
Research
/Security News
Popular Tinycolor npm Package Compromised in Supply Chain Attack Affecting 40+ Packages
Malicious update to @ctrl/tinycolor on npm is part of a supply-chain attack hitting 40+ packages across maintainers
@hirasso/swup
Advanced tools
Versatile and extensible page transition library for server-rendered websites

Versatile and extensible page transition library for server-rendered websites.
Features • Demos • Plugins • Themes • Documentation • Discussions
Swup adds page transitions to server-rendered websites. It manages the complete page load lifecycle and smoothly animates between the current and next page. In addition, it offers many other quality-of-life improvements like caching, smart preloading, native browser history and enhanced accessibility.
Make your site feel like a snappy single-page app — without any of the complexity.
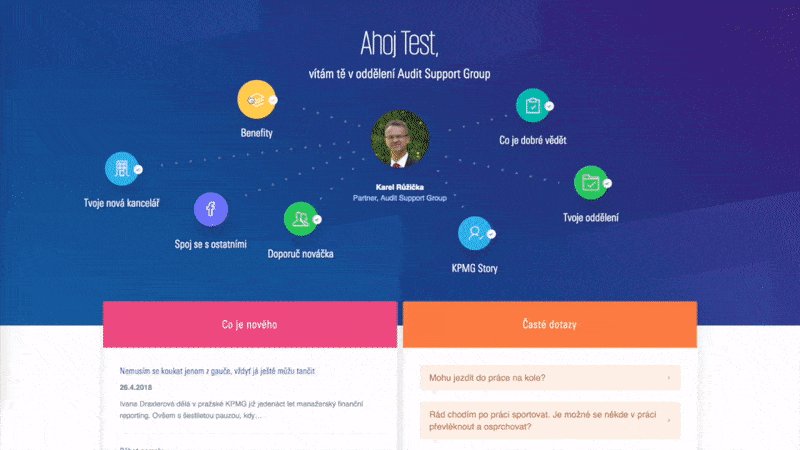
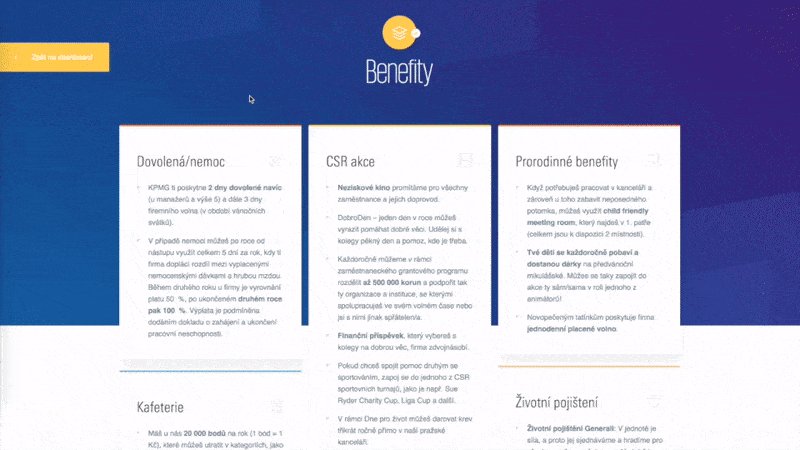
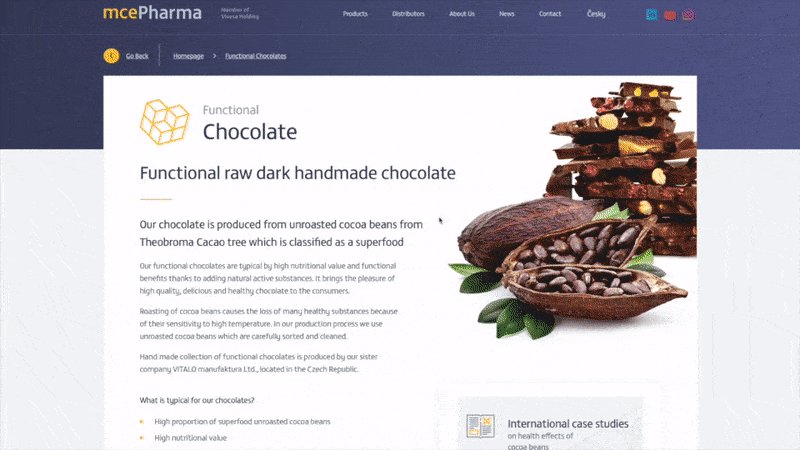
Explore our interactive demos to see swup in action.
Visit our official documentation to learn more.
Swup is small by design. Extended features can be added via plugins:
Check out the list of official plugins and third-party integrations.
Get started quickly with one of three official themes: fade, slide, and overlay.

Take a look at the interactive demos and sites using swup for more examples.
If you're having trouble implementing swup, check out the Common Issues section of the docs, look at closed issues or create a new discussion.
We're looking for maintainers! 👀
Become a sponsor on Open Collective or support development through GitHub sponsors.
FAQs
Versatile and extensible page transition library for server-rendered websites
We found that @hirasso/swup demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Malicious update to @ctrl/tinycolor on npm is part of a supply-chain attack hitting 40+ packages across maintainers

Security News
pnpm's new minimumReleaseAge setting delays package updates to prevent supply chain attacks, with other tools like Taze and NCU following suit.

Security News
The Rust Security Response WG is warning of phishing emails from rustfoundation.dev targeting crates.io users.