
Product
Announcing Socket Fix 2.0
Socket Fix 2.0 brings targeted CVE remediation, smarter upgrade planning, and broader ecosystem support to help developers get to zero alerts.
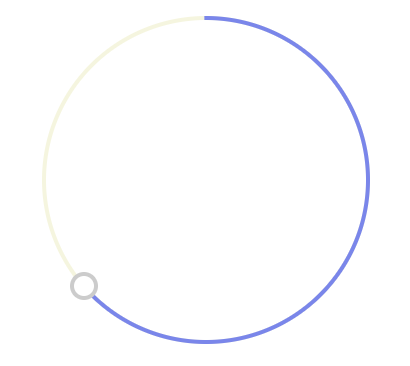
@evercoder/react-circular-slider-bar
Advanced tools
Enjoy a circular slider bar component for React with no unnecessary dependencies

Key Features:
Check the demo!
install
npm install --save-dev react-circular-slider-bar
usage example
import React from 'react';
import CircularSlider from 'react-circular-slider-bar';
const myApp = () => (
<div>
...my awesome stuff...
<CircularSlider
r={50}
trackWidth={10}
thumbWidth={10}
onChange={value => console.log(value)}
/>
</div>
);
export default myApp;
controlled component
<CircularSlider
value={this.state.value}
onChange={value => this.setState({ value })}
/>
| prop | type | deafult |
|---|---|---|
| r | number | 80 |
| initialAngle | number | 90 |
| value | number | undefined |
| trackWidth | number | 2 |
| trackColor | string | #f5f5dc |
| arcColor | string | #7985f1 |
| thumbWidth | number | 10 |
| thumbColor | string | white |
| thumbBorderWidth | number | 2 |
| thumbBorderColor | string | #cccccc |
| onChange | func | value => {} |
FAQs
A circular slider component for react
We found that @evercoder/react-circular-slider-bar demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket Fix 2.0 brings targeted CVE remediation, smarter upgrade planning, and broader ecosystem support to help developers get to zero alerts.

Security News
Socket CEO Feross Aboukhadijeh joins Risky Business Weekly to unpack recent npm phishing attacks, their limited impact, and the risks if attackers get smarter.

Product
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.