
Security News
Package Maintainers Call for Improvements to GitHub’s New npm Security Plan
Maintainers back GitHub’s npm security overhaul but raise concerns about CI/CD workflows, enterprise support, and token management.
@davestewart/outliner
Advanced tools

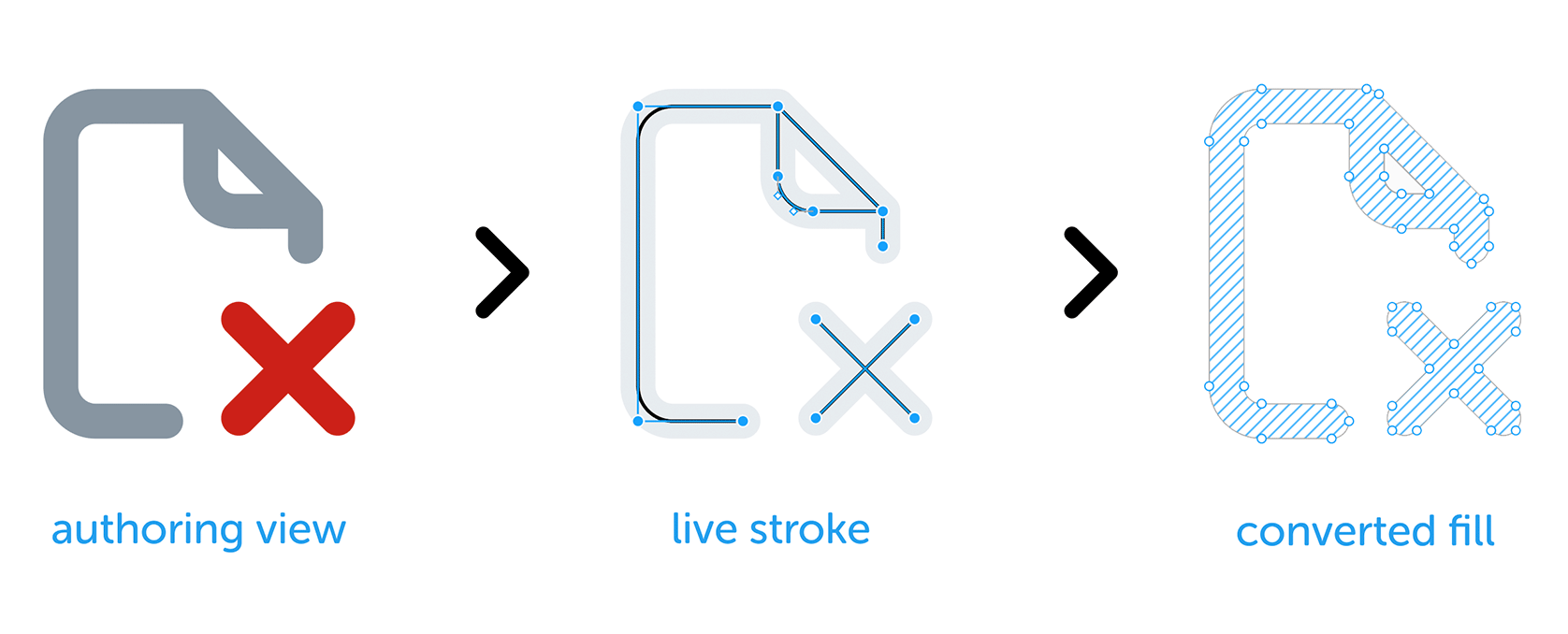
Outliner is a Node package that converts SVG strokes to outlined fills as a post-export process:

There are several reasons why retaining strokes within software such as Figma or Sketch is preferable:
This tool is designed for:
To use Outliner, you will need Node and NPM installed.
Once installed, there are two ways to use Outliner:
If you want to run Outliner from anywhere on your machine, install globally and run as a service.
Best for designers working alone
Open a terminal prompt and install the package globally:
npm install @davestewart/outliner --global
To start converting, call the outliner service passing source and (optional) target paths:
node outliner <source> <target>
Note:
target, your source files will overwritten in placewidth and height information (so they resize nicely) pass the --autosize flag:node outliner <source> <target> --autosize
Best for designers working in teams
You can also run Outliner as a service within a JavaScript project.
This makes it simple for anyone who is working with the project source to update assets.
This time, install Outliner locally:
npm install @davestewart/outliner --save-dev
Then, add a script entry to your project's package.json, e.g.:
{
"scripts": {
"outline-icons": "node outliner <source> <target> --autosize"
}
}
You can then run the Outliner service like so:
npm run outline-icons
Outliner will start and watch the folder you specify in <source> and output to <target>.
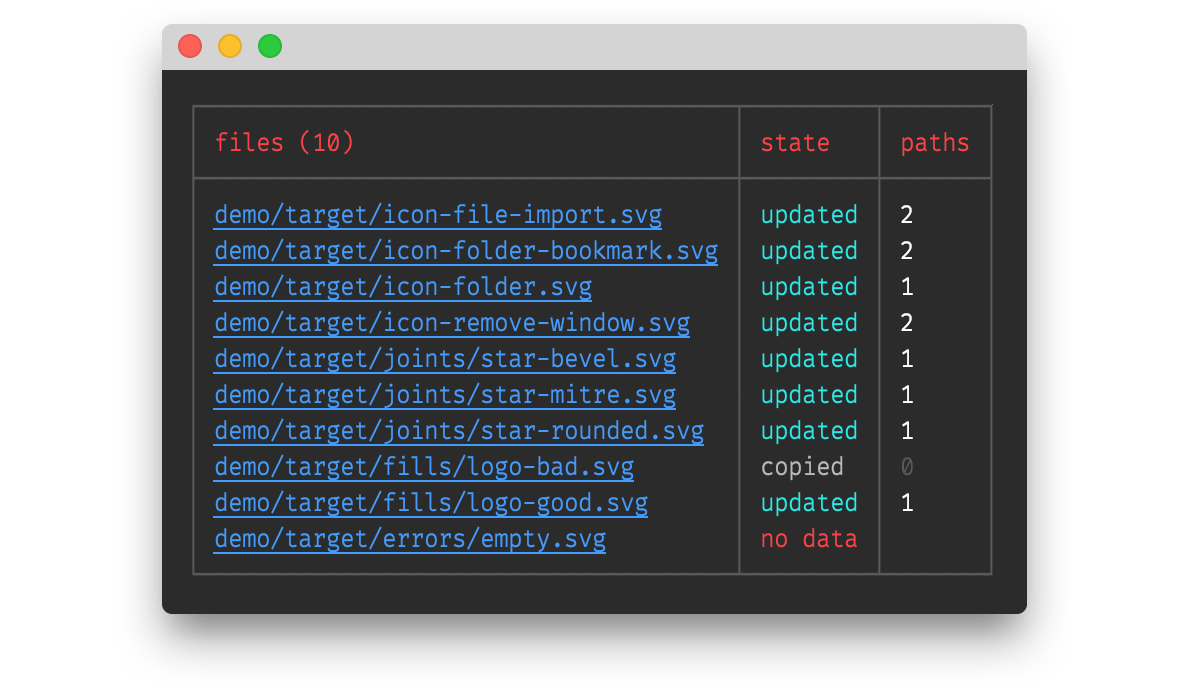
Once the service is running, Outliner will start converting files and logging results:

The service will continue to watch the source folder, and any further exports will be detected, converted and logged automatically.
A good terminal should render the paths as clickable links, making it easy to open the updated files.
For reference, the log states are:
| State | Description |
|---|---|
| no file | the source file did not exist |
| no data | the source file contained no data |
| no write | no target file was written, only the output returned (API only) |
| no change | no change between output and target, so the target was not updated |
| updated | the new output was different from the old, so the target was updated |
| copied | the source file did not exist in the target folder, so was copied |
Best for developers who need to manipulate SVGs
Outliner is a typical dependency that you install and use like any other package.
Install as usual:
npm i @davestewart/outliner --save-dev
There are two functions exposed:
outlineFile() - loads a file, outlines it, and returns or saves the resultoutlineSvg() - outlines SVG text onlyConverting files should be straightforward:
// import dependencies
import { outlineFile, outlineSvg } from '@davestewart/outliner'
// convert a file and save a copy
outlineFile('./assets/src/star.svg', './assets/trg/star.svg')
// convert a file and save in place
outlineFile('./assets/src/star.svg')
// get the converted output but don't save
const output = outlineFile('./assets/src/star.svg', false)
// convert existing SVG text
const output = outlineSvg(input)
Note that you can also pass a couple of extra arguments to:
For example:
// variables
const tasks = ['outline'] // outline but don't strip width and height
const log = {} // object to collect logging info
// convert
outlineFile('./assets/src/star.svg', './assets/trg/star.svg', tasks, log)
// debug
console.log(log)
The log object will be populated by each of the tasks that ran:
{
paths: 1,
autosize: true,
state: 'updated'
}
Note that you can also pass custom functions as tasks:
function replaceColor (svg, log) {
log.replaceColor = true
return svg.replace(/#000000/g, 'currentColor')
}
outlineSvg(svg, ['outline', replaceColor], log)
Check the tests/index.js file for working code.
Outlines a source file and overwrites or writes the results to a new file
Signature:
outlineFile(src: string, trg?: string | false | null, tasks?: Array<string | Function>, log?: object)
Parameters:
src: a relative or absolute path to a source foldertrg: an optional relative or absolute path to a target folder
undefined to use the same srcfalse or null to skip writing and just return the outputtasks: an array of tasks to run, defaults to ['outline', 'autosize']
'outline' or'autosize'(svg: string, log: object) => {}: stringlog: an optional {} object to receive logging informationOutlines SVG text and returns the result
Signature:
outlineSvg(svg: string, tasks?: Array<string | Function>, log?: object)
Parameters:
svg: valid SVG texttasks: an array of tasks to run, defaults to ['outline', 'autosize']
'outline' or'autosize'(svg: string, log: object) => {}: stringlog: an optional {} object to receive logging informationAn object of constants to compare against
The log.state for each file operation will contain one of these values:
State.NO_FILE = 'no file'
State.NO_DATA = 'no data'
State.NO_WRITE = 'no write'
State.NO_CHANGE = 'no change'
State.UPDATED = 'updated'
State.COPIED = 'copied'
If you clone the repo, you will be able to play with the demo.
Run the demo with:
npm run demo
You can compare the source and target output in Figma, Sketch, or a text editor.
If you want to tweak and re-export the source files, Outliner will pick up any changes and update the target folder each time you export.
FAQs
A node package to outline SVG strokes as fills
We found that @davestewart/outliner demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Maintainers back GitHub’s npm security overhaul but raise concerns about CI/CD workflows, enterprise support, and token management.

Product
Socket Firewall is a free tool that blocks malicious packages at install time, giving developers proactive protection against rising supply chain attacks.

Research
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.