column" fxLayoutAlign="center">
<div fxFlex>
<agm-map [latitude]="latitude" [longitude]="longitude" [scrollwheel]="false" [zoom]="zoom">
<agm-marker [latitude]="latitude" [longitude]="longitude"></agm-marker>
</agm-map>
</div>
<div fxFlex fxFlexAlign="center"
class="autocomplete-container"
[ngStyle.xs]="{'min-width.%': 100}"
[ngStyle.sm]="{'width.%': 70}">
<mat-google-maps-autocomplete (onAutocompleteSelected)="onAutocompleteSelected($event)"
(onLocationSelected)="onLocationSelected($event)">
</mat-google-maps-autocomplete>
</div>
</div>
in your component, the code will be similar to -->
import {Component, OnInit, ViewEncapsulation} from '@angular/core';
import {Title} from '@angular/platform-browser';
import {Location, Appearance} from '@angular-material-extensions/google-maps-autocomplete';
import {} from '@types/googlemaps';
import PlaceResult = google.maps.places.PlaceResult;
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss'],
encapsulation: ViewEncapsulation.None,
})
export class HomeComponent implements OnInit {
public appearance = Appearance;
public zoom: number;
public latitude: number;
public longitude: number;
public selectedAddress: PlaceResult;
constructor(private titleService: Title) {
}
ngOnInit() {
this.titleService.setTitle('Home | @angular-material-extensions/google-maps-autocomplete');
this.zoom = 10;
this.latitude = 52.520008;
this.longitude = 13.404954;
this.setCurrentPosition();
}
private setCurrentPosition() {
if ('geolocation' in navigator) {
navigator.geolocation.getCurrentPosition((position) => {
this.latitude = position.coords.latitude;
this.longitude = position.coords.longitude;
this.zoom = 12;
});
}
}
onAutocompleteSelected(result: PlaceResult) {
console.log('onAutocompleteSelected: ', result);
}
onLocationSelected(location: Location) {
console.log('onLocationSelected: ', location);
this.latitude = location.latitude;
this.longitude = location.longitude;
}
}
matGoogleMapsAutocomplete| option | bind | type | default | description |
|---|---|---|---|---|
| address | Input() | PlaceResult | string; | - |
| country | Input() | string | string[]; | - |
| placeIdOnly | Input() | boolean | - | can be used to instruct the Autocomplete widget to retrieve only Place IDs. On calling getPlace() on the Autocomplete object, the PlaceResult made available will only have the place id, types and name properties set. You can use the returned place ID with calls to the Places, Geocoding, Directions or Distance Matrix services. |
| strictBounds | Input() | boolean | - | is a boolean specifying whether the API must return only those places that are strictly within the region defined by the given bounds. The API does not return results outside this region even if they match the user input. |
| types | Input() | string[] | - | An array of types specifies an explicit type or a type collection, as listed in the supported types below. If nothing is specified, all types are returned. In general only a single type is allowed. The exception is that you can safely mix the geocode and establishment types, but note that this will have the same effect as specifying no types. Supported types are listed below. |
| type | Input() | string | - | |
| autoCompleteOptions | Input() | AutocompleteOptions | - | all above inputs in one object! The passed data to this object will be merged with the input if they exists |
| onChange | Output() | PlaceResult | string | null |
| onAutocompleteSelected | Output() | PlaceResult | - | the event will be fired when a place has been selected via the google maps autocomplete component |
| onLocationSelected | Output() | Location | - | the event will be fired when a place has been selected via the google maps autocomplete component |
| type | description |
|---|---|
| geocode | instructs the Places service to return only geocoding results, rather than business results. |
| address | instructs the Places service to return only geocoding results with a precise address. |
| establishment | instructs the Places service to return only business results. |
| regions | instructs the Places service to return any result matching the following types: locality, sublocality, postal_code, country, administrative_area1, administrative_area2 |
| cities | instructs the Places service to return results that match either locality or administrative_area3. |
mat-google-maps-autocompleteeverything included in matGoogleMapsAutocomplete + the following
| option | bind | type | default | description |
|---|---|---|---|---|
| addressLabelText | Input() | string; | Address using the component | self explanatory |
| placeholderText | Input() | string; | Please enter the address | self explanatory |
| requiredErrorText | Input() | string; | The address is required | self explanatory |
| invalidErrorText | Input() | string; | The address is not valid | self explanatory |
| appearance | Input() | Appearance | string; | Appearance.STANDARD |
Please checkout the full documentation here or follow the official tutorial
$ git clone https://github.com/angular-material-extensions/google-maps-autocomplete.git
$ gulp link
$ cd demo && npm i && npm start
http://localhost:4200/npm inpm run build or gulp build$ npm run build
$ gulp link
cd demo
_ npm i
_ npm startBuilt by and for developers :heart: we will help you :punch:
Copyright (c) 2019 Anthony Nahas. Licensed under the MIT License (MIT)
FAQs
Unknown package
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.

Research
Security News
Socket uncovers an npm Trojan stealing crypto wallets and BullX credentials via obfuscated code and Telegram exfiltration.

Research
Security News
Malicious npm packages posing as developer tools target macOS Cursor IDE users, stealing credentials and modifying files to gain persistent backdoor access.