
Research
/Security News
9 Malicious NuGet Packages Deliver Time-Delayed Destructive Payloads
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.
@focus-reactive/sanity-plugin-inline-svg-input
Advanced tools
Sanity plugin to upload and preview inline SVGs

Sanity Studio v3 plugin to upload and preview inline SVGs.

npm install @focus-reactive/sanity-plugin-inline-svg-input
yarn add @focus-reactive/sanity-plugin-inline-svg-input
pnpm add @focus-reactive/sanity-plugin-inline-svg-input
sanity.config.ts (or .js):import { defineConfig } from 'sanity'
import { inlineSvgInput } from '@focus-reactive/sanity-plugin-inline-svg-input'
export default defineConfig({
// ...
plugins: [inlineSvgInput()],
})
inlineSvg type in your schema types:// ...
{
fields: [
// ...
{
name: 'svgIcon',
title: 'SVG Icon',
type: 'inlineSvg',
},
]
}
That's it! Now you can use this field to upload SVG images and see the preview in your Sanity Studio.
The sections below describe how to preview your SVG within arrays, objects or your own custom preview component.
Sanity offers a convenient way to preview arrays out of the box, but it only allows the use of the image type in media.
To provide same functionality for SVGs, we provide a ready-to-use preview component that mimics the default array preview.

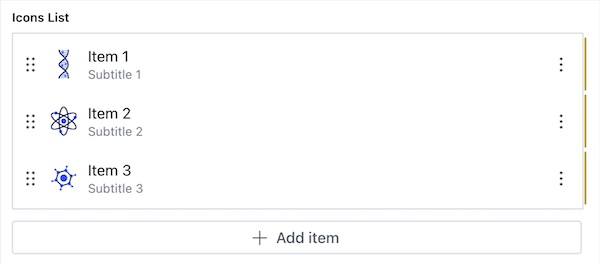
To preview your SVG in arrays, use the InlineSvgPreviewItem component.
It accepts the following props:
icon [string] - inline SVGtitle [string] - the title of the itemsubtitle [string] - the subtitle of the itemiconsList in the example below is an array of objects with icon, title and subtitle fields.
To use them in preview the same way as the default array preview,
only what you need is to replace default preview component with InlineSvgPreviewItem.
import { defineType } from 'sanity'
import { InlineSvgPreviewItem } from '@focus-reactive/sanity-plugin-inline-svg-input'
const IconsListItem = defineType({
type: 'object',
name: 'iconsListItem',
fields: [
{
name: 'icon',
type: 'inlineSvg',
},
{
name: 'title',
type: 'string',
},
{
name: 'subtitle',
type: 'string',
},
],
preview: {
select: {
icon: 'icon',
title: 'title',
subtitle: 'subtitle',
},
},
components: {
preview: ({ icon, title, subtitle }) => {
return <InlineSvgPreviewItem icon={icon} title={title} subtitle={subtitle} />
},
},
})
const IconsList = defineType({
name: 'iconsList',
type: 'array',
of: [{ type: IconsListItem.name }],
})
If you need more customization or want to build your own preview component using SVG icons,
you can use the InlineSvgPreviewComponent.
InlineSvgPreviewComponent is the smallest building block of the plugin the only purpose of which is to sanitize and render SVG.
It accepts the following props:
value [string] - inline SVGimport { InlineSvgPreviewComponent } from '@focus-reactive/sanity-plugin-inline-svg-input'
export const PreviewComponent = ({ value }) => {
return (
// ...
<InlineSvgPreviewComponent value={value} />
// ...
)
}
To customize the preview component, you can either:
className or style propsstyled-componentsimport { InlineSvgPreviewComponent } from '@focus-reactive/sanity-plugin-inline-svg-input'
import styled from 'styled-components'
const StyledInlineSvg = styled(InlineSvgPreviewComponent)`
// ...
`
This plugin uses @sanity/plugin-kit with default configuration for build & watch scripts.
npm run build - creates a ready to publish plugin in /dist folder.
npm run link-watch - creates a symlink from the plugin repo to the local sanity repo and watches for changes.
After running this command, you will see the instructions on how to add this plugin to your Sanity Studio in the terminal.
npm publish - there is pre-publish script that prepares the plugin for publishing, you don't need to build it manually.
Please run npm publish --dry-run to make sure that everything is ok before publishing.
See Testing a plugin in Sanity Studio for additional information.
This project was created at FocusReactive - the Sanity Partner Agency. We specialize in helping clients beat the competition and accelerate business growth. With a deep expertise in headless CMS, NextJS, and eCommerce, we deliver cutting-edge solutions that prioritize your business goals.
If you're looking for expertise in headless CMS, NextJS, or eCommerce, get in touch with FocusReactive today. Visit our website at focusreactive.com to learn more about how we can help you accelerate your business growth.

This project is licensed under the MIT License. © 2023 FocusReactive.
FAQs
Sanity plugin to upload and preview inline SVGs
The npm package @focus-reactive/sanity-plugin-inline-svg-input receives a total of 0 weekly downloads. As such, @focus-reactive/sanity-plugin-inline-svg-input popularity was classified as not popular.
We found that @focus-reactive/sanity-plugin-inline-svg-input demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 7 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.

Security News
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.