
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
@builder.io/commerce-plugin-tools
Advanced tools
Easily connect your Shopify data to your Builder.io content!
Easily connect your Shopify data to your Builder.io content!

Go to builder.io/account/organization and add the plugin from the plugin settings (@builder.io/plugin-shopify)
You will now see six new field types (for model fields, symbol inputs, and component fields) and custom targeting attributes that can be used in three different contexts:
Custom targeting in Builder.io allow users to target content by a multitude of attributes, and in this plugin you'll be able to add specific content to shopify collections or products, for this you'll need first to set the target attributes on the host site, either by setting the userAttributes if you're rendering client side:
builder.setUserAttributes({
product: currentProduct.id,
});
Or by passing it as a query param to the content API call, or in graqhql query for e.g in Gatsby or nextjs.
Shopify Product when used as a custom targeting type, it'll target contexts where the field is set to the product ID, you'll need to set the product ID on the host environment, using one of the methods above. Alternatively, if you want to target by product handle use the Shopify Product Handle type in your custom targeting attributes.
Shopify Collection can be used as custom targeting attribute to target specific collection by ID, you'll need to set the collection ID on the host environment, using one of the methods above. Alternatively, if you want to target by product handle use the Shopify Collection Handle type in your custom targeting attributes.
Component models can be used to represent product or collection page templates for all or a specific set of products/collections, using one of the following fields, you'll make previewing the templates for any product or collection straight-forward:
Shopify Product Preview is to be used as a custom field on component models, this will allow you to have templated editing url on your component model relevant to the shopify product being previewed, for example you can set the url in your model to:
https://www.mystore.com/product/${previewProduct.handle}, add a custom field of type Shopify Product Preview to the model, now when you create a new entry, the handle will be added dynamically to the preview url based on the preview product, it is recommended to add a default value to the Shopify Product Preview custom field, so users will land at a specific product page when developing a template component.
Shopify Collection Preview is to be used as a custom field on component models, this will allow you to have templated editing url on your component model relevant to the shopify collection being previewed, for example you can set the url in your model to:
https://www.mystore.com/collection/${previewCollection.handle}, add a custom field of type Shopify Collection Preview, now when you create a new entry, the handle will be added dynamically to the preview url based on the preview product, it is recommended to add a default value to the Shopify Collection Preview custom field, so users will land at a specific collection page when developing a template component.
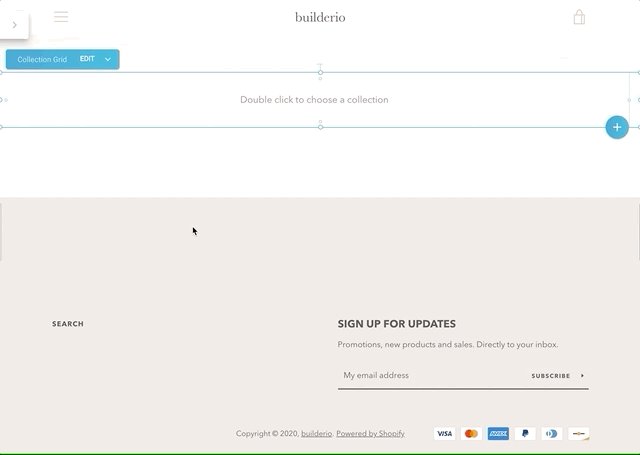
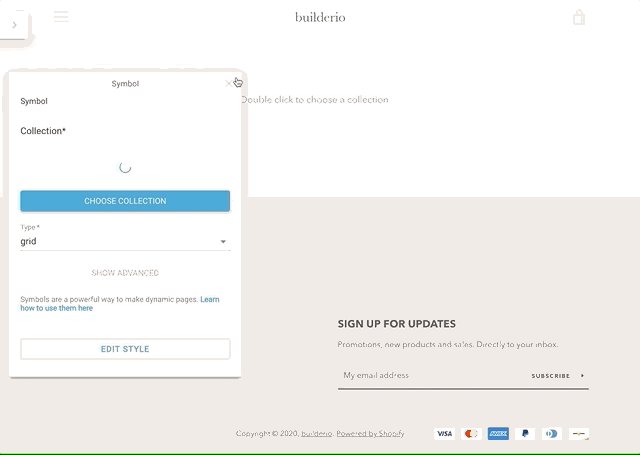
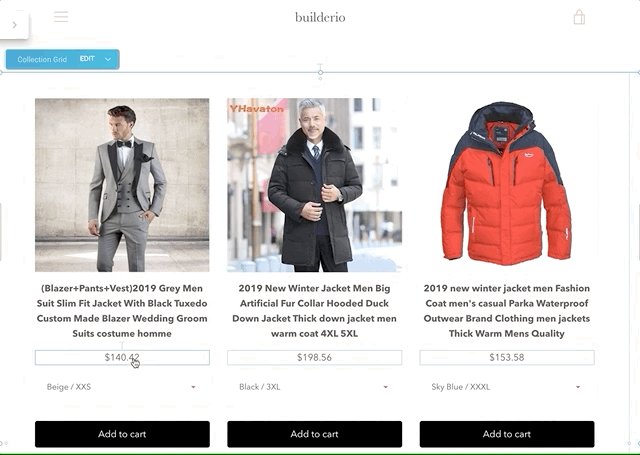
Using the field types Shopify Product and Shopify Collection as inputs, the UIs will prompt to search for products and collections. When consumed by APIs, SDKs, or in the Builder.io UIs, the value will be resolved automatically the in the form of a Builder.io Request object
{
"yourFieldName": {
"@type": "@builder.io/core:Request",
"request": {
"url": "..."
},
"data": {
// Response data from the API request, e.g.:
"product": {
/* ... */
}
}
}
}
git clone https://github.com/BuilderIO/builder.git
cd plugins/shopify
npm install
npm start
Go to builder.io/account/organization and add the localhost URL to the plugin from the plugin settings (http://localhost:1268/plugin.system.js?pluginId=@builder.io/shopify)
NOTE: Loading http:// content on an https:// website will give you a warning. Be sure to click the shield in the top right of your browser and choose "load unsafe scripts" to allow the http content on Builder's https site when devloping locally

Now as you develop you can restart Builder to see the latest version of your plugin.
To uninstall your plugin, just remove it in the plugins UI
Try creating a custom model, component, or symbol using a Shopify field, and edit away!

Builder.io uses React and Material UI for the UI, and Emotion for styling.
Using these frameworks in Builder plugins ensures best possible experience and performance.
FAQs
Easily connect your custom ecommerce backend data to your Builder.io content!
We found that @builder.io/commerce-plugin-tools demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 13 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.