
Security News
tea.xyz Spam Plagues npm and RubyGems Package Registries
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.
@conectate/ct-icon
Advanced tools
Readme
This is an implementation to be able to use the Material Icons with web components
To include this, type in terminal:
yarn add @conectate/ct-icon
# or
npm i @conectate/ct-icon
<!-- See: https://fonts.google.com/icons for more icons -->
<ct-icon icon="settings"></ct-icon>
<!-- Or -->
<ct-icon-button icon="headphones"></ct-icon-button>
If you will use lit, react, vue, etc. need to import the web component.
LitElement example (Typescript)import "@conectate/ct-icon";
import "@conectate/ct-icon-button";
// my-element.ts
import { LitElement, customElement, html } from "lit";
@customElement("my-element")
class MyElement extends LitElement {
render() {
return html`
<ct-icon icon="print"></ct-icon>
<ct-icon-button icon="headphones"></ct-icon-button>
`;
}
}
Change font styleimport "@conectate/ct-icon";
import { CtIcon } from "@conectate/ct-icon";
// my-element.ts
import { LitElement, customElement, html } from "lit";
@customElement("my-element")
class MyElement extends LitElement {
constructor() {
// Select type
CtIcon.FontStyle = "Sharp";
}
render() {
return html`<style>
/* Specify new font family */
ct-icon {
font-family: "Material Icons Sharp";
}
</style>
<ct-icon icon="print"></ct-icon>`;
}
}
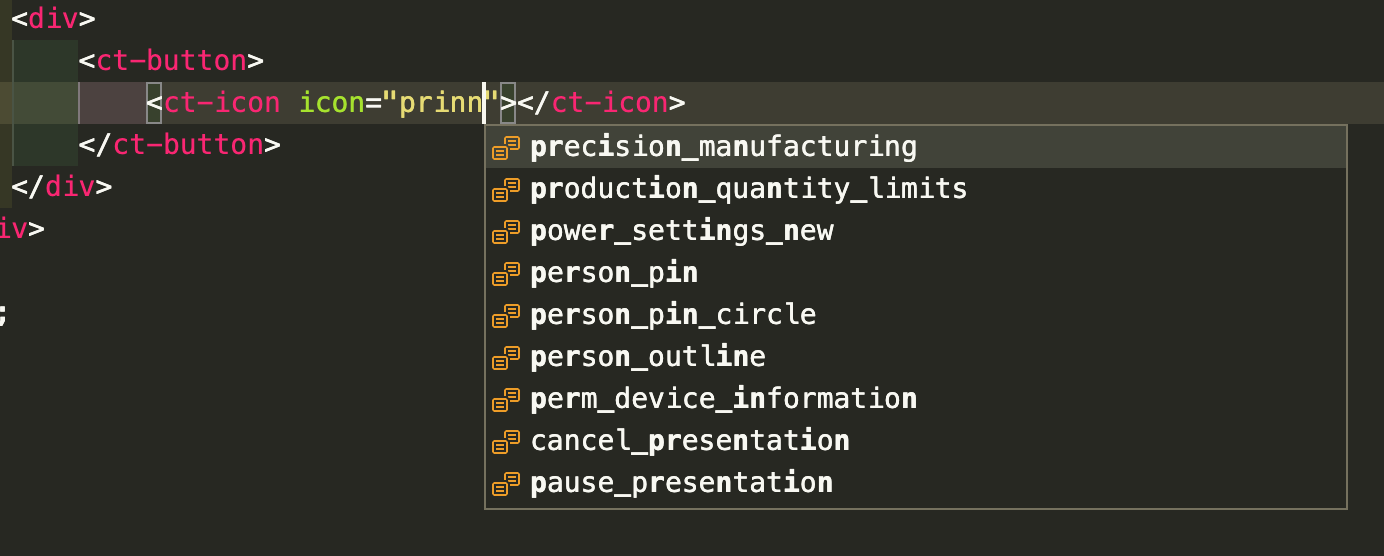
intellisense supportThe component has support to autocomplete the more than 1000 existing icons by Google Fonts

| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
FontStyle | static type | "Outlined"|"Fill"|"Sharp"|"Two Tone"|"Round" | "Round" | Select Font Style with static propety - CtIcon.FontStyle = "Round" |
icon | icon | icon | Icon name described in Google Fonts | |
svg | svg | string | "" | If the desired icon does not exist icon in Google Fonts, you can use an SVG by sending it as a string |
https://twitter.com/herberthobregon
git checkout -b my-new-featuregit commit -m 'Add some feature'git push origin my-new-featureSee LICENSE
FAQs
HTML Material Design icon made with Web Components and Lit
The npm package @conectate/ct-icon receives a total of 13 weekly downloads. As such, @conectate/ct-icon popularity was classified as not popular.
We found that @conectate/ct-icon demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.

Security News
UnitedHealth Group disclosed that the ransomware attack on Change Healthcare compromised protected health information for millions in the U.S., with estimated costs to the company expected to reach $1 billion.