
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
@igor.dvlpr/vscode-folderpicker
Advanced tools
✨ Provides a custom Folder Picker API + UI for Visual Studio Code. 🎨
for Visual Studio Code
Made possible with 🦎 Gecko - an upcoming project.
⚠ This module is built as the core functionality of my New Folder Visual Studio Code extension and is still under active development, use at own risk, if needed.
✨ Current major version
v.2.x.xcontains breaking changes.
Provides a custom Folder Picker API + UI for Visual Studio Code.
The module exposes a single function showFolderPicker() which provides a custom QuickPick UI rather than the built-in Visual Studio Code QuickPick UI.
Currently, its functionalities are tightly-coupled with my extension New Folder but I will make the module more generic in the future.
🙋♂️ The necessity for this module?
💬 When I started my beforementioned New Folder extension for Visual Studio Code my goal was to implement a simple UX for creating new folders when opening a new/blank instance of Visual Studio Code since that behavior is not built-in. I started with the built-in
vscode.window.showSaveDialog()function which works great when you set the optionfiles.simpleDialog.enabletotruebut that is a global preference and not everyone - including myself - wants to change the whole UX for file/folder opening just for that. Then I reached out to our friends at @microsoft/vscode and posted a feature request #127201 to override this behavior but they closed the feature request as that is by-design. Another issue that was present is that the original code only allowed to create a single-level child folder (no nested/recursive folder creation) due to limitations of the nativevscode.window.showSaveDialog()function. Upon closure I decided to build my own UI/logic for that and this project and module are what I managed to achieve so far. 🤗
Install it by running
npm i "@igor.dvlpr/vscode-folderpicker"
enum ResponseSpeed
Used for controlling the response speed of the InputBox of the QuickPick. Since v.2.0.0 callbacks for generating Actions are throttled/debounced when necessary and the picker now waits for the user to finish their input before generating available Actions for performance reasons. Throttling provided by Zep().
Available values are: Instant, Fast, Normal (default), Lazy.
Note: setting the property responseSpeed in the options parameter of showFolderPicker() to Instant will disable throttling!
showFolderPicker(directory: string, options?: FolderPickerOptions): void
Parameters
directory: string - the initial directory to show in Folder Picker UI, if none is specified default to user home directory,
options: FolderPickerOptions - additional options to pass and where you should place your callbacks, will most likely change in the near future. All properties are optional and callbacks are not defined.
Available properties/callbacks:
FolderPickerOptions
[dialogTitle]: string = 'Pick a Folder' - the Folder Picker title, shown at the top of the picker,
[showIcons]: boolean = true - indicates whether icons will be shown in the Folder Picker. When this property is set to false all/any icons you set will be ignored,
Icons - grouped together for brevity
[iconFolder]: string = '' - icon to use for folder entries,[iconFolderUp]: string = '' - icon to use for the folder up entry,[iconCreate]: string = '' - icon to use for Create folder Action,[iconNavigate]: string = '' - icon to use for Navigate to... Action,[iconPick]: string = '' - icon to use for Pick current directory Action.[iconClear]: string = '' - icon to use for Clear Action, available when the folder name is not valid.Be aware that the term icon is used here as a descriptive one, this property expects a single emoji or a single ThemeIcon which is a string as well, to see the list of available ThemeIcons, look at the official Visual Studio Code documentation, here,
[responseSpeed]: ResponseSpeed = ResponseSpeed.Normal - used for controlling the response speed of the InputBox of the QuickPick. See ResponseSpeed,
[ignoreFocusOut]: boolean = true - whether the UI should stay open even when loosing UI focus. Defaults to true,
[showConfigButton]: boolean = false - whether to show a Config button in the top-right corner of the Picker. Defaults to false,
[autoNavigate]: boolean = false - whether to auto navigate to a child folder when creating new child folders. Defaults to false,
[canPick]: boolean = false - whether to enable picking of current folder in the Picker. Defaults to true,
[onCreateFolder]: (folderPath: string) => void - called when the New Folder action is triggered, here you should put your logic for folder creation,
[onNavigateTo]: (folderPath: string, ui: vscode.QuickPick) => void - called when the user is navigating to an arbitrary absolute path.
[onGoUp]: (folderPath: string, ui: vscode.QuickPick) => void - called when the user has clicked on the parent folder entry, that navigates one folder up the directory tree.
[onPickFolder]: (folderPath: string) => void - called when the user has picked a folder.
[onError]: (error: Error) => void - called when an error has occurred.
[onClose]: () => void - called when the user has closed the picker, either by picking a folder, creating a new one, removed focus from the UI - if applicable - ignoreFocusOut = false, or pressing Esc.
[onConfigButton]: () => void - since v.2.0.0 a Config button is shown at the top right corner of the UI. This callback will be invoked when clicking on it.
[onFetch]: () => void - called before the picker fetches directory entries. Most likely this callback will be removed.
[onUnspecifiedAction]: (ui: vscode.QuickPick) => void - called when there is no action specified. This callback might be triggered in some rare cases - might be removed.
then call it inside your extension's code,
// some magic code 🔮
showFolderPicker(directory, {
iconFolder: '⚡',
iconFolderUp: '🔼',
ignoreFocusOut: true,
})
// even more magic code ✨
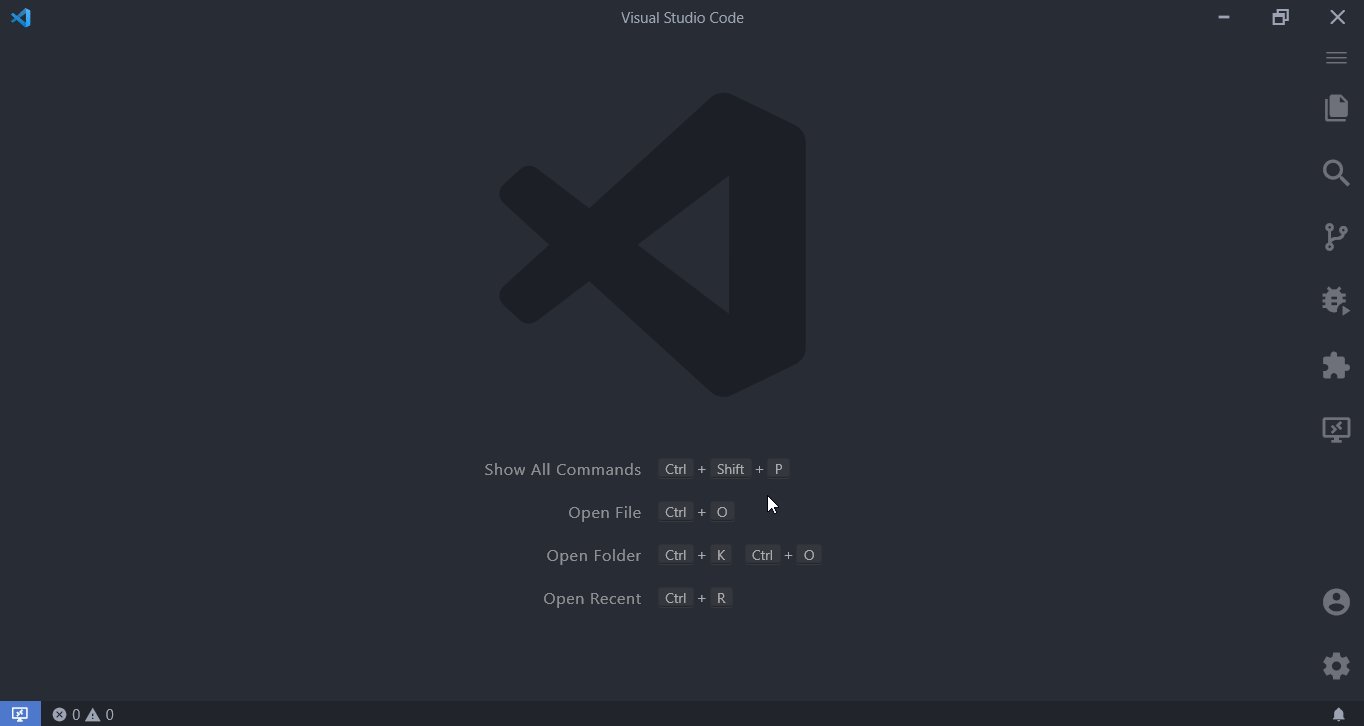
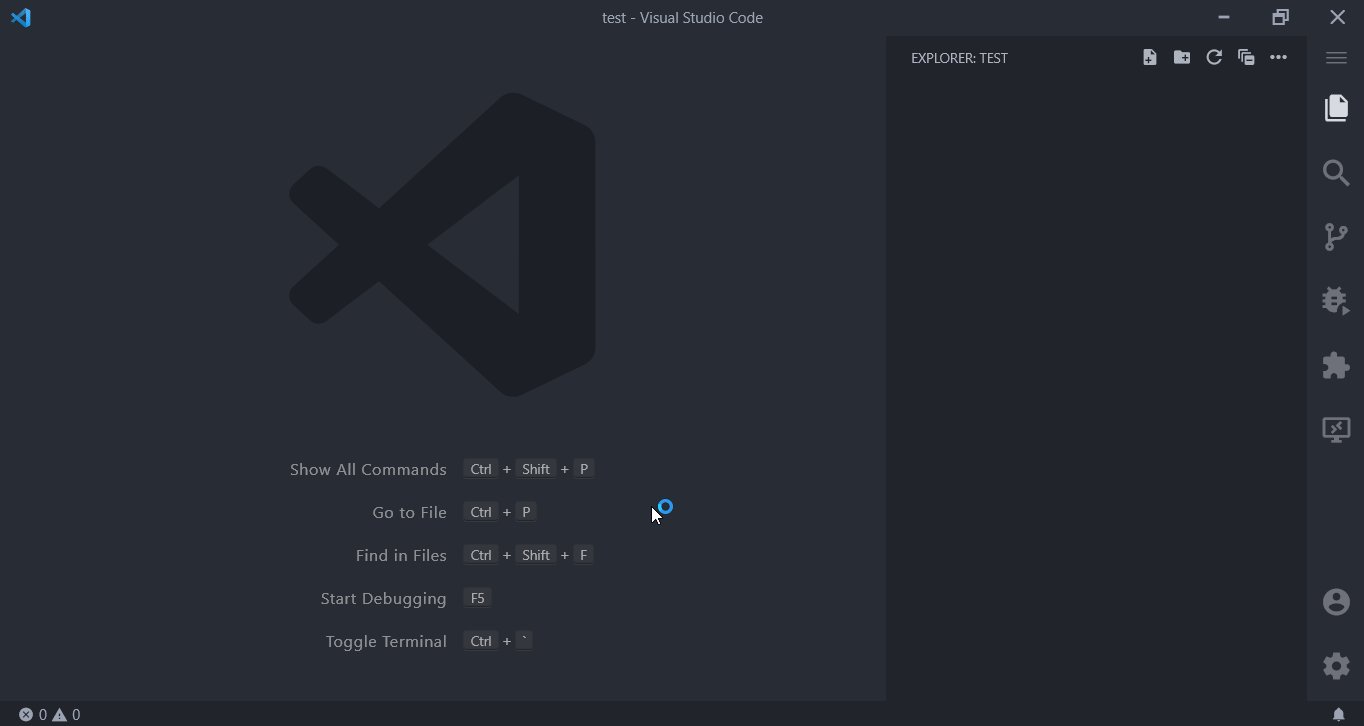
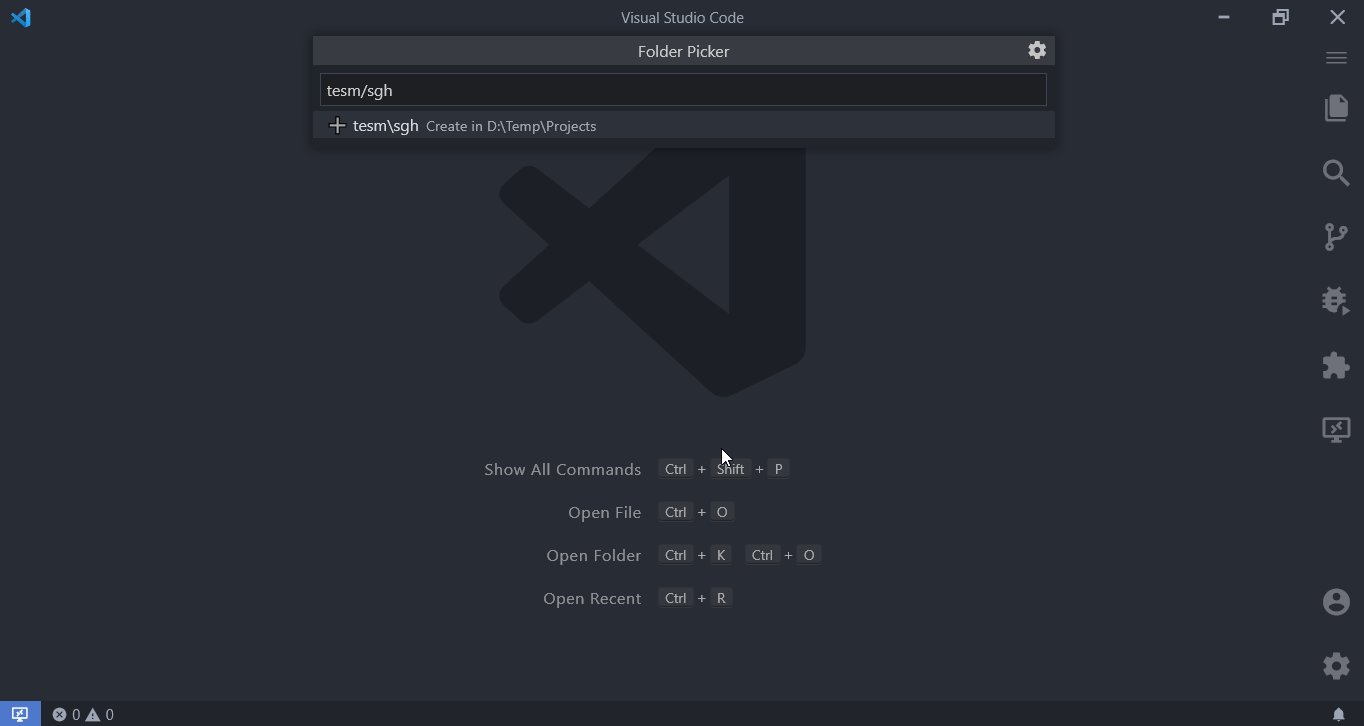
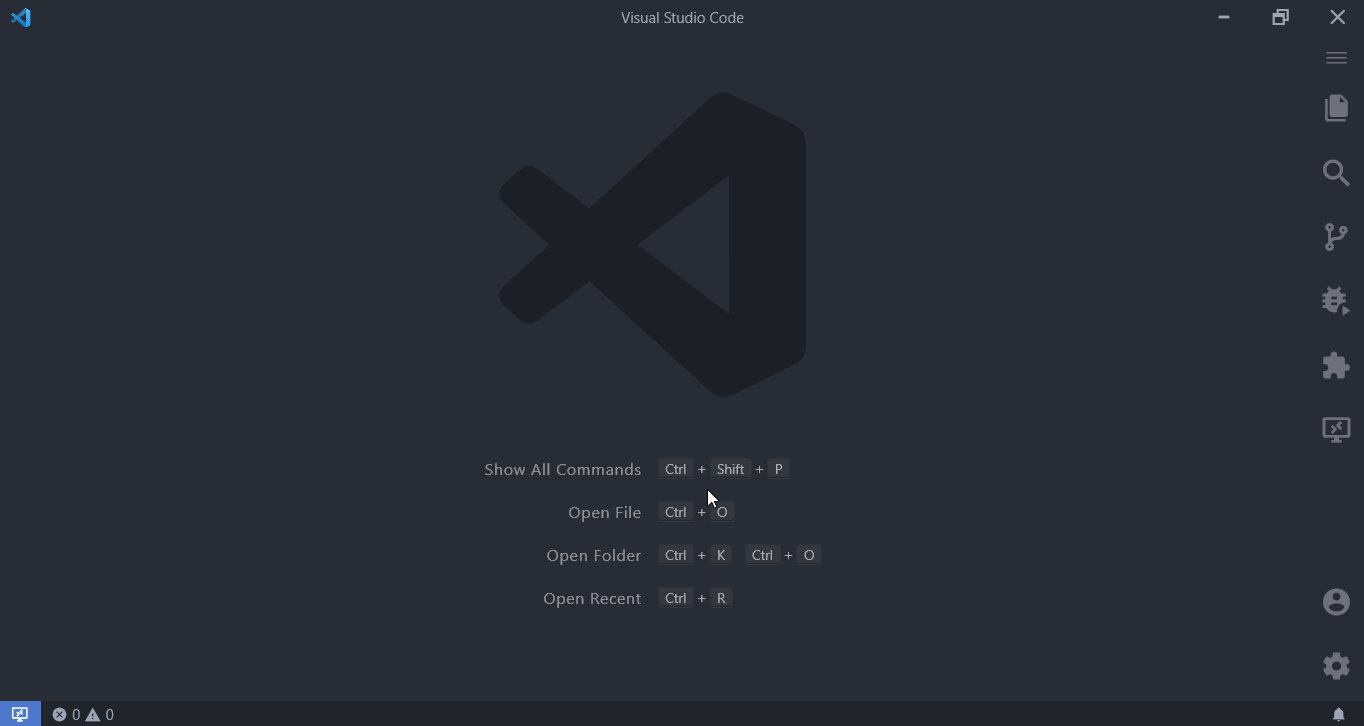
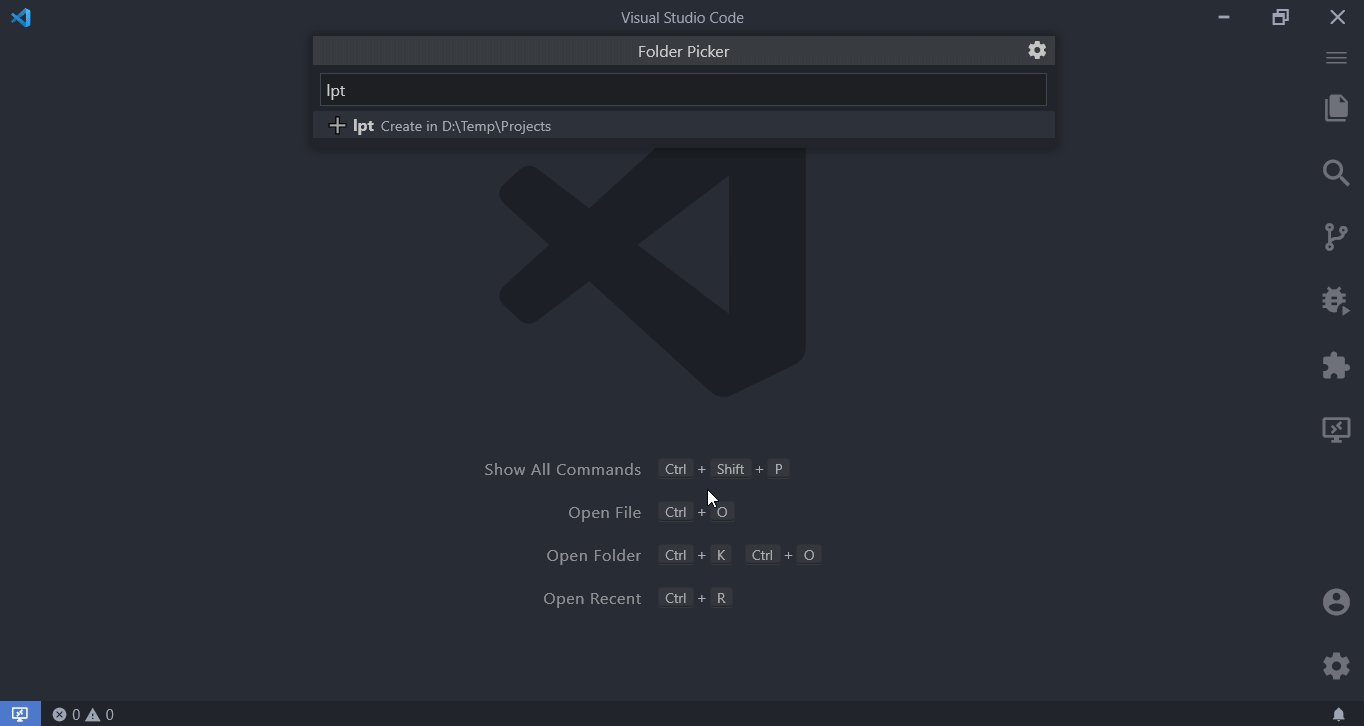
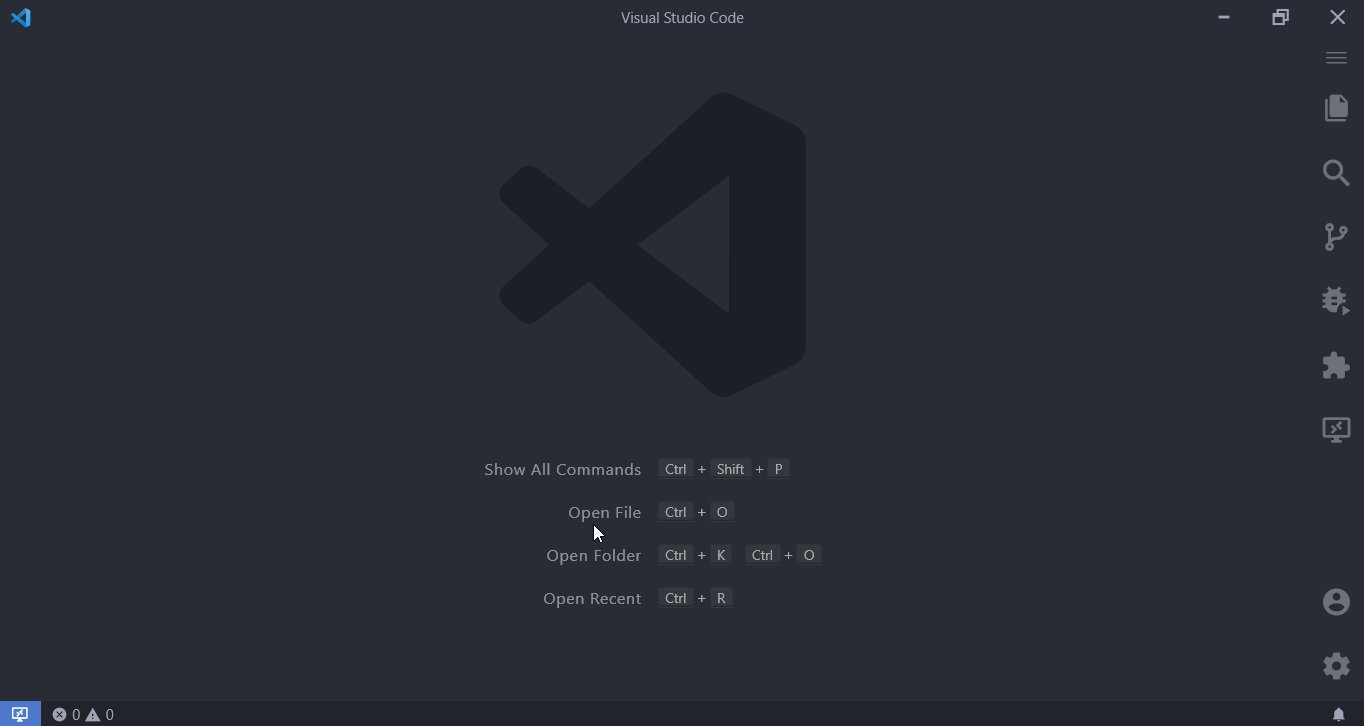
 Command palette command to create a folder in the current directory
Command palette command to create a folder in the current directory
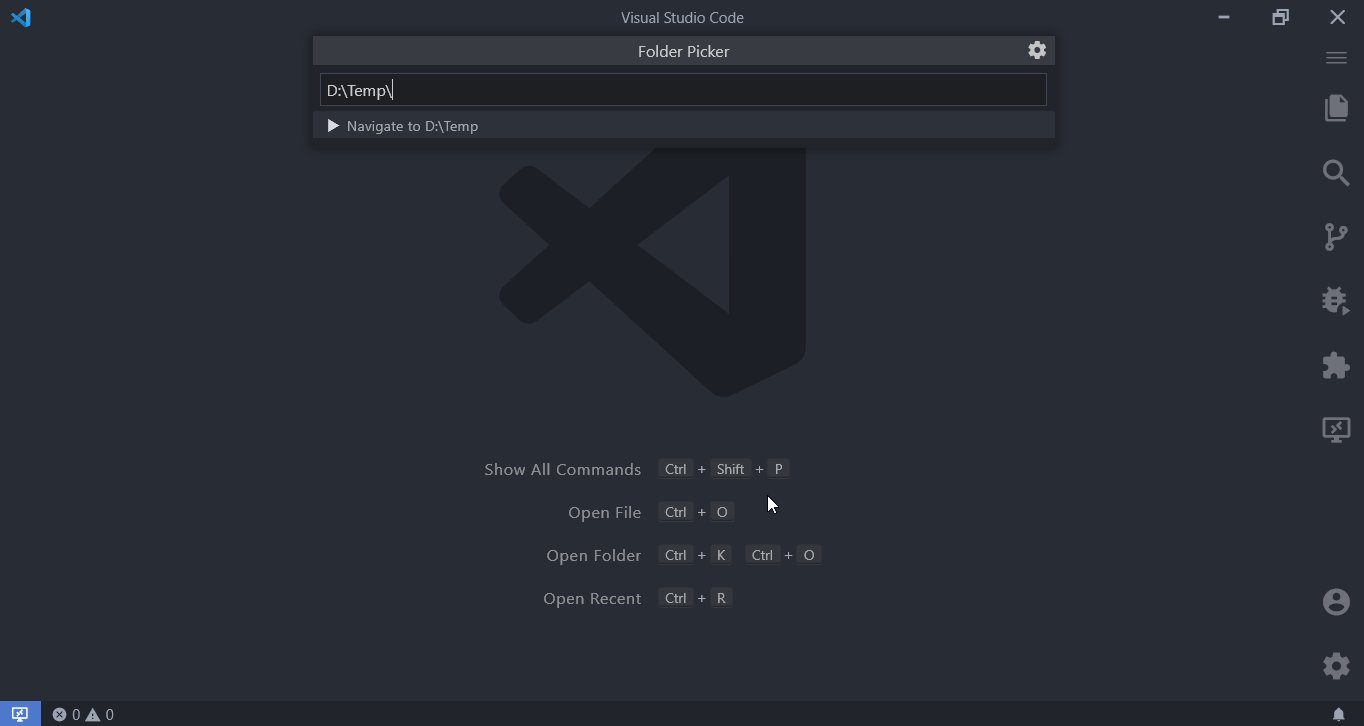
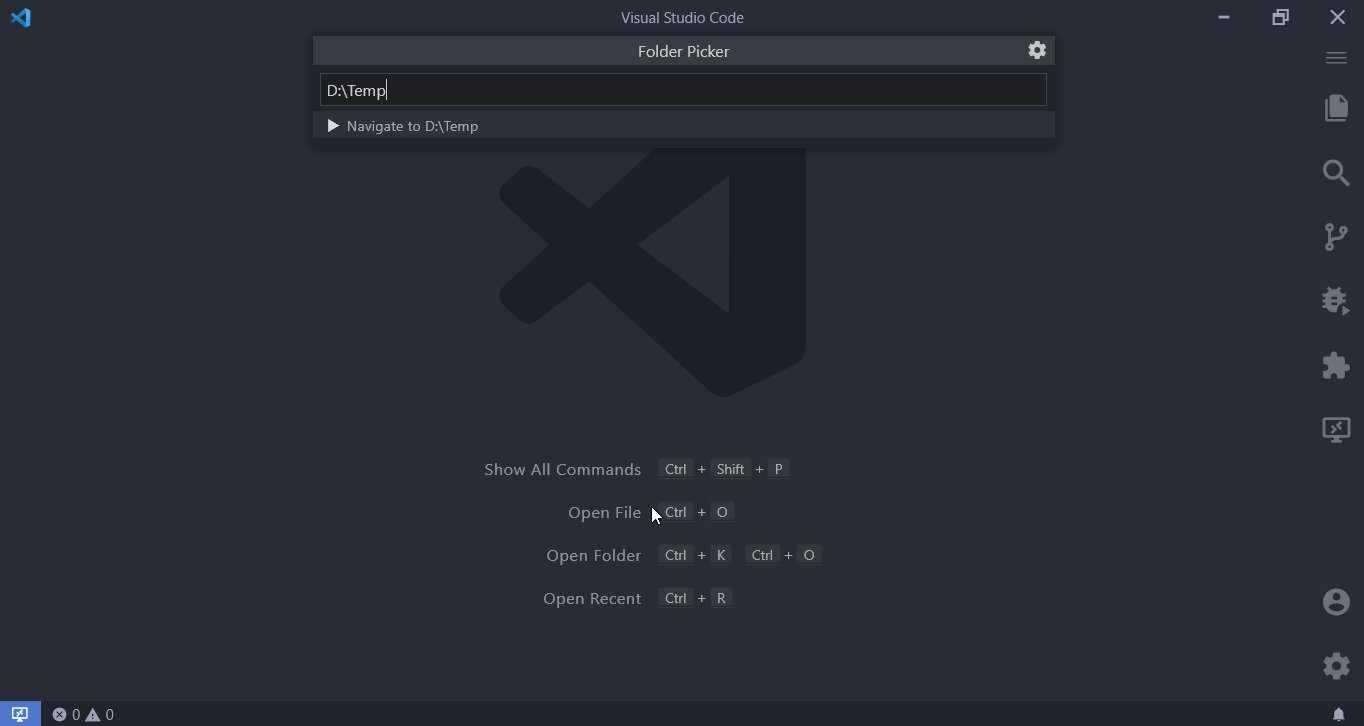
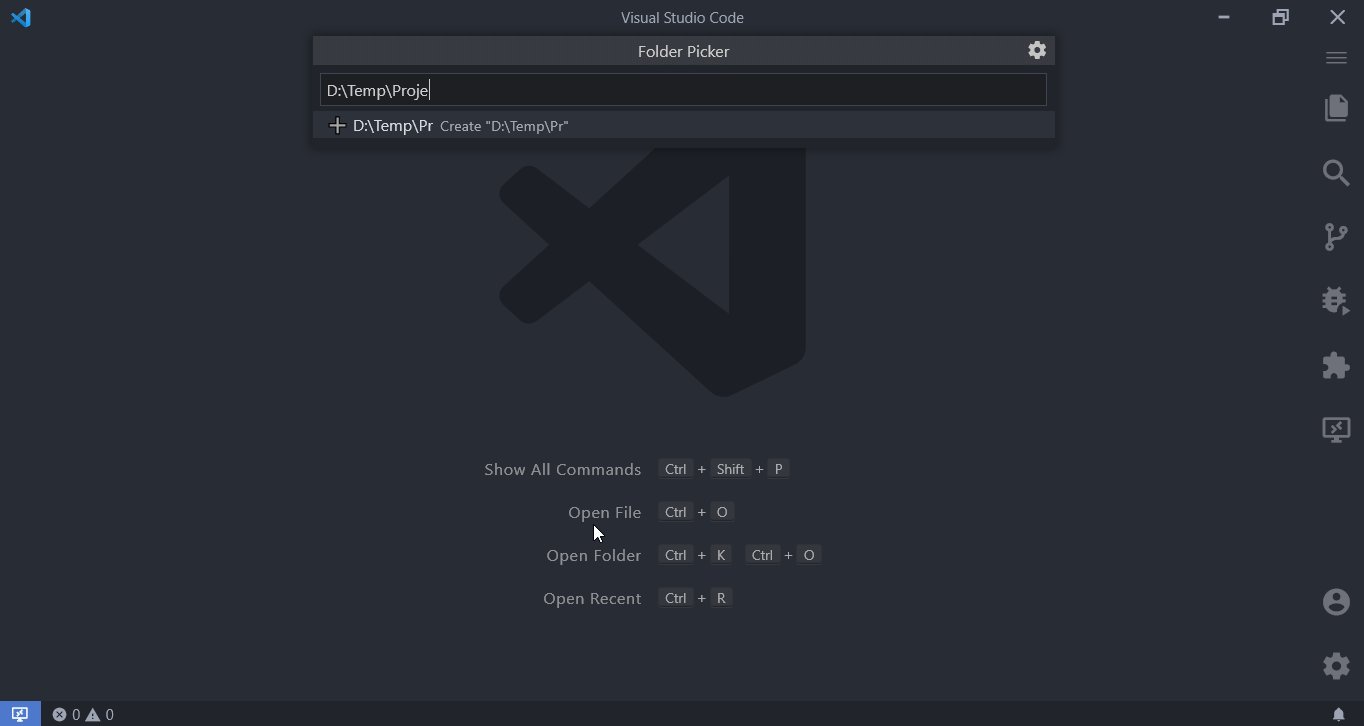
 Command palette command to create a folder with an absolute path
Command palette command to create a folder with an absolute path
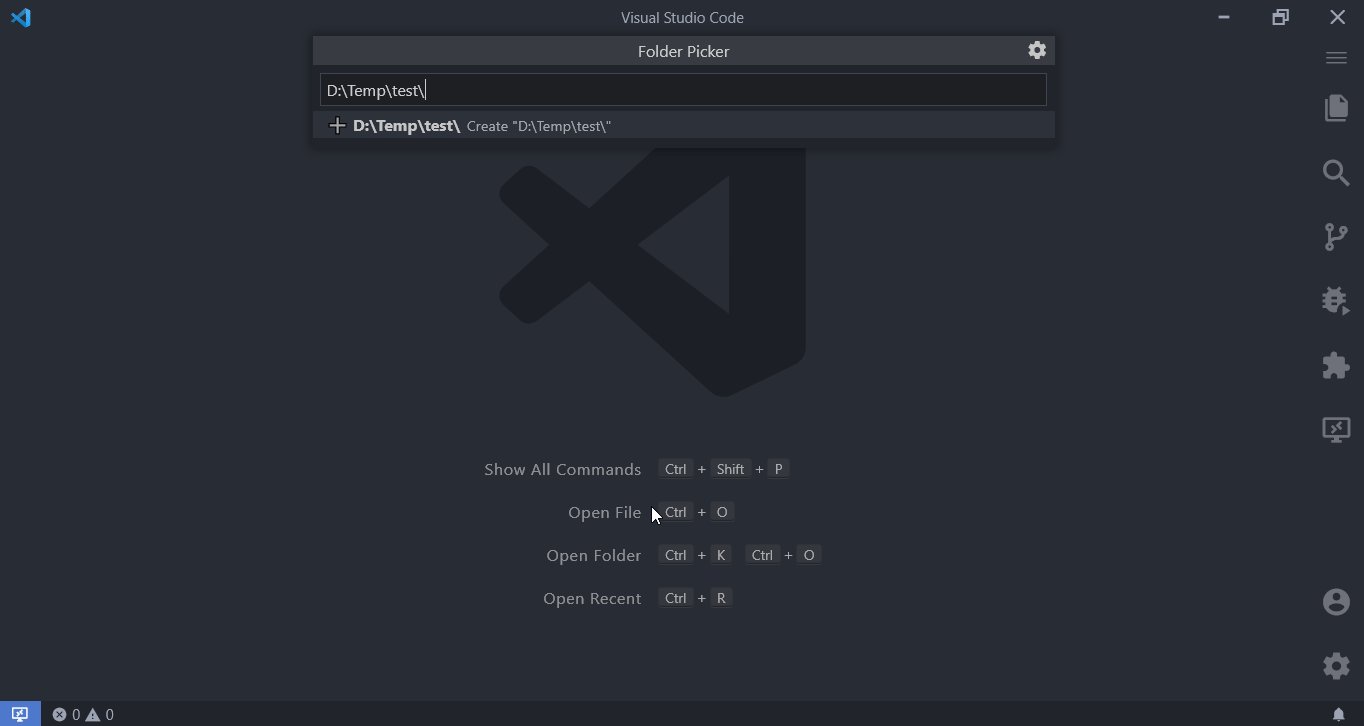
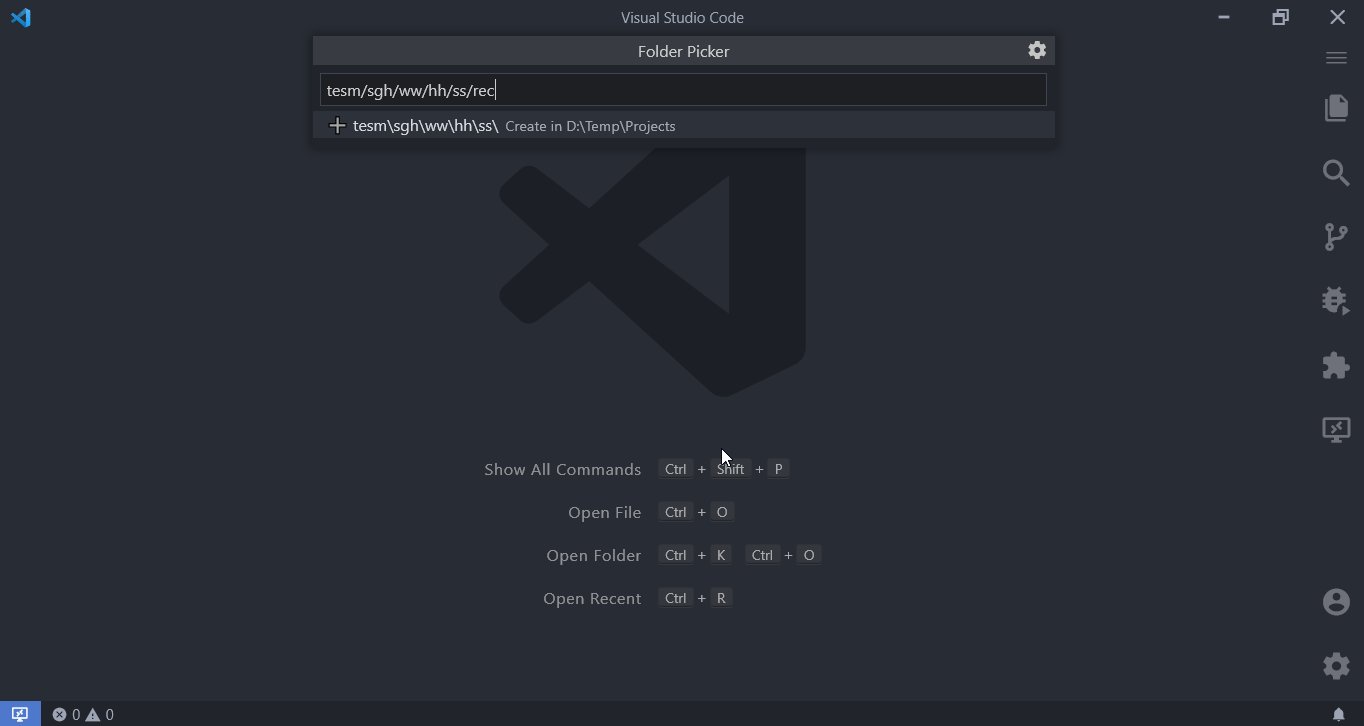
 Command palette command to create folders recursively in the current folder
Command palette command to create folders recursively in the current folder
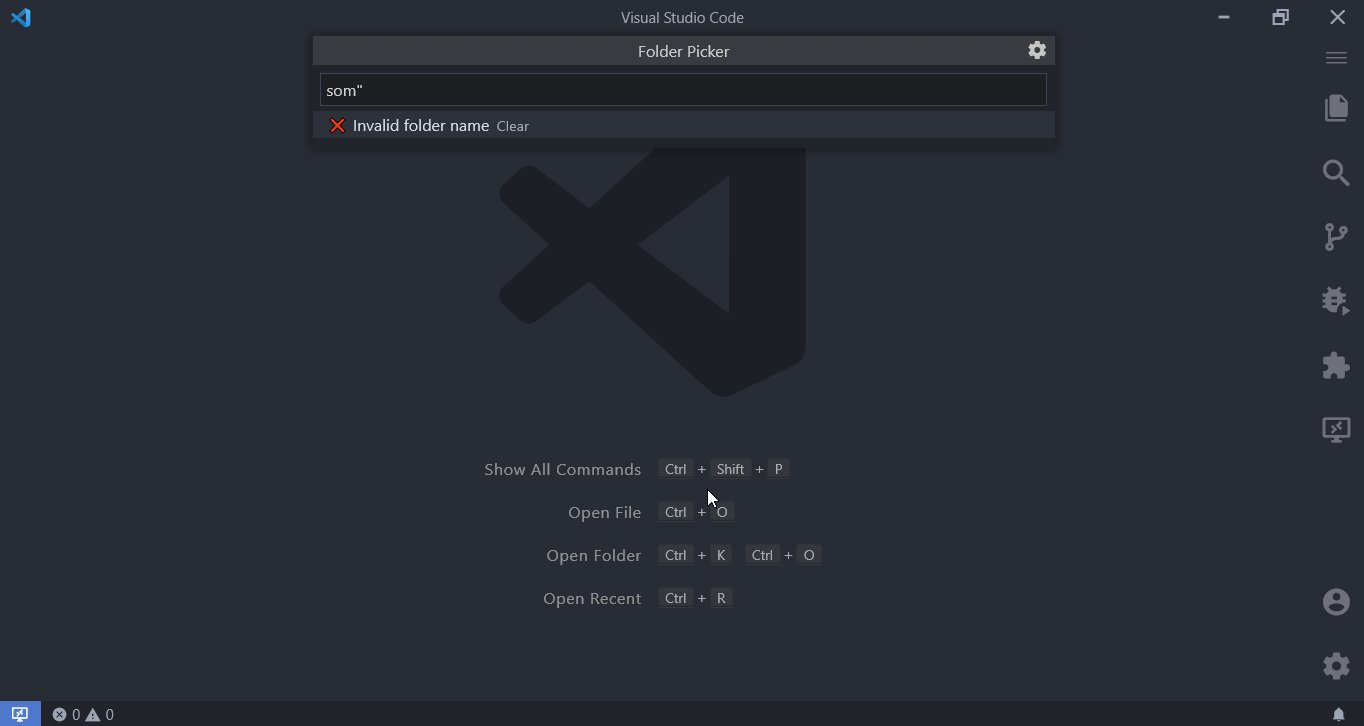
 Invalid folder name supplied
Invalid folder name supplied
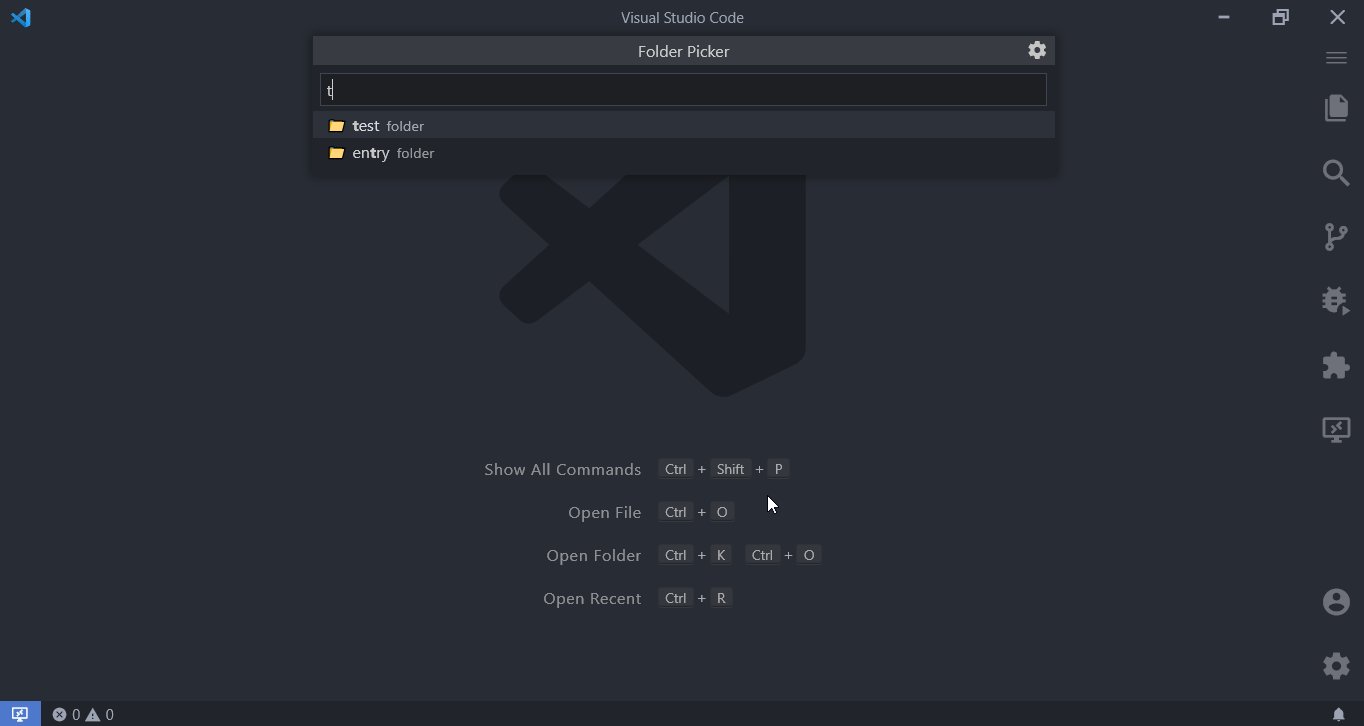
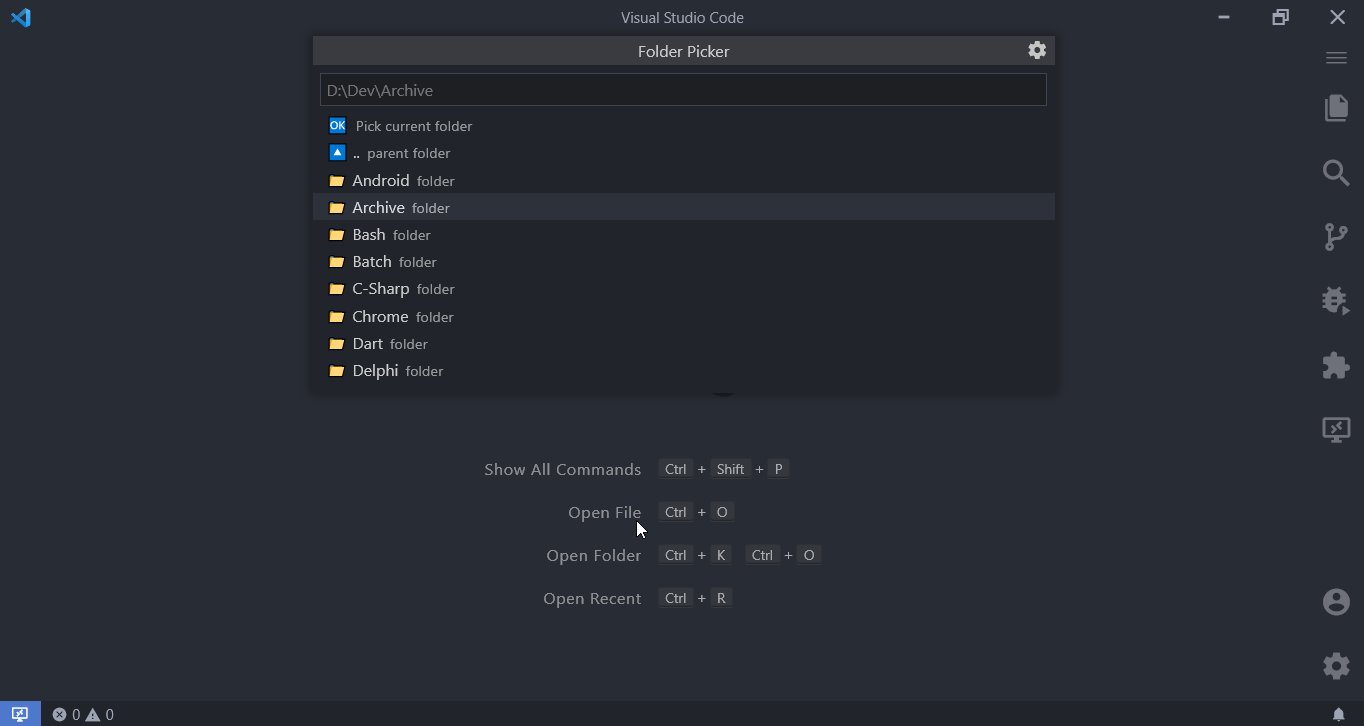
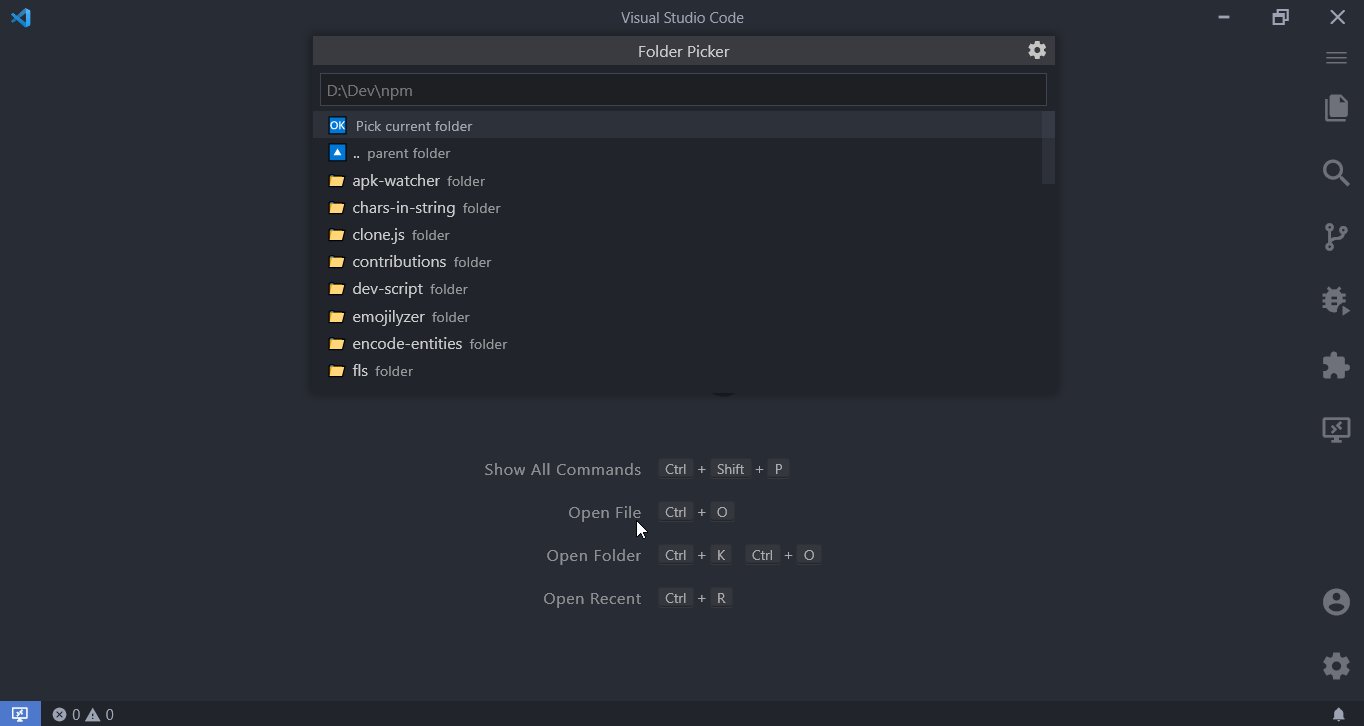
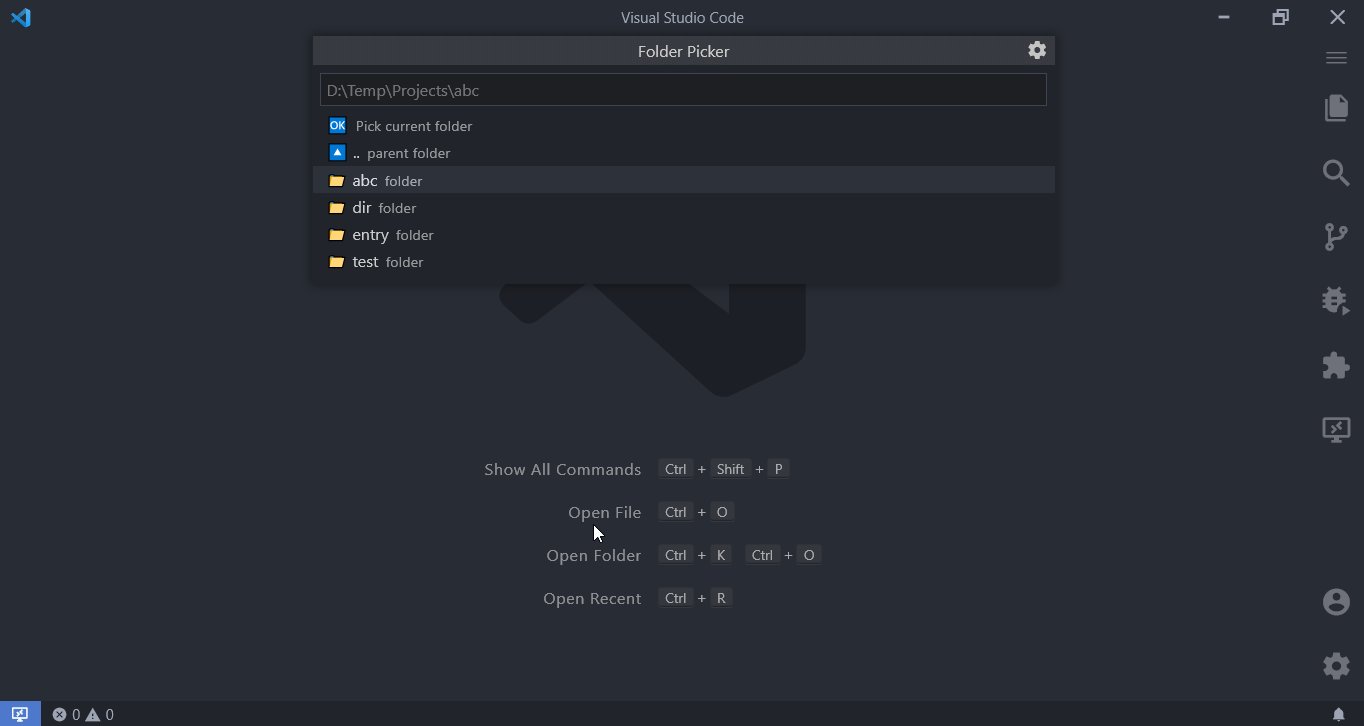
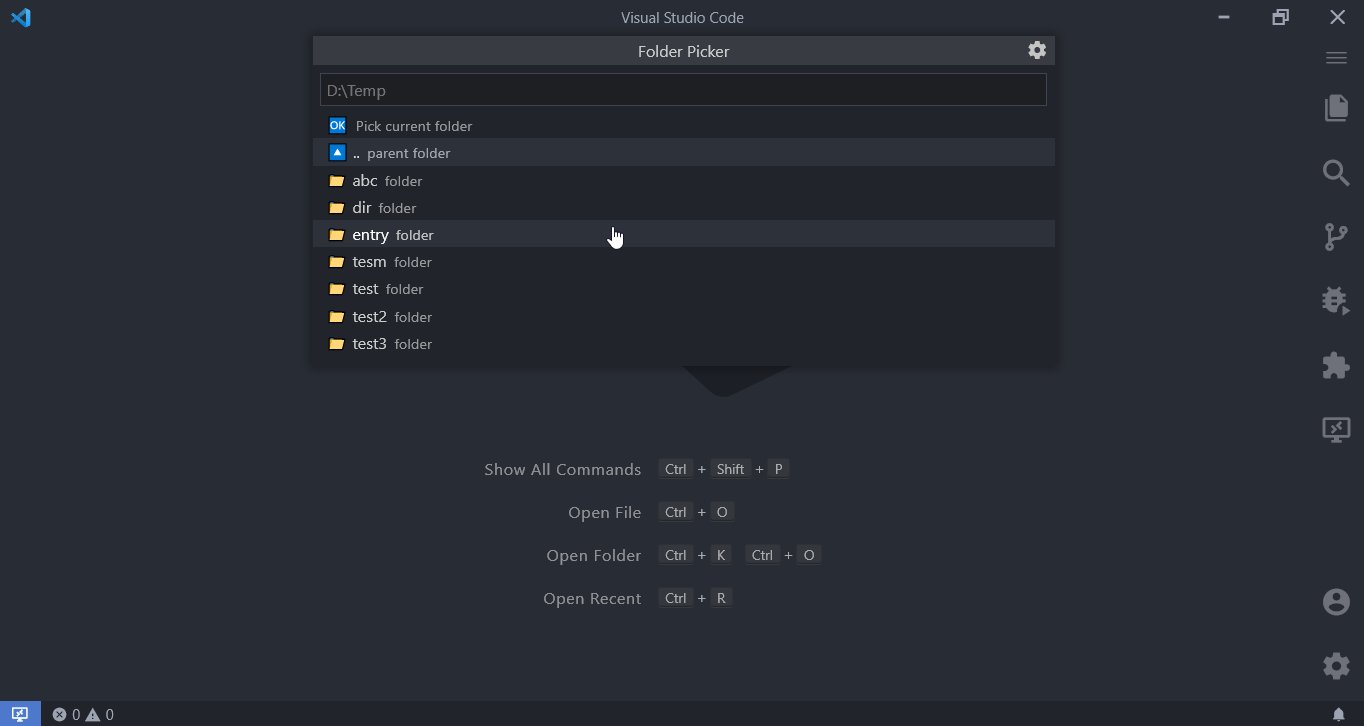
 Navigation to relative-path folders
Navigation to relative-path folders
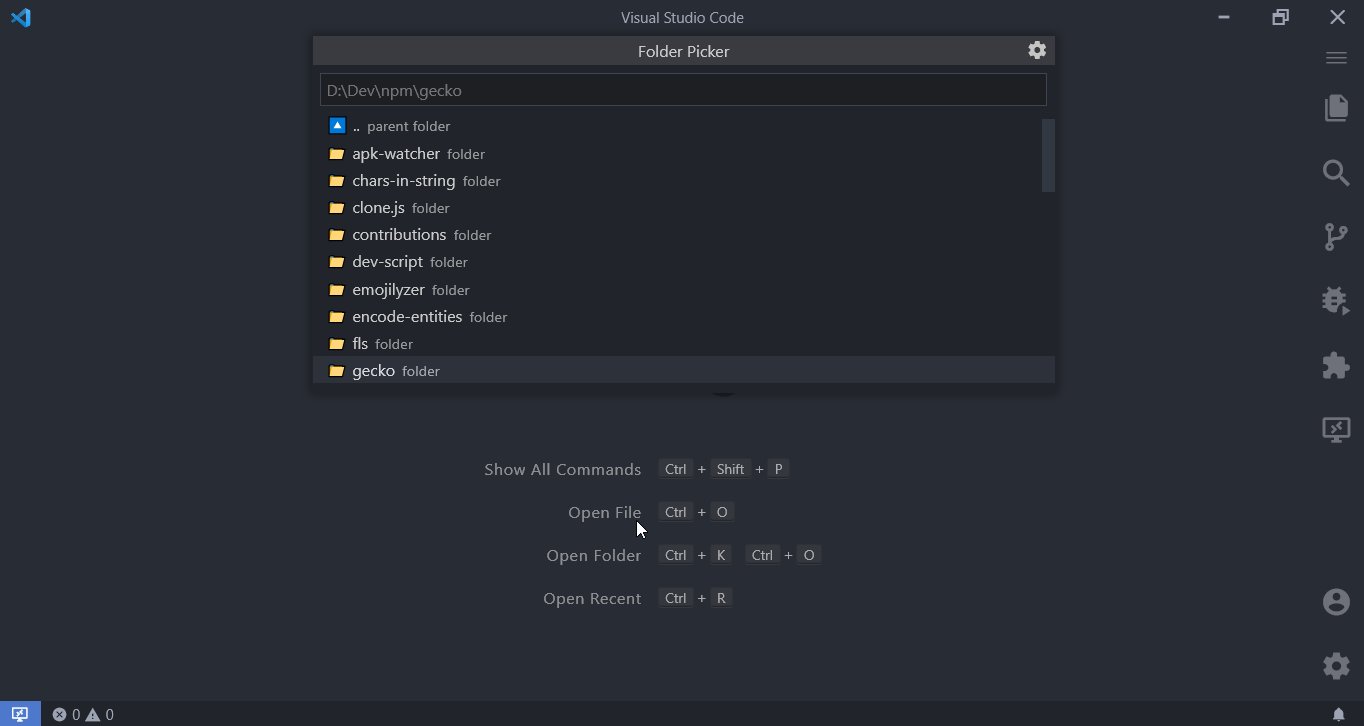
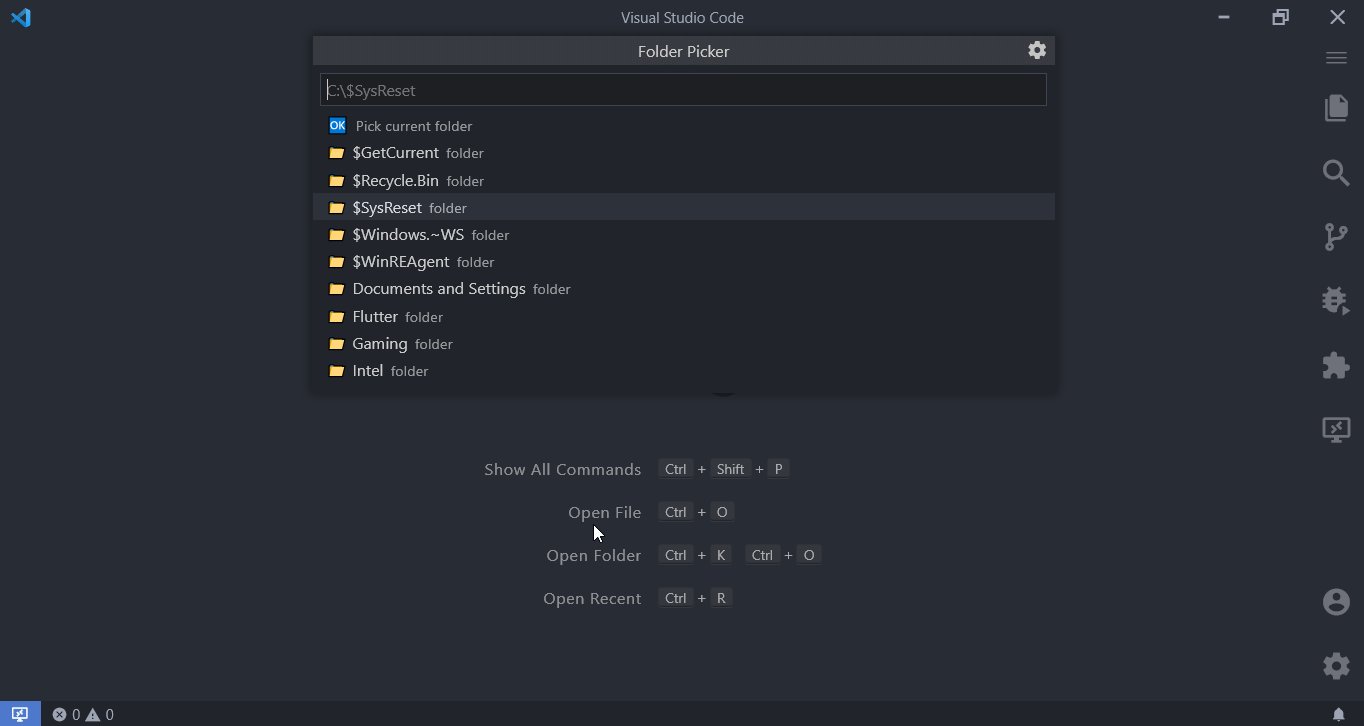
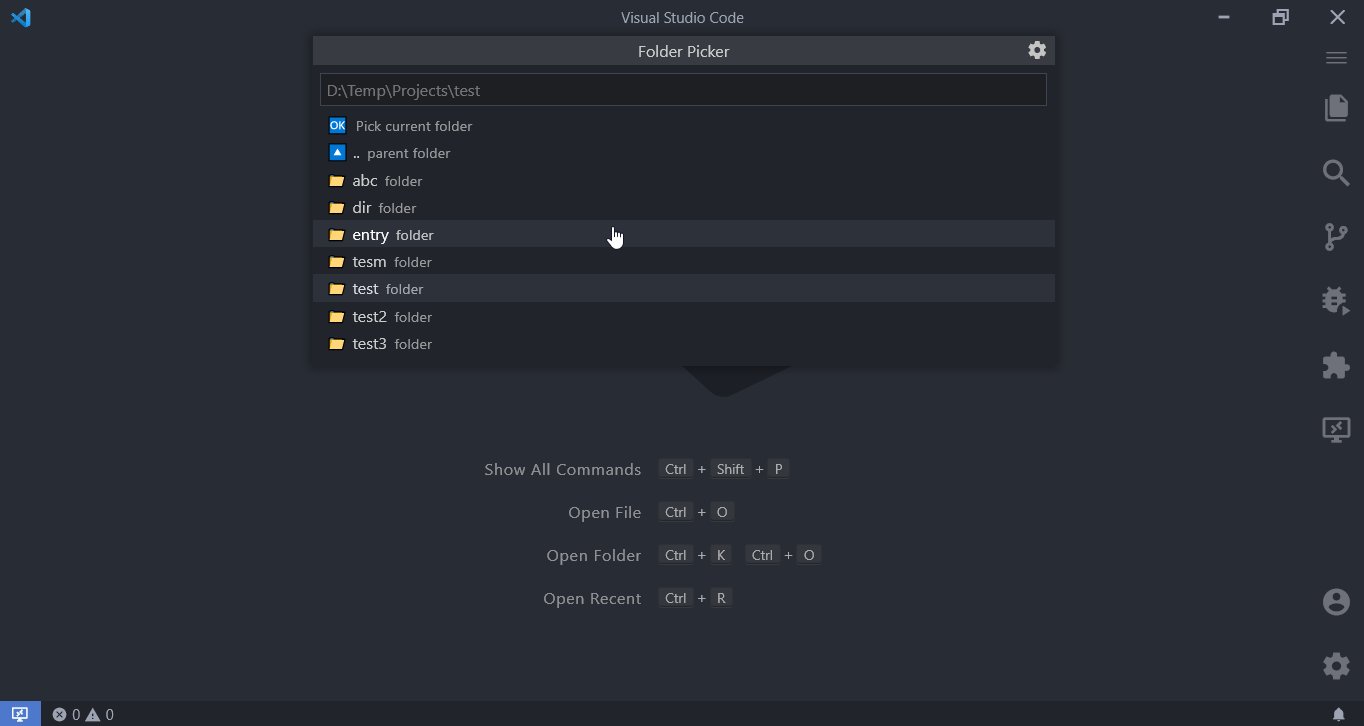
 Navigation to absolute-path folders
Navigation to absolute-path folders
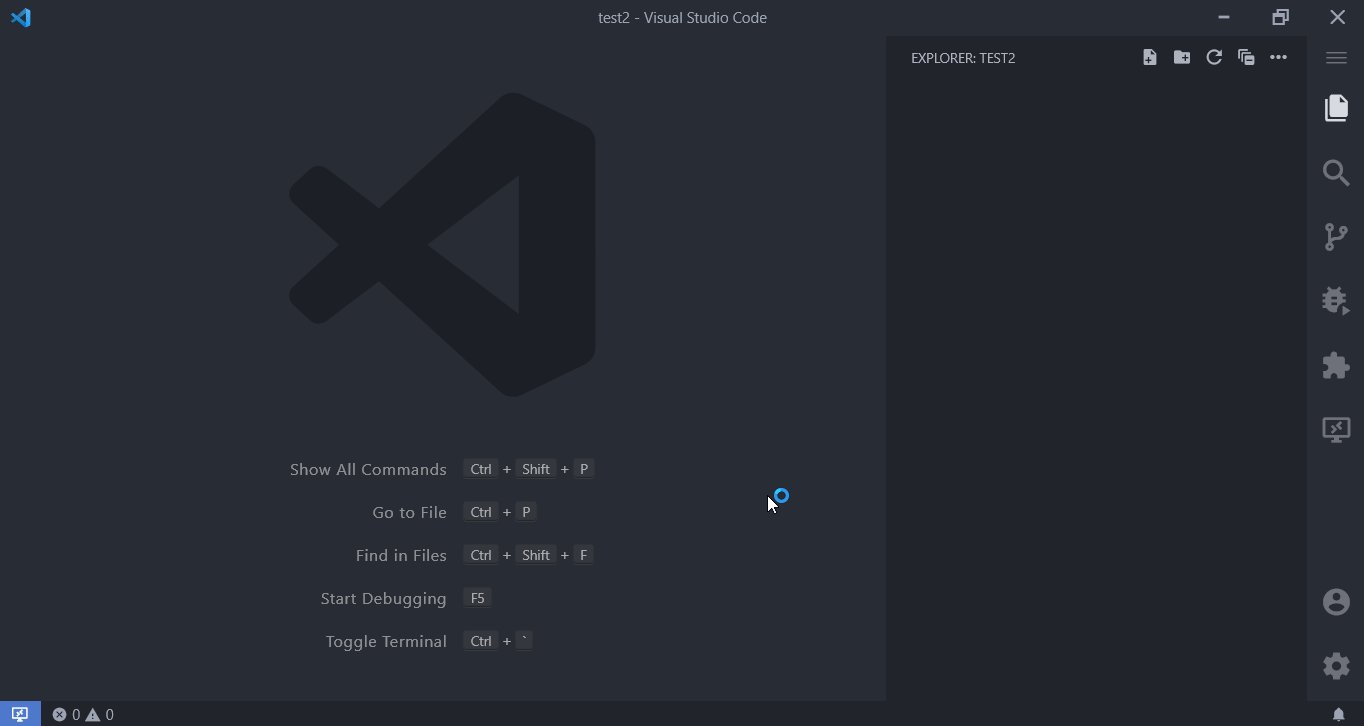
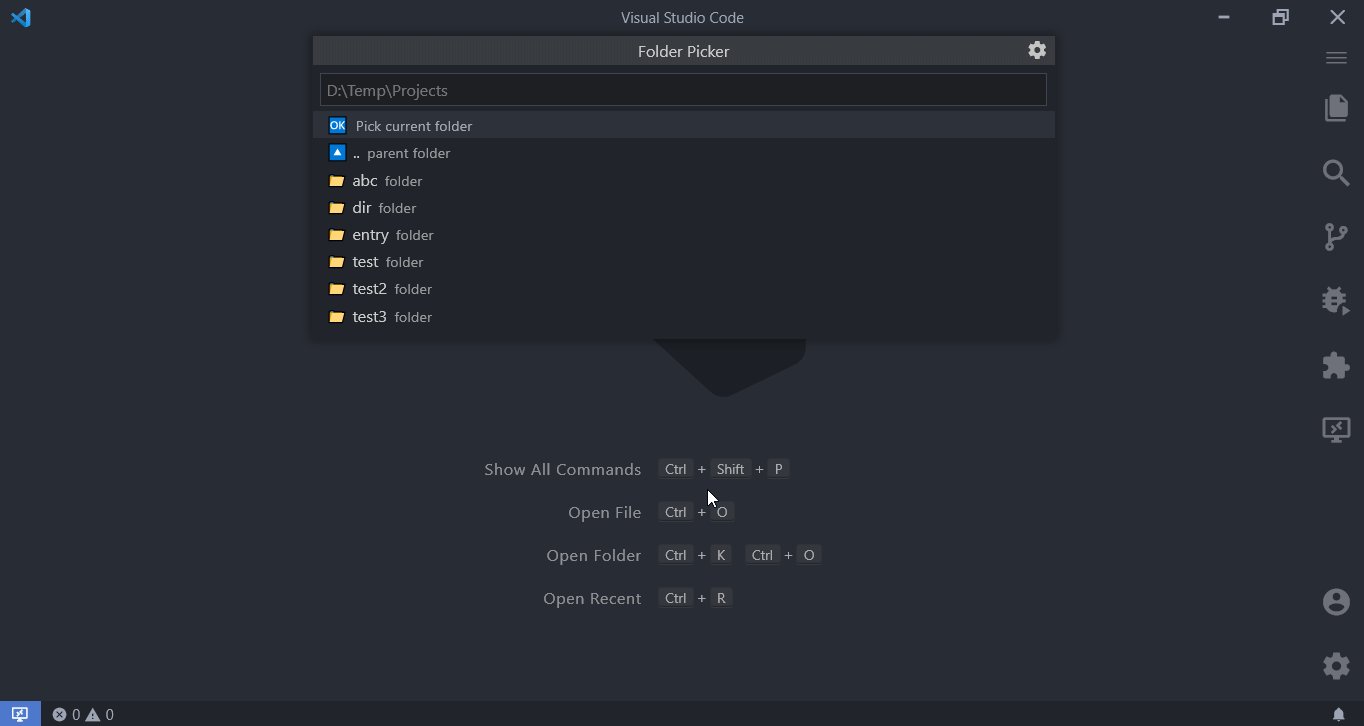
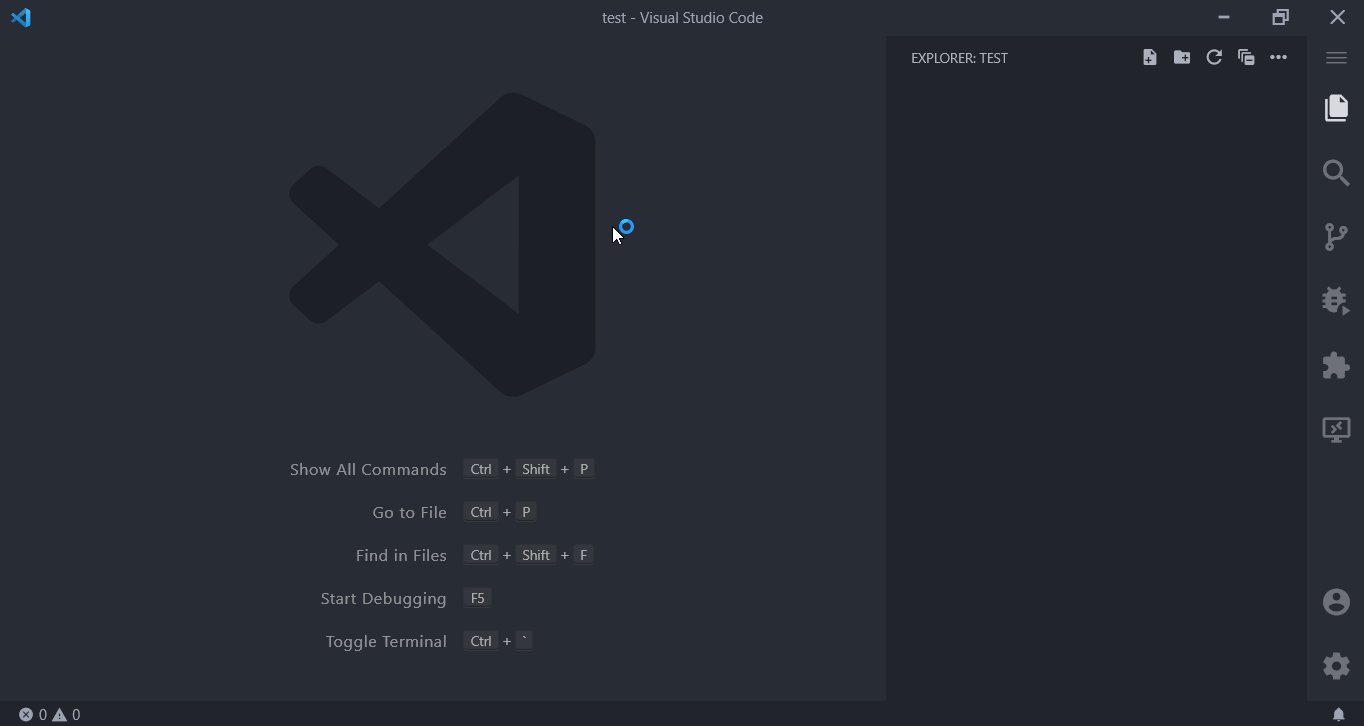
 Pick a Folder
Pick a Folder
FAQs
✨ Provides a custom Folder Picker API + UI for Visual Studio Code. 🎨
The npm package @igor.dvlpr/vscode-folderpicker receives a total of 1 weekly downloads. As such, @igor.dvlpr/vscode-folderpicker popularity was classified as not popular.
We found that @igor.dvlpr/vscode-folderpicker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.