
Product
Announcing Precomputed Reachability Analysis in Socket
Socket’s precomputed reachability slashes false positives by flagging up to 80% of vulnerabilities as irrelevant, with no setup and instant results.
@ckeditor/ckeditor5-build-decoupled-document
Advanced tools
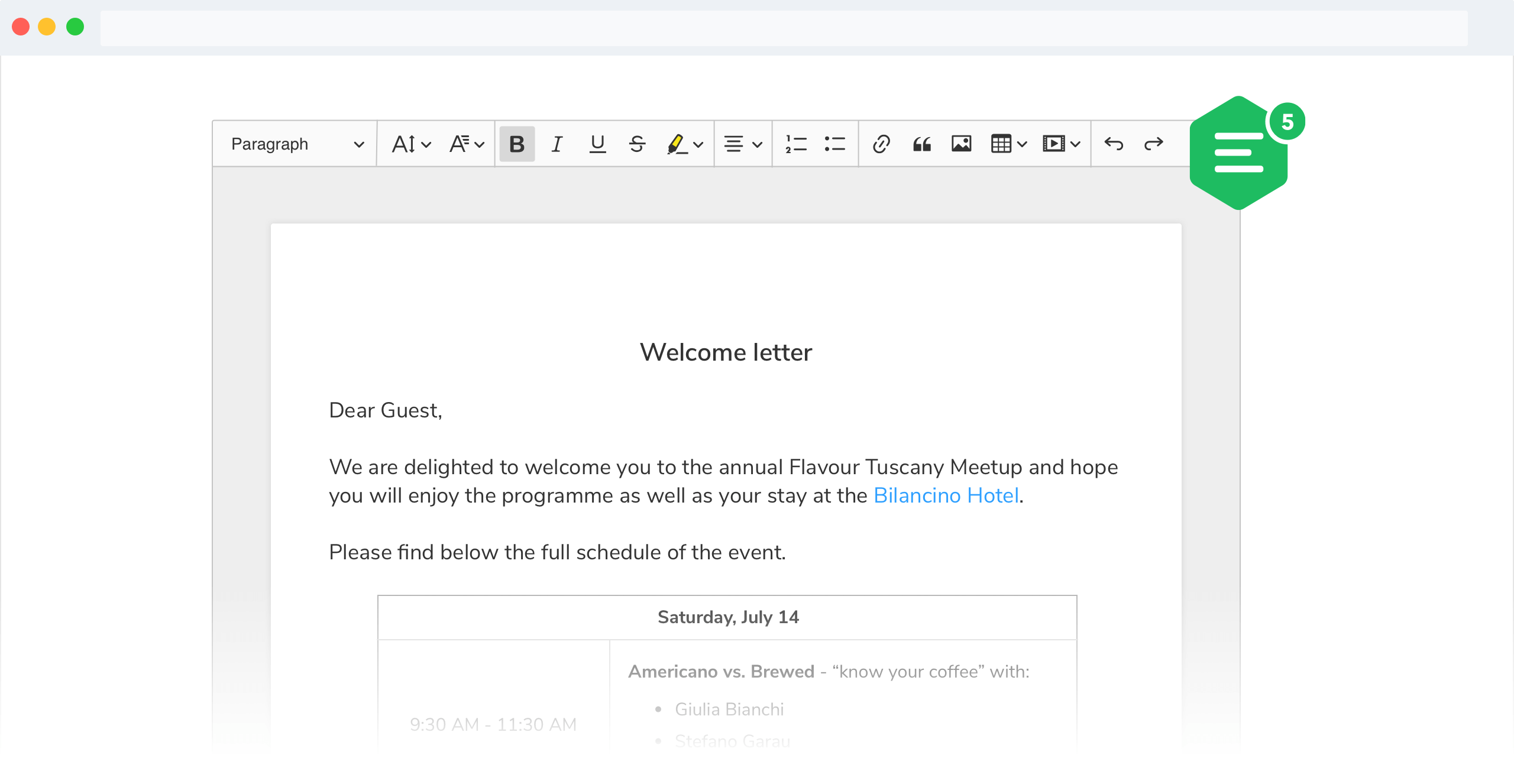
The document editor build of CKEditor 5 – the best browser-based rich text editor.
The document editor build for CKEditor 5, featuring the decoupled UI editor implementation. Read more about the document editor build and see the demo.

See:
First, install the build from npm:
npm install --save @ckeditor/ckeditor5-build-decoupled-document
And use it in your website:
<div id="toolbar-container"></div>
<div id="editor">
<p>This is the editor content.</p>
</div>
<script src="./node_modules/@ckeditor/ckeditor5-build-decoupled-document/build/ckeditor.js"></script>
<script>
DecoupledEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
// The toolbar needs to be explicitly appended.
document.querySelector( '#toolbar-container' ).appendChild( editor.ui.view.toolbar.element );
window.editor = editor;
} )
.catch( error => {
console.error( 'There was a problem initializing the editor.', error );
} );
</script>
Or in your JavaScript application:
import DecoupledEditor from '@ckeditor/ckeditor5-build-decoupled-document';
// Or using the CommonJS version:
// const DecoupledEditor = require( '@ckeditor/ckeditor5-build-decoupled-document' );
DecoupledEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
// The toolbar needs to be explicitly appended.
document.querySelector( '#toolbar-container' ).appendChild( editor.ui.view.toolbar.element );
window.editor = editor;
} )
.catch( error => {
console.error( 'There was a problem initializing the editor.', error );
} );
Note: If you are planning to integrate CKEditor 5 deep into your application, it is actually more convenient and recommended to install and import the source modules directly (like it happens in ckeditor.js). Read more in the Advanced setup guide.
Licensed under a dual-license model, this software is available under:
For more information, see: https://ckeditor.com/legal/ckeditor-licensing-options.
45.0.0 (April 7, 2025)
The CKEditor 5 v45.0.0 release brings powerful new features and improvements, making content creation smoother and more versatile. From enhanced email editing to a refined linking experience and a brand-new full-screen mode, this update is packed with valuable upgrades.
We are making it easier to create and edit emails directly in CKEditor 5 with several enhancements. This release introduces the following new features:
Apart from these new features, this update also brings various fixes and improvements related to table behavior, enhanced HTML support, and better handling of complex email structures. These refinements help ensure a more seamless email editing experience, reducing inconsistencies and improving compatibility with external email clients.
A long-requested feature has finally arrived with the introduction of full-screen editing for the classic and decoupled editor types. This new mode provides a focused writing experience by making the editor the centerpiece of the screen. The expanded screen space allows for better visibility of content in sidebars such as comments, suggestions, and document outlines, enhancing your overall workflow.
Linking in CKEditor 5 has been significantly upgraded with a redesigned user interface, making adding and editing links more intuitive. We added the possibility to add and edit the display text of a link. Users can now easily link to bookmarks within the document and select links from predefined lists (defined by the developer). These improvements make inserting and managing links faster and more flexible than ever before.
During this initiative, we also aligned visual and technical components of the editor. Each balloon got a header with the tile, we also unified the toolbar behavior and keystrokes of Link and Bookmarks with other widget 's toolbars like image and tables.
[!NOTE] The UI got updated in several places: main view, link properties (decorators), and also its technical implementation changed. Make sure to give special attention to the update if you did any customizations to the link interface.
We are continuing to strengthen the new installation methods while phasing out older solutions. We added one of the key components you asked for: replacing our icons with your custom ones. It is now possible to replace the icons via the package 's override mechanism.
[!NOTE] To achieve a proper solution for icons replacement for the npm builds, we needed to introduce a breaking change. If you used our icons for any purposes, make sure to update their paths.
We are progressing with deprecation according to our sunset plan. From this release, predefined builds ' packages, such as @ckeditor/ckeditor-build-classic, are now officially deprecated.
We also dropped support for Webpack 4 in both the old and new installation methods. All packages and CDN from this version are now distributed with ES2022 as the target ECMAScript version, providing better compatibility with modern JavaScript features and improved performance.
By the end of 2025, custom builds that rely on webpack and DLL builds will also be deprecated. Refer to our documentation and migration guides to ensure a smooth transition.
We are committed to making CKEditor 5 even better. Stay tuned for more improvements in upcoming releases! If you have any feedback, let us know — we are always listening.
Please refer to the update guide to learn more about these changes.
Happy editing!
FAQs
The document editor build of CKEditor 5 – the best browser-based rich text editor.
The npm package @ckeditor/ckeditor5-build-decoupled-document receives a total of 0 weekly downloads. As such, @ckeditor/ckeditor5-build-decoupled-document popularity was classified as not popular.
We found that @ckeditor/ckeditor5-build-decoupled-document demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket’s precomputed reachability slashes false positives by flagging up to 80% of vulnerabilities as irrelevant, with no setup and instant results.

Product
Socket is launching experimental protection for Chrome extensions, scanning for malware and risky permissions to prevent silent supply chain attacks.

Product
Add secure dependency scanning to Claude Desktop with Socket MCP, a one-click extension that keeps your coding conversations safe from malicious packages.