
Security News
/Research
Wallet-Draining npm Package Impersonates Nodemailer to Hijack Crypto Transactions
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.
@cresteem/minomax
Advanced tools
Minomax is a cutting-edge optimization tool tailored to enhance the performance of your web projects. Whether you're a developer striving for faster load times or a business aiming to deliver a seamless user experience, Minomax offers a powerful, all-enc

Minomax is a cutting-edge optimization tool tailored to enhance the performance of your web projects. Whether you're a developer striving for faster load times or a business aiming to deliver a seamless user experience, Minomax offers a powerful, all-encompassing solution.
By efficiently compressing images, videos, and web documents (HTML, CSS, and JavaScript), Minomax ensures minimal resource usage without sacrificing quality. Its advanced capabilities include generating image sets for various screen sizes—perfectly suited for devices ranging from smartphones to desktops—and creating video thumbnails to enhance accessibility.
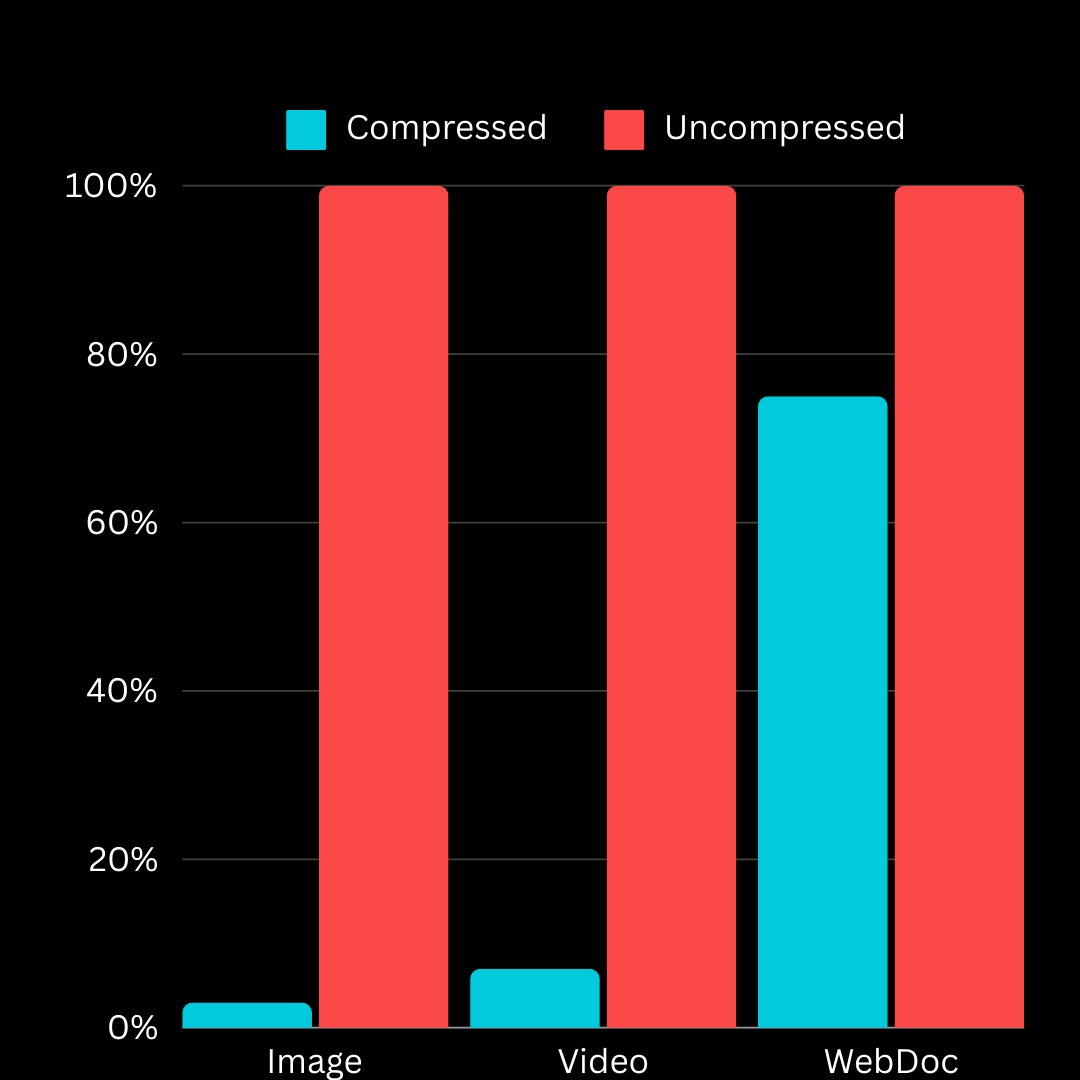
Minomax achieves impressive compression ratios:
Unlike traditional optimization tools, Minomax integrates effortlessly with cloud services like Cloudflare, providing a dual advantage: pre-optimized resources from Minomax and further performance enhancements via cloud-based content delivery. With support for modern compression algorithms such as Brotli and Bzip, Minomax ensures unmatched efficiency, enabling your resources to be lighter, faster, and better optimized for on-premise or cloud-based infrastructures.
Elevate your web performance, save bandwidth, and deliver an exceptional user experience across all platforms with Minomax—the ultimate optimization solution.
Configuration Updates:
Optimizations:
Features:
sm, md, lg, and xl.Code Quality:
UI and Branding:
Miscellaneous:
Every star on this repository is a sign of encouragement, a vote of confidence, and a reminder that our work is making a difference. If this project has brought value to you, even in the smallest way, please consider showing your support by giving it a star. ⭐
"Star" button located at the top-right of the page, near the repository name.
Your star isn’t just a digital icon—it’s a beacon that tells us we're on the right path, that our efforts are appreciated, and that this work matters. It fuels our passion and drives us to keep improving, building, and sharing.
If you believe in what we’re doing, please share this project with others who might find it helpful. Together, we can create something truly meaningful.
Thank you for being part of this journey. Your support means the world to us. 🌍💖
Follow Below link:
Everything from top to bottom of Minomax available here - https://minomax.cresteem.com/
Below reports and compression ratio measured with Minomax-Demo results, check out - https://github.com/cresteem/Minomax-Demo
Results Speak 📊




This project is licensed under the Apache License 2.0.
We’re always open to contributions and fixing issues—your help makes this project better for everyone.
If you encounter any errors or issues, please don’t hesitate to raise an issue. This ensures we can address problems quickly and improve the project.
For those who want to contribute, we kindly ask you to review our Contribution Guidelines before getting started. This helps ensure that all contributions align with the project's direction and comply with our existing license.
We deeply appreciate everyone who contributes or raises issues—your efforts are crucial to building a stronger community. Together, we can create something truly impactful.
Thank you for being part of this journey!
For any questions, please reach out via connect@cresteem.com
Minomax is an open-source project developed and maintained by DARSAN at CRESTEEM, a leading web development company.
FAQs
Minomax is a cutting-edge optimization tool tailored to enhance the performance of your web projects. Whether you're a developer striving for faster load times or a business aiming to deliver a seamless user experience, Minomax offers a powerful, all-enc
We found that @cresteem/minomax demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.