
Product
Redesigned Repositories Page: A Faster Way to Prioritize Security Risk
Our redesigned Repositories page adds alert severity, filtering, and tabs for faster triage and clearer insights across all your projects.
@jp928/react-native-android-action-sheet
Advanced tools
react-native-android-action-sheet is a JavaScript library for React Native, it implements AcionSheet for Android relys on AndroidActionSheet.
npm install react-native-android-action-sheet --save
android/setting.gradle...
include ':react-native-android-action-sheet'
project(':react-native-android-action-sheet').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-android-action-sheet/android')
android/app/build.gradledependencies {
...
compile project(":react-native-android-action-sheet")
}
import cn.zjy.actionsheet.rn.ActionSheetPackage;
public class MainActivity extends ReactActivity {
......
@Override
protected List<ReactPackage> getPackages() {
return Arrays.asList(
new MainReactPackage(),
new ActionSheetPackage()
);
}
......
}
import cn.zjy.actionsheet.rn.ActionSheetPackage;
public class MainApplication extends Application implements ReactApplication {
......
@Override
protected List<ReactPackage> getPackages() {
return Arrays.asList(
new MainReactPackage(),
new ActionSheetPackage()
);
}
......
}
import ActionSheet from 'react-native-android-action-sheet';
//both on iOS and Android
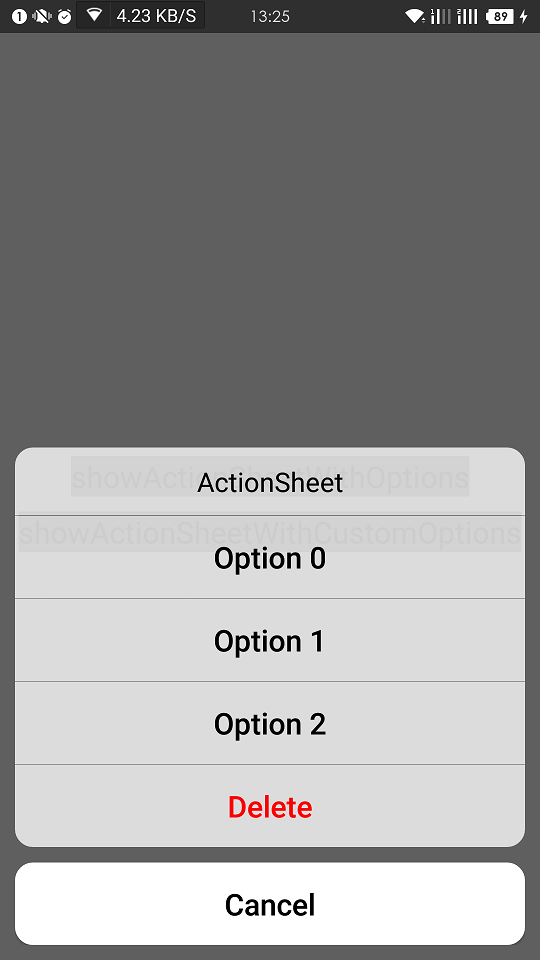
showActionSheetWithOptions() {
let btns = [
'Option 0',
'Option 1',
'Option 2',
'Delete',
'Cancel',
];
let params = {
'options': btns,
'cancelButtonIndex': 4,
'destructiveButtonIndex': 3,
'title': 'ActionSheet'
};
ActionSheet.showActionSheetWithOptions(params, (index) => {
console.log('showActionSheetWithOptions', index);
});
}
//Android only
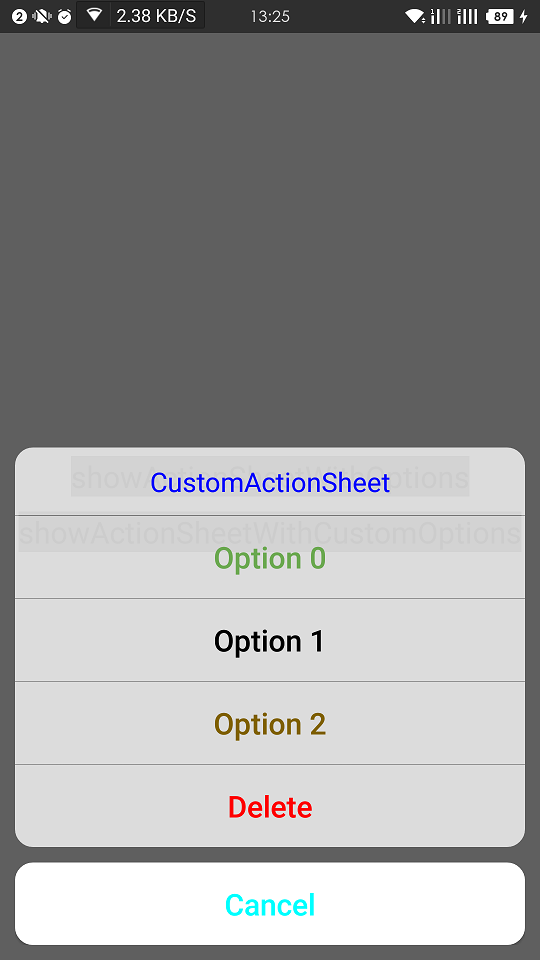
showActionSheetWithCustomOptions() {
let title = {
'title': 'CustomActionSheet',
'titleColor': '#0000ff'
};
let cancelBtn = {
'btnTitle': 'Cancel',
'btnTitleColor': '#00ffff'
};
let optionBtns = [
{ 'btnTitle': 'Option 0', 'btnTitleColor': '#6aa84f' },
{ 'btnTitle': 'Option 1', 'btnTitleColor': '#000000' },
{ 'btnTitle': 'Option 2', 'btnTitleColor': '#7f6000' },
{ 'btnTitle': 'Delete', 'btnTitleColor': '#ff0000' }
];
let params = {
'title': title,
'optionBtns': optionBtns,
'cancelBtn': cancelBtn
}
ActionSheet.showActionSheetWithCustomOptions(params, (index) => {
console.log('showActionSheetWithCustomOptions', index);
});
}


FAQs
ActionSheet on Android for React Native
The npm package @jp928/react-native-android-action-sheet receives a total of 3 weekly downloads. As such, @jp928/react-native-android-action-sheet popularity was classified as not popular.
We found that @jp928/react-native-android-action-sheet demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Our redesigned Repositories page adds alert severity, filtering, and tabs for faster triage and clearer insights across all your projects.

Security News
Slopsquatting is a new supply chain threat where AI-assisted code generators recommend hallucinated packages that attackers register and weaponize.

Security News
Multiple deserialization flaws in PyTorch Lightning could allow remote code execution when loading untrusted model files, affecting versions up to 2.4.0.