
@codemod-utils/ast
Utilities for handling abstract syntax tree
What is it?
@codemod-utils/ast wraps the methods from ember-template-recast and recast, libraries that help you parse and transform *.hbs and *.{js,ts} files.
The wrappers help you read and write files of different types in the same way. This way, you can focus on learning the builders and visit methods, the building blocks for transforming code (library-dependent).
Outline for transforming *.hbs files
import { ASTHandlebars as AST } from '@codemod-utils/ast';
function transformCode(file) {
const traverse = AST.traverse();
const ast = traverse(file, {
});
return AST.print(ast);
}
Outline for transforming *.{js,ts} files
import { ASTJavaScript as AST } from '@codemod-utils/ast';
function transformCode(file, isTypeScript) {
const traverse = AST.traverse(isTypeScript);
const ast = traverse(file, {
});
return AST.print(ast);
}
API
ASTHandlebars
ASTJavaScript
How to test your code
Currently, ember-template-recast and recast lack documentation and tutorials. This is unfortunate, given the large amount of builders and visit methods that they provide to help you transform code.
I recommend using AST Explorer to test a small piece of code and familiarize with the API. The error messages from TypeScript, which you can find in your browser's console, can sometimes help. AST Workshop provides a good starting point for Handlebars.
If you intend to publish your codemod, I recommend using @codemod-utils/tests (create and test file fixtures) to check the output and prevent regressions.
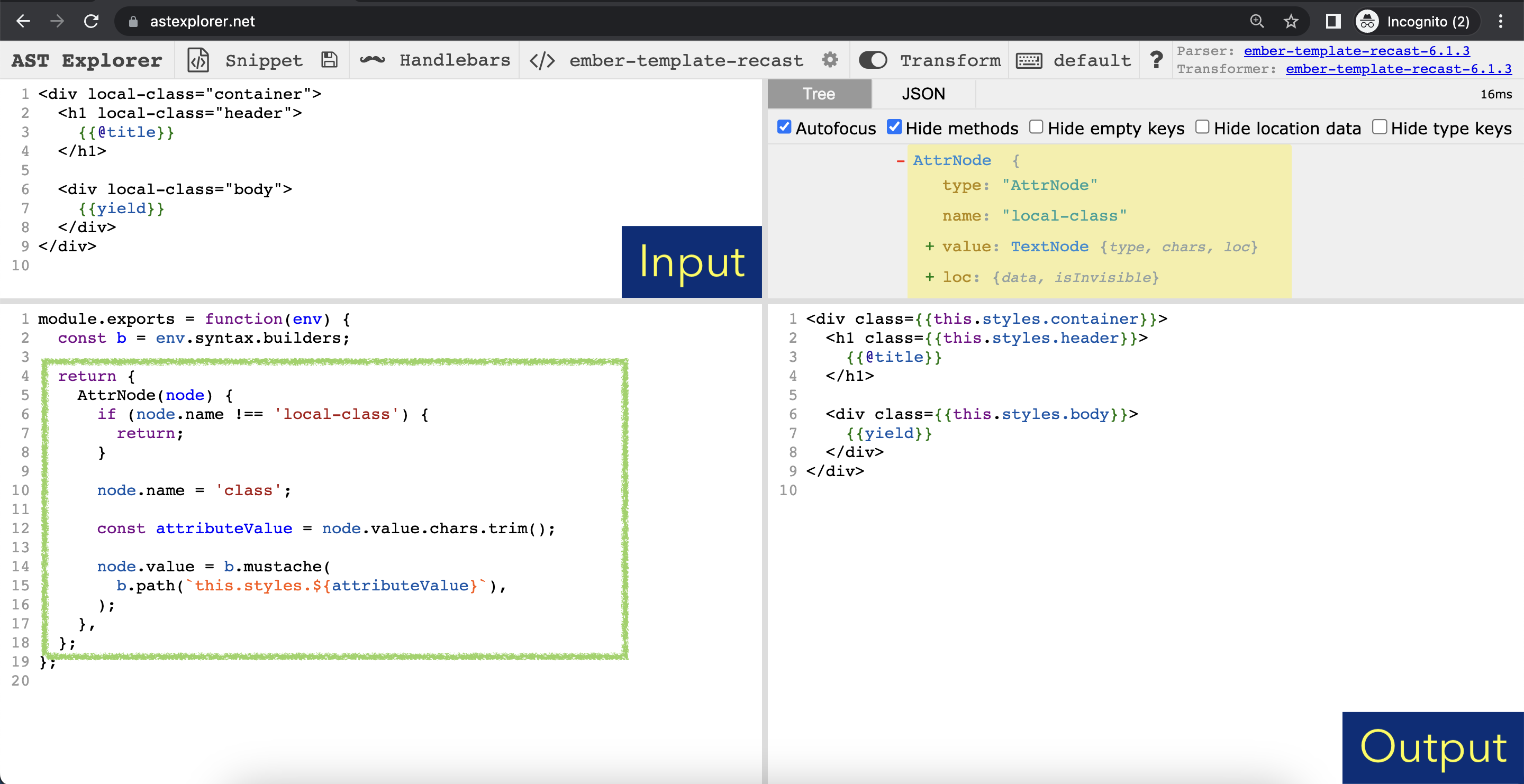
AST Explorer for Handlebars
Select the following options to create a 4-tab window:
- Language:
Handlebars
- Parser:
ember-template-recast
- Transform:
ember-template-recast
Copy-paste the visit methods from your file to AST explorer, then rename AST.builders to b.
Example
import { ASTHandlebars as AST } from '@codemod-utils/ast';
function transformCode(file) {
const traverse = AST.traverse();
const ast = traverse(file, {
AttrNode(node) {
if (node.name !== 'local-class') {
return;
}
node.name = 'class';
const attributeValue = node.value.chars.trim();
node.value = AST.builders.mustache(
AST.builders.path(`this.styles.${attributeValue}`),
);
},
});
return AST.print(ast);
}
module.exports = function(env) {
const b = env.syntax.builders;
return {
AttrNode(node) {
if (node.name !== 'local-class') {
return;
}
node.name = 'class';
const attributeValue = node.value.chars.trim();
node.value = b.mustache(
b.path(`this.styles.${attributeValue}`),
);
},
};
};

AST Explorer for TypeScript
Select the following options to create a 4-tab window:
- Language:
JavaScript
- Parser:
recast
- Transform:
recast
Copy-paste the visit methods from your file to AST explorer, then rename AST.builders to b.
Example
import { ASTJavaScript as AST } from '@codemod-utils/ast';
export function transformCode(file) {
const traverse = AST.traverse(true);
const ast = traverse(file, {
visitClassDeclaration(path) {
const { body } = path.node.body;
const nodesToAdd = [
AST.builders.classProperty(
AST.builders.identifier('styles'),
AST.builders.identifier('styles'),
),
];
body.unshift(...nodesToAdd);
return false;
},
});
return AST.print(ast);
}
export default function transformer(code, { recast, parsers }) {
const ast = recast.parse(code, { parser: parsers.typescript });
const b = recast.types.builders;
recast.visit(ast, {
visitClassDeclaration(path) {
const { body } = path.node.body;
const nodesToAdd = [
b.classProperty(
b.identifier('styles'),
b.identifier('styles')
)
];
body.unshift(...nodesToAdd);
return false;
}
});
return recast.print(ast).code;
}

Compatibility
Contributing
See the Contributing guide for details.
License
This project is licensed under the MIT License.



