
Product
Introducing Scala and Kotlin Support in Socket
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.
@ckpack/vue-color
Advanced tools
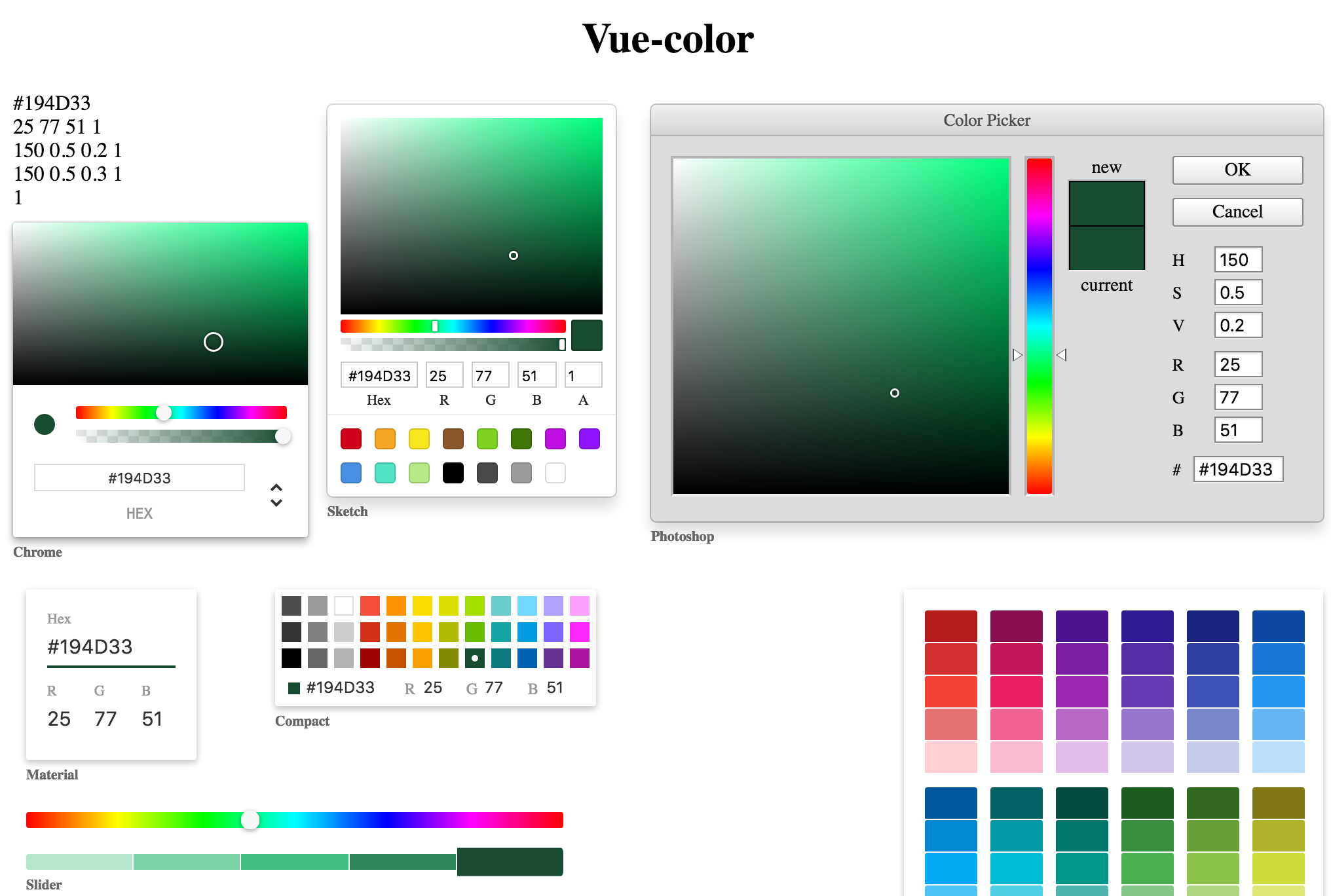
(vue3.0) 🎨 Vue Color Pickers for Sketch, Photoshop, Chrome & more
Modified based on https://github.com/xiaokaike/vue-color to support vue3.0
🎨 Vue Color Pickers for Sketch, Photoshop, Chrome & more

We can import components we actually need, making the project smaller than otherwise.
<template>
<Sketch v-model="colors"/>
</template>
<script setup>
import { ref } from 'vue';
import { Sketch } from '@ckpack/vue-color';
const colors = ref('#194D33A8'); // etc: { h: 150, s: 0.66, v: 0.30 }, { r: 255, g: 0, b: 0 }, '#194d33'
</script>
import { createApp } from 'vue';
import App from '@/App.vue';
import { Sketch, create } from '@ckpack/vue-color';
const app = createApp(App);
app.use(create({
components: [Sketch],
}));
app.mount('#app');
import { createApp } from 'vue';
import App from '@/App.vue';
import VueColor from '@ckpack/vue-color';
const app = createApp(App);
app.use(VueColor);
app.mount('#app');
vue-color is licensed under The MIT License.
FAQs
(vue3.0) 🎨 Vue Color Pickers for Sketch, Photoshop, Chrome & more
The npm package @ckpack/vue-color receives a total of 31,833 weekly downloads. As such, @ckpack/vue-color popularity was classified as popular.
We found that @ckpack/vue-color demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports Scala and Kotlin, bringing AI-powered threat detection to JVM projects with easy manifest generation and fast, accurate scans.

Application Security
/Security News
Socket CEO Feross Aboukhadijeh and a16z partner Joel de la Garza discuss vibe coding, AI-driven software development, and how the rise of LLMs, despite their risks, still points toward a more secure and innovative future.

Research
/Security News
Threat actors hijacked Toptal’s GitHub org, publishing npm packages with malicious payloads that steal tokens and attempt to wipe victim systems.