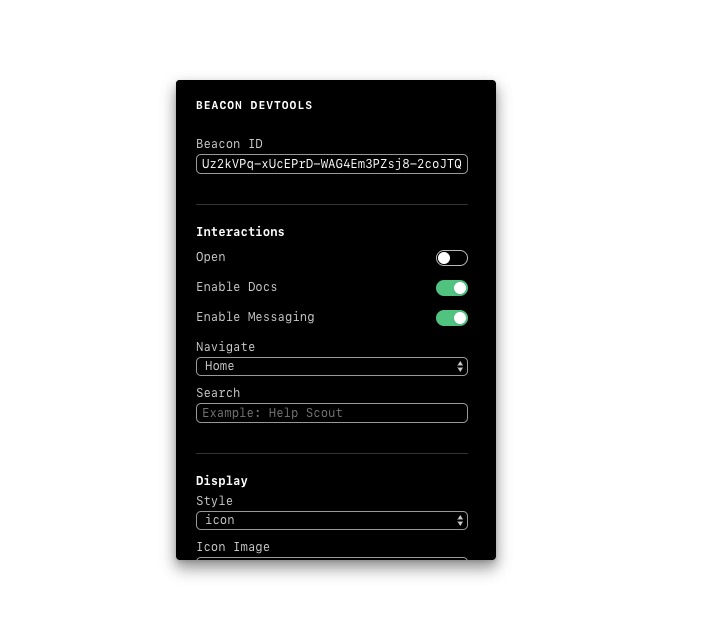
Beacon DevTools
DevTools for Help Scout's Beacon Embed

Table of contents
Installation
npm install --save-dev @helpscout/beacon-devtools
Usage
Development
import React from 'react'
import BeaconDevTools from '@helpscout/beacon-devtools'
class MyApp extends React.Component {
render() {
return (
<div>
...
<BeaconDevTools />
</div>
)
}
}
In Browser
To add Beacon DevTools to your page, copy/paste the following snippet into your HTML:
<script
crossorigin
src="https://unpkg.com/@helpscout/beacon-devtools/dist/beacon-devtools.umd.js"
></script>
Alternatively, you can add this snippet:
<script>
;(function() {
var u =
'https://unpkg.com/@helpscout/beacon-devtools/dist/beacon-devtools.umd.js'
var s = document.createElement('script')
s.type = 'text/javascript'
s.charset = 'utf-8'
s.src = u
document.body.appendChild(s)
})()
</script>
Demo
Check out the demo on Netlify!
Props
<BeaconDevTools />
| isAutoOpen | boolean | false | Automatically opens Beacon on load. |
| beaconIds | Array<Object> | [] | A collection of Beacon IDs to load into a select. |
beaconIds example
const beaconIds = [
{ id: '...', label: 'My Test Beacon 1' },
{ id: '...', label: 'Production Beacon' },
{ id: '...', label: 'Marketing Beacon' },
]
<BeaconDevTools beaconIds={beaconId} />
Check out Beacon
Beacon is way more than chat.
Say farewell to overwhelming chat volume, staffing nightmares, and frustrated customers abandoned in chat windows. Ready to make your website more helpful?
👉 Check it out



