
Security News
How Enterprise Security Is Adapting to AI-Accelerated Threats
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.
@ekolabs/iframily
Advanced tools

Iframily simplifies working and establishing communication between frames.
It provides a simpler API than postMessage, which includes Promise-based responses, message queuing, and holding on to messages until both frames are ready to talk.
This is how it works:
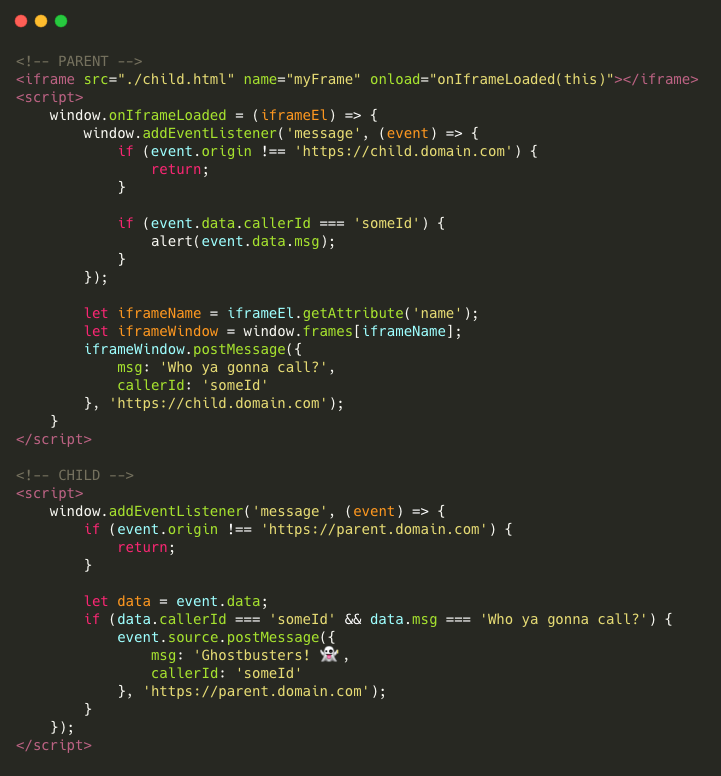
With vanilla postMessage:

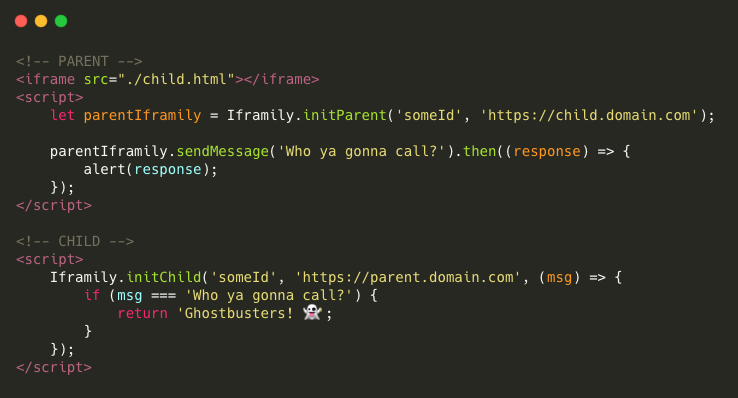
With Iframily:

Iframily pushes you to be more responsible with your frame security by keeping it front and center. You'll need to explicitly specify the allowed origin for communication and the sender's origin for verification, both on the parent and child frames. See more on initParent() / initChild() API.
Invasion of the Frame Snatchers
Demonstrates a simple usage of Iframily to communicate between a parent and child frame through an interactive, sweet father-son dialogue about world domination.
Demonstrates usage of Iframily to communicate between a parent frame and multiple child frames through interactive conversations in a family of five. How will mom handle all these questions? You decide!
A novel (and somewhat strange) reimplementation of the classic Tetris using Iframily! Each frame runs its own self-contained Tetris instance. The twist? Instead of moving the pieces, the player moves the frames themselves to align the pieces and allow them to flow freely between frames.
See the repo's examples/ directory for the source code.
npm i @ekolabs/iframily --save
ES6
import Iframily from '@ekolabs/iframily';
CommonJS
const Iframily = require('@ekolabs/iframily');
You can also add the library via script tag and use window.Iframily, like so:
<!-- latest -->
<script src="https://unpkg.com/@ekolabs/iframily"></script>
<!-- specific version (for example: 1.0.0) -->
<script src="https://unpkg.com/@ekolabs/iframily@1.0.0"></script>
Iframily is a singleton and will allow you to initialize parent/child iframily instances.
Iframily.initParent(id, targetOrigin, msgHandler, options) -> iframily instanceIframily.initChild(id, targetOrigin, msgHandler, options) -> iframily instanceCreates a parent/child iframily instance respectively (to be used in the parent/child frame) and returns it, if successful.
| Param | Type | Description |
|---|---|---|
| id | string | A unique id to identify this iframily instance, this is used in order to match parent and child iframilies. Will abort and log an error if the id already exists in the current frame. |
| targetOrigin | string | The URI to use as the target origin for the postMessage call and for validating the sender origin on incoming messages, for example: https://subdomain.domain.com. For security concerns this argument is mandatory, see link for more info. If both frames our on the same origin, you can use window.location.origin as the value. Passing "*" (wildcard) is not supported, if you are 100% certain that you want to allow messages to be received and handled by everyone, you can pass "DANGEROUSLY_SET_WILDCARD" instead. |
| msgHandler | function | Optional - A handler for incoming messages from the paired iframily in the parent/child frame. The msgHandler can return back a response value or a promise that will be resolved/rejected with a response value. |
| options | object | Optional - Additional options, see possible options below: |
| options.onPairedHandler | function | Optional - A handler that will be invoked upon pairing. |
| options.onDisposedHandler | function | Optional - A handler that will be invoked when the instance is disposed. |
Iframily.isIframilyMessage(event) -> booleanIf you manually listen to messages using the window "message" event you will also receive internal iframily messages. This method will return true for this events so you can easily identify them.
window.addEventListener('message', receiveMessage);
function receiveMessage(event) {
// Ignore Iframily messages.
if (Iframily.isIframilyMessage(event)) {
return;
}
// Handle other messages below:
// ...
}
The iframily instance is the object returned when initializing a new iframily using the initParent() or initChild() methods.
f.sendMessage(msg) -> Promise| Param | Type | Description |
|---|---|---|
| msg | serializable | The message to be sent, can be any serializable data (see structured clone algorithm). |
Returns a promise that will be resolved with the response value from the receiving iframily instance message handler. The promise will be rejected if the promised returned by the receiving iframily instance rejects.
If the receiving iframily instance did not return an explicit response value in its message handler, the promise will be resolved with
undefined.
f.dispose()Dispose of the iframily instance, making it obsolete.
- You cannot reuse a disposed instance, you can however create a new instance with the same id.
- Any iframilies paired with this instance will still be able to keep sending messages to the disposed instance but the messages will be ignored by the disposed target.
This method is useful when you have a parent frame which recreates the same child frame and you want to use the same id for the iframilies.
f.isDisposed -> boolean (read only)Returns true if this iframily instance has been disposed.
f.id -> string (read only)Returns the id that this iframily was initialized with.
// -------------------------
// In the parent frame.
// -------------------------
const Iframily = require('@ekolabs/iframily');
let msgHandler = function(msg) {
console.log('parent got message:', msg);
};
let iframilyParent = Iframily.initParent('myUniqueId', window.location.origin, msgHandler);
iframilyParent.sendMessage('do something').then((response) => {
console.log('parent got response:', response);
});
iframilyParent.sendMessage('do something async').then((response) => {
console.log('parent got async response:', response);
});
// -------------------------
// In the child frame.
// -------------------------
const Iframily = require('@ekolabs/iframily');
let msgHandler = function(msg) {
console.log('child got message:', msg);
if (msg === 'do something') {
return 'OK! done!';
} else if (msg === 'do something async') {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK! done async!');
}, 1000);
});
}
};
let iframilyChild = Iframily.initChild('myUniqueId', window.location.origin, msgHandler);
iframilyChild.sendMessage({ text: 'fancy...' });
myUniqueId in the example) should match between parent and child.npm run dev - builds unuglified bundle and watches for changes.npm run playground - launch a simple page with a parent and child frame iframilies to manually test out stuff.develop branch.npm run test - run tests.
npm run test-debug-mac or npm run test-debug-win for debugging the tests.Running tests require node >=10 and modifying your hosts file like so:
# iframily
127.0.0.1 sub1.domain1iframily.com
127.0.0.1 sub2.domain2iframily.com
When your done developing, make sure to run the production build via npm run build so the correct bundle will be committed to the dist folder.
FAQs
postMessage made simple & safe
We found that @ekolabs/iframily demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.

Security News
Experts push back on new claims about AI-driven ransomware, warning that hype and sponsored research are distorting how the threat is understood.