Strapi - Preview Content Plugin


A plugin for Strapi Headless CMS that provides content preview to integrate with any frontend:
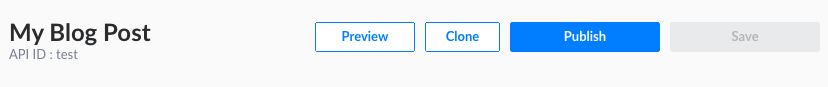
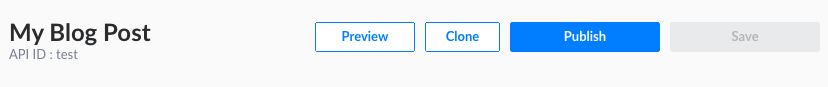
This is what the plugin looks like when editing content:

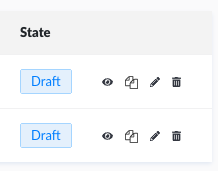
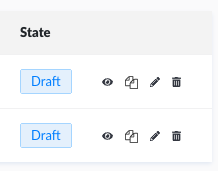
This is what the plugin looks like when we are in list view:

🖐 Requirements
Complete installation requirements are exact same as for Strapi itself and can be found in the documentation under Installation Requirements.
Supported Strapi versions:
We recommend always using the latest version of Strapi to start your new projects.
⏳ Installation
npm install strapi-plugin-preview-content
yarn add strapi-plugin-preview-content
📁 Copy required files
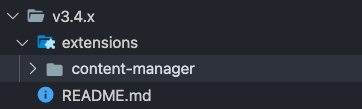
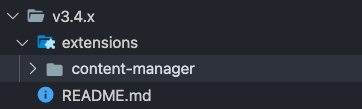
Inside strapi-files we have a list of folders with the Strapi version, enter to the version that correspond with your installation, and you will see this files

Copy the folder named content-manager inside your <project-root>/extensions folder
👍 Active content type as previewable
To enable content type to be previewable and see preview, or clone entry, you've to add option previewable to true in a configuration json file (*.settings.json):
{
"options": {
+ "previewable": true
}
}
🚀 Run your project
After successful installation you've to build a fresh package that includes plugin UI. To archive that simply use:
npm run build && npm run develop
yarn build && yarn develop
✏️ Usage
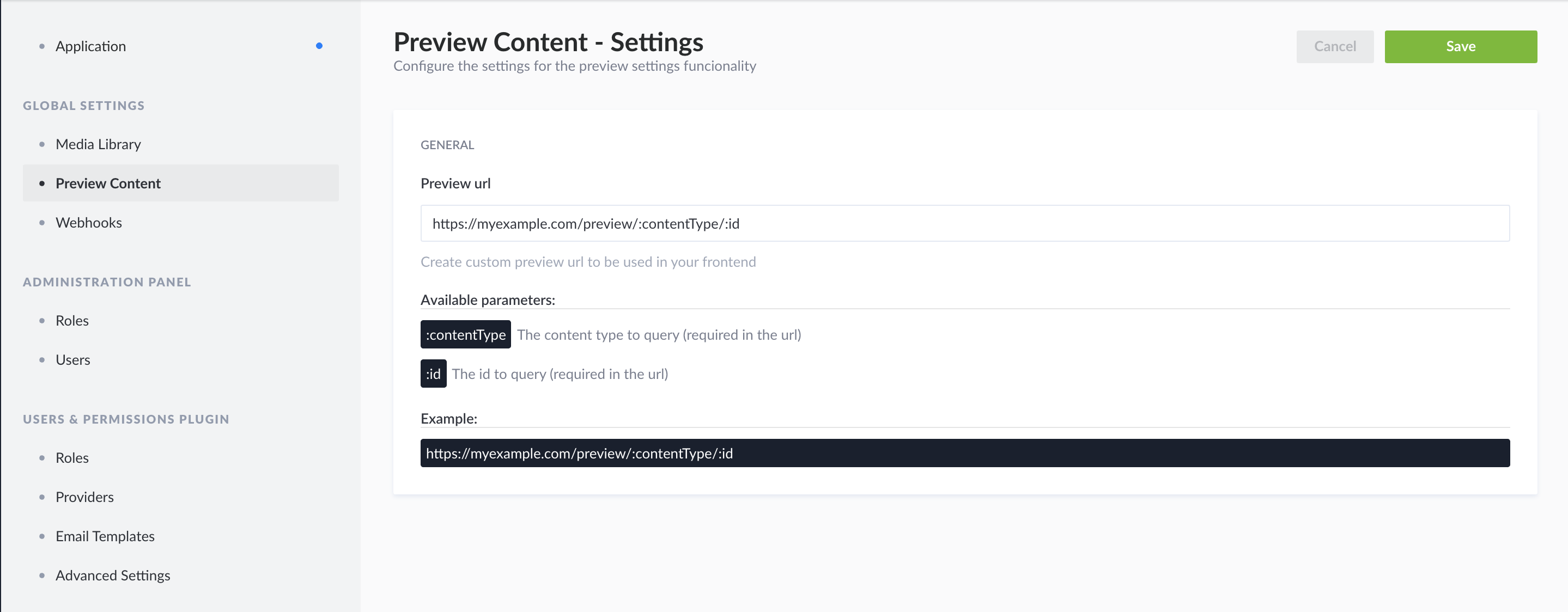
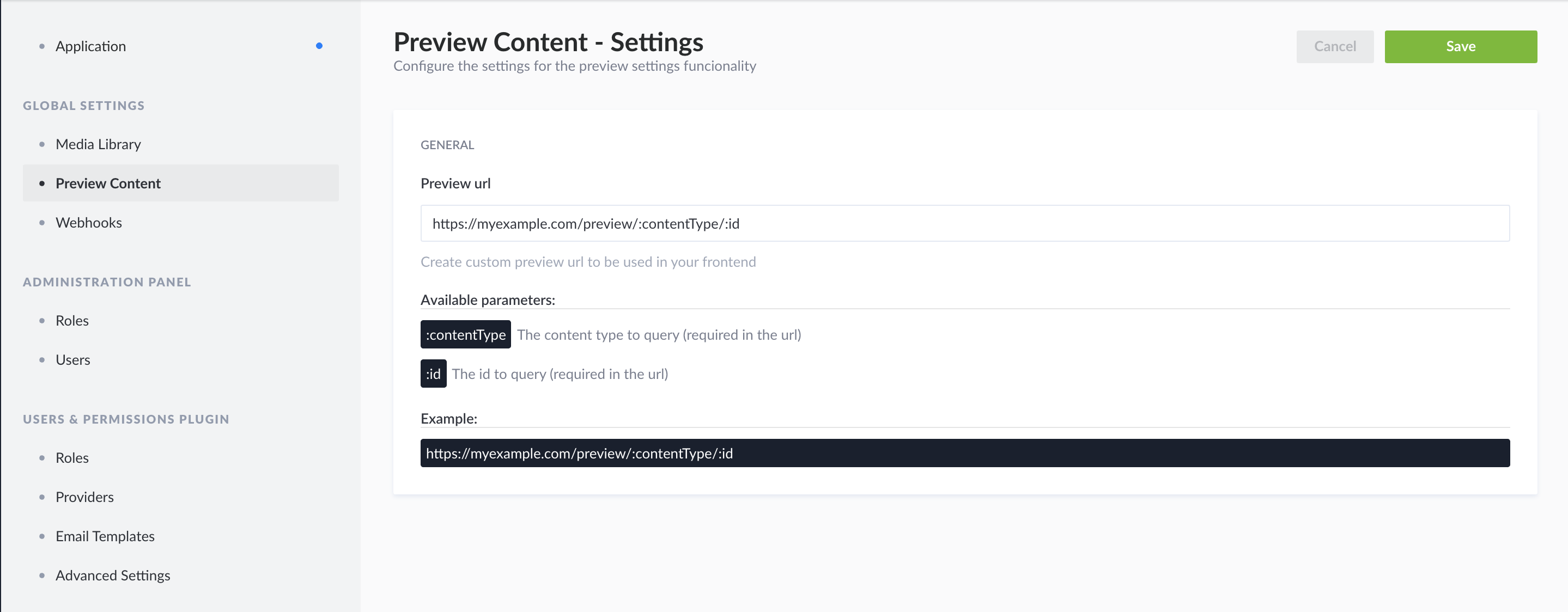
Go to Settings > Preview Content

Here you can configure how your url for frontend preview, at the moment there are only two parameters
:contentType The content type to query
:id The id of content to query
For example in NextJS you can make use of serverless functions to make an URL like this:
http://localhost:3000/api/preview/:contentType/:id
And put the logic there to render content
✨ Features
🛠 API
There are some functions that make all of this posible
isprevieweable | /is-previewable/:contentType | GET | Get if preview services is active in the current current type | |
findOne | /:contentType/:id | GET | Find a content type by id | You may want to active this route as public to make request from your frontend |
getPreviewUrl | /preview-url/:contentType/:id | GET | Get preview url of content type | |
Contributing
Feel free to fork and make a Pull Request to this plugin project. All the input is warmly welcome!
For general help using Strapi, please refer to the official Strapi documentation. For additional help, you can use one of these channels to ask a question:
- Slack We're present on official Strapi slack workspace. Look for @danestves and DM.
- GitHub (Bug reports, Contributions, Questions and Discussions)
License
MIT License Copyright (c) 2020 Daniel Esteves & Strapi Solutions.