
Security News
The Changelog Podcast: Practical Steps to Stay Safe on npm
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.
@directus-labs/address-completion-interface
Advanced tools
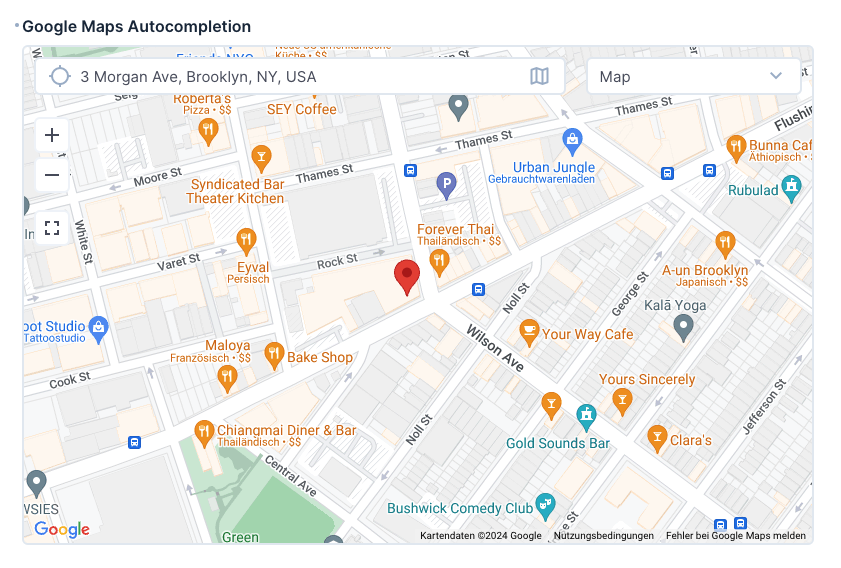
Use Google Places autocomplete Data API as an Address Completion interface
A Directus interface that integrates Google Maps address autocompletion functionality into the Directus Editor.

To install the extension, take a look at the Official Guide.
Add the following environment variables to your config file, in order to allow the app to load data from the google-APIs:
CONTENT_SECURITY_POLICY_DIRECTIVES__SCRIPT_SRC=array:'self', 'unsafe-eval', https://*.googleapis.com
CONTENT_SECURITY_POLICY_DIRECTIVES__IMG_SRC=array:'self', data:, https://*.gstatic.com, https://*.googleapis.com
Recommended Security Measures:

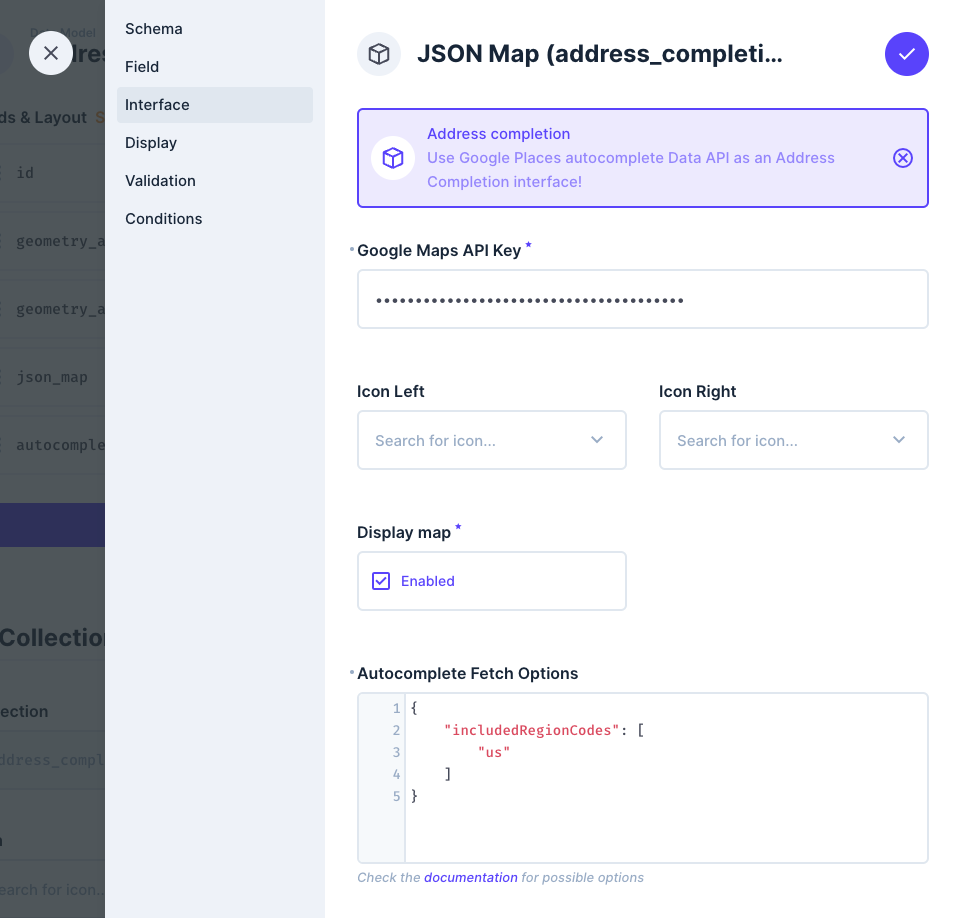
You can customize the autocomplete behavior using the interface settings. The configuration accepts standard Google Places Autocomplete parameters as documented in the Google Maps JavaScript API Reference.
Example Configuration:
{
"includedRegionCodes": [
"us"
]
}
This example restricts autocomplete results to US addresses only.
For issues and feature requests, please use the GitHub issues section of this repository.
FAQs
Use Google Places autocomplete Data API as an Address Completion interface
The npm package @directus-labs/address-completion-interface receives a total of 25 weekly downloads. As such, @directus-labs/address-completion-interface popularity was classified as not popular.
We found that @directus-labs/address-completion-interface demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.

Security News
Experts push back on new claims about AI-driven ransomware, warning that hype and sponsored research are distorting how the threat is understood.

Security News
Ruby's creator Matz assumes control of RubyGems and Bundler repositories while former maintainers agree to step back and transfer all rights to end the dispute.