
Security News
High Salaries No Longer Enough to Attract Top Cybersecurity Talent
A survey of 500 cybersecurity pros reveals high pay isn't enough—lack of growth and flexibility is driving attrition and risking organizational security.
@appnest/lit-translate
Advanced tools
A lightweight blazing-fast internationalization (i18n) library for your next web-based project
A lightweight blazing-fast internationalization (i18n) library for your next web-based project
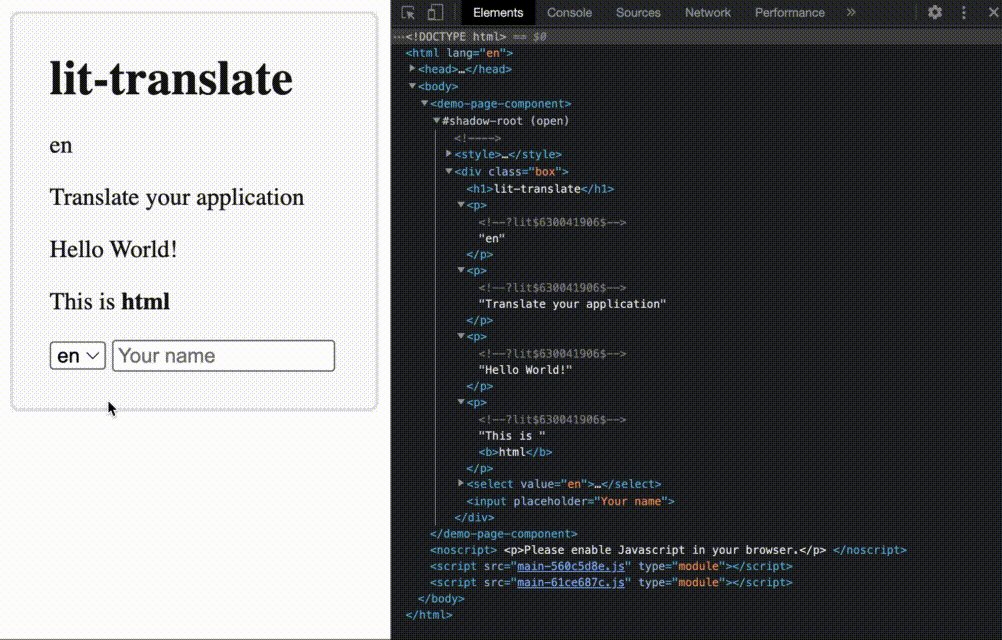
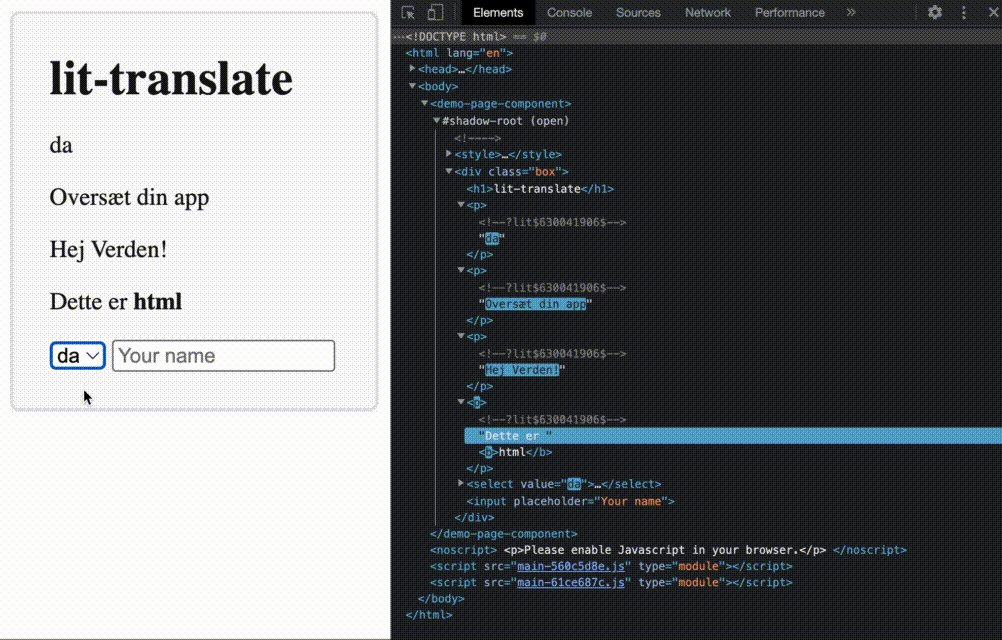
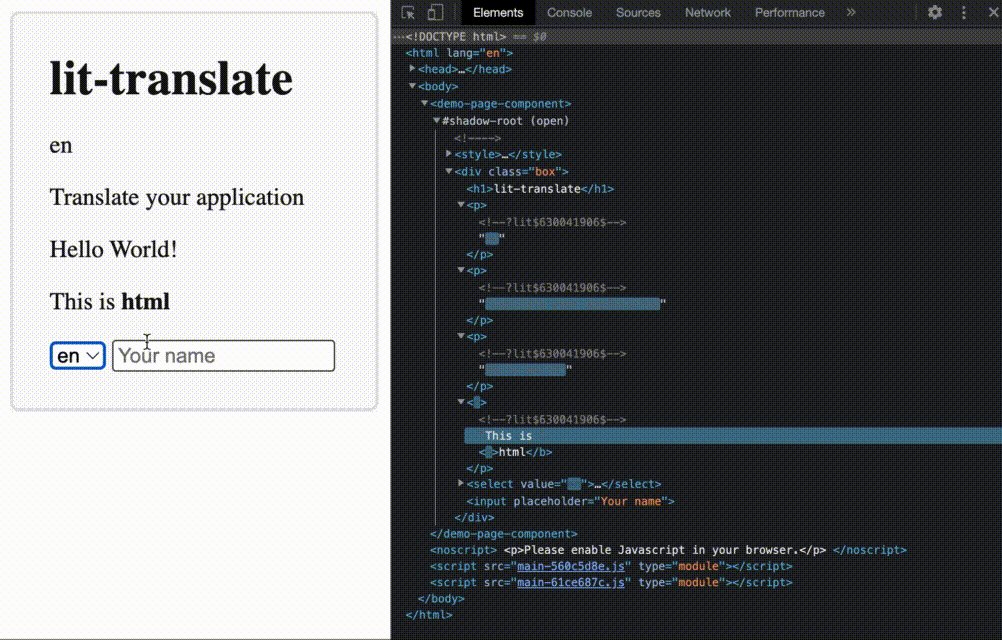
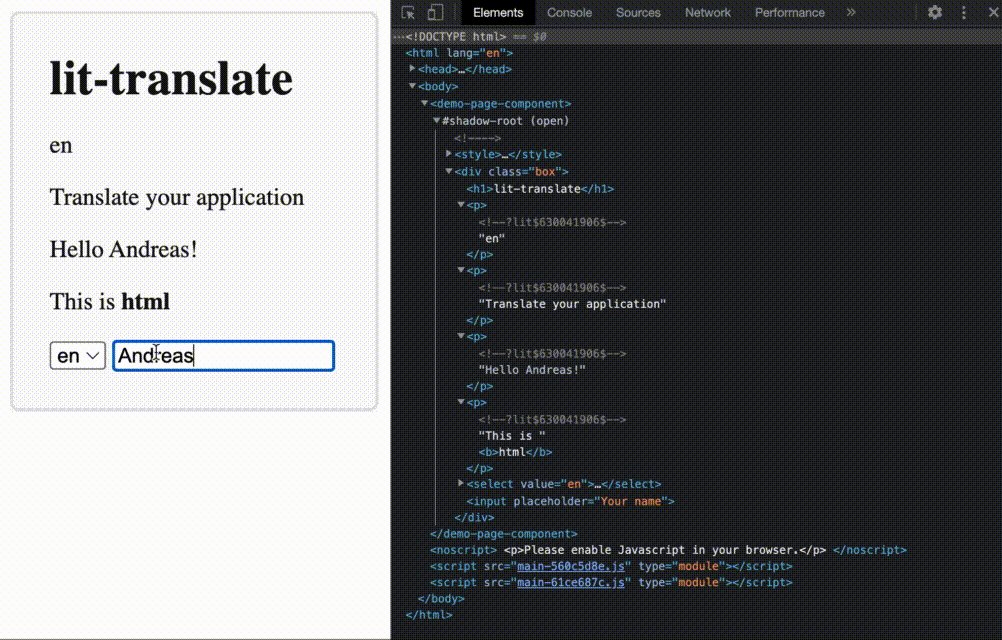
Go here to see a demo https://appnest-demo.firebaseapp.com/lit-translate.
get("home.header.title"))lit-html directive that automatically updates when the language changes
translate directive with lit-htmlnpm i @appnest/lit-translate
To take advantage of the translation features you need to be able to provide your translations as a JSON structure. You are able to configure how these strings are loaded, but to make things simple we encourage you to maintain your translations in .json files - one for each language you support.
// en.json
{
"header": {
"title": "Hello",
"subtitle": "World"
},
"cta": {
"awesome": "things are awesome!",
"cats": "Cats"
}
}
Use the registerTranslateConfig function to register a loader that loads and parses the translations based on a language identifier. In the example below, a loader is registered which loads a .json file with translations for a given language.
import { registerTranslateConfig } from "@appnest/lit-translate";
registerTranslateConfig({
loader: lang => fetch(`/assets/i18n/${lang}.json`).then(res => res.json())
});
Invoke the use function to set a language. This function will use the registered loader from step 1 to load the strings for the language and dispatch a global langChanged event.
import { use } from "@appnest/lit-translate";
use("en");
To get a translation use the get function. Give this function a string of keys (using the dot notation) that points to the desired translation in the JSON structure. The example below is based on the translations defined in step 1.
import { get } from "@appnest/lit-translate";
get("header.title"); // "Hello"
get("header.subtitle"); // "World"
When using the get function it is possible to interpolate values (eg. replace the placeholders with content). As default, you can simply use the key syntax in your translations and provide an object with values replacing those defined in the translations when using the get function. The example below is based on the strings defined in step 1.
import { get } from "@appnest/lit-translate";
get("cta.awesome", { things: get("cta.cats") }); // Cats are awesome!
translate directive with lit-htmlIf you are using lit-html you might want to use the translate directive. This directive makes sure to automatically update all of the translated parts when the use function is called and the global langChanged event is dispatched. Note that values have to be returned from callbacks to refresh the translated values.
import { translate } from "@appnest/lit-translate";
class MyComponent extends LitElement {
render () {
html`
<h1>${translate("header.title")}</h1>
<p>${translate("header.subtitle")}</p>
<span>${translate("cta.awesome", { things: () => get("cta.cats") })}</span>
`;
}
}
If you want you can customize just about anything by overwriting the configuration hooks. Below is an example on what you might want to customize.
import { registerTranslateConfig, extract, LanguageIdentifier, Values, Key, ITranslateConfig, ValuesCallback, Translations } from "@appnest/lit-translate";
registerTranslateConfig({
// Loads the language from the correct path
loader: (lang: LanguageIdentifier) => fetch(`/assets/i18n/${lang}.json`).then(res => res.json()),
// Interpolate the values using a [[key]] syntax.
interpolate: (text: string, values: Values | ValuesCallback) => {
for (const [key, value] of Object.entries(extract(values))) {
text = text.replace(new RegExp(`\[\[${key}\]\]`), String(extract(value)));
}
return text;
},
// Returns a string for a given key
lookup: (key: Key, config: ITranslateConfig) => {
// Split the key in parts (example: hello.world)
const parts = key.split(".");
// Find the string by traversing through the strings matching the chain of keys
let string: Strings | string | undefined = config.strings;
// Do not continue if the string is not defined or if we have traversed all of the key parts
while (string != null && parts.length > 0) {
string = (string as Strings)[parts.shift()!];
}
// Make sure the string is in fact a string!
return string != null ? string.toString() : null;
},
// Formats empty placeholders (eg. !da.headline.title!)
empty: (key: Key, config: ITranslateConfig) => `!${config.lang}.${key}!`
});
Sometimes you want to avoid the empty placeholders being shown initially before any of the translation strings has been loaded. To avoid this issue you might want to defer the first update of the component. Here's an example of what you could do if using lit-element.
import { use, translate } from "@appnest/lit-translate";
import { LitElement, customElement } from "lit-element";
@customElement("my-root-component")
export class MyRootComponent extends LitElement {
// Defer the first update of the component until the strings has been loaded to avoid empty strings being shown
private hasLoadedStrings = false;
protected shouldUpdate (changedProperties: PropertyValues) {
return this.hasLoadedStrings && super.shouldUpdate(changedProperties);
}
// Load the initial language and mark that the strings has been loaded.
async connectedCallback () {
await use("en");
this.hasLoadedStrings = true;
super.connectedCallback();
}
protected render (): TemplateResult {
return html`
<p>${translate("title")}</p>
`;
}
}
Licensed under MIT.
FAQs
A lightweight blazing-fast internationalization (i18n) library for your next web-based project
The npm package @appnest/lit-translate receives a total of 218 weekly downloads. As such, @appnest/lit-translate popularity was classified as not popular.
We found that @appnest/lit-translate demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A survey of 500 cybersecurity pros reveals high pay isn't enough—lack of growth and flexibility is driving attrition and risking organizational security.

Product
Socket, the leader in open source security, is now available on Google Cloud Marketplace for simplified procurement and enhanced protection against supply chain attacks.

Security News
Corepack will be phased out from future Node.js releases following a TSC vote.