
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
@mocks-server/main
Advanced tools
 Mocks Server
Mocks ServerThis project provides a mock server that can store and simulate multiple API behaviors. It can be added as a dependency of your project, and started simply running an NPM command.
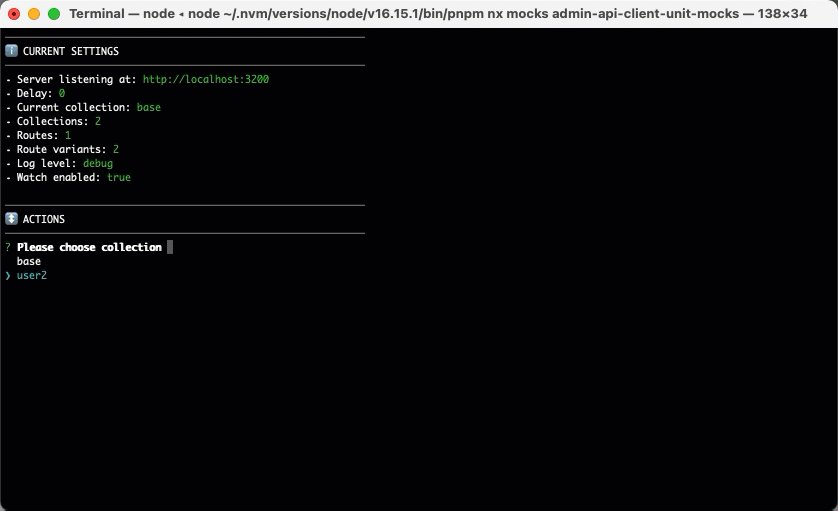
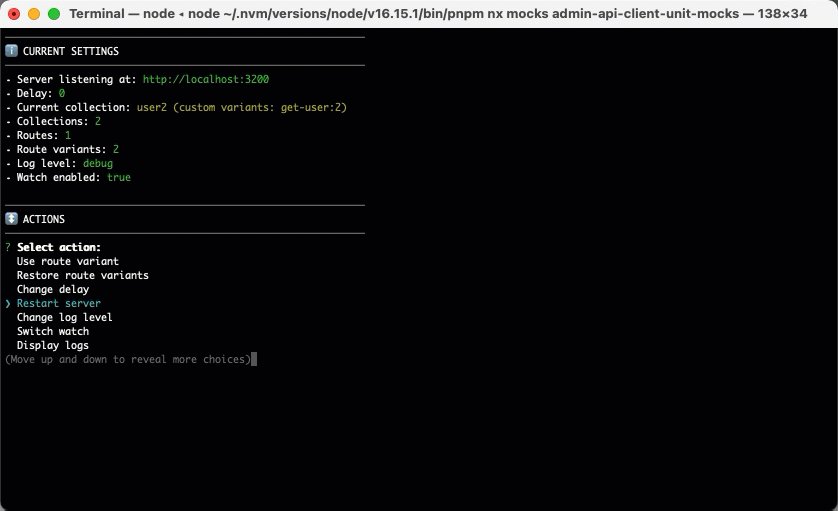
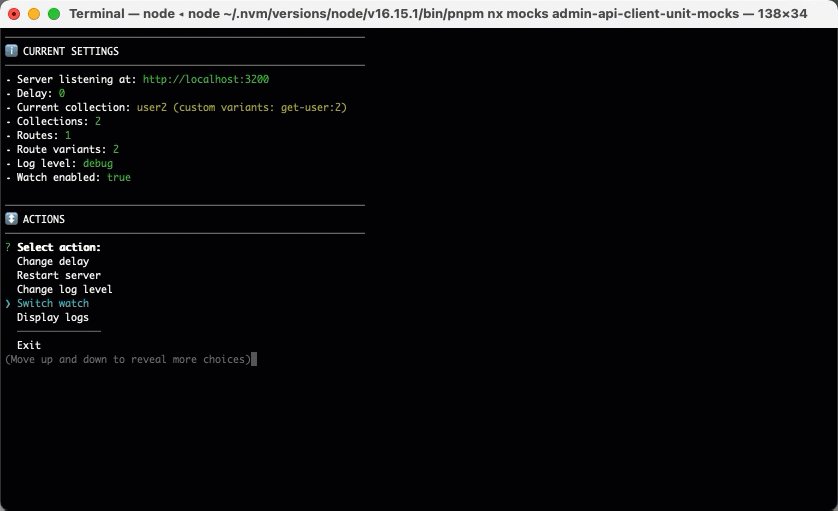
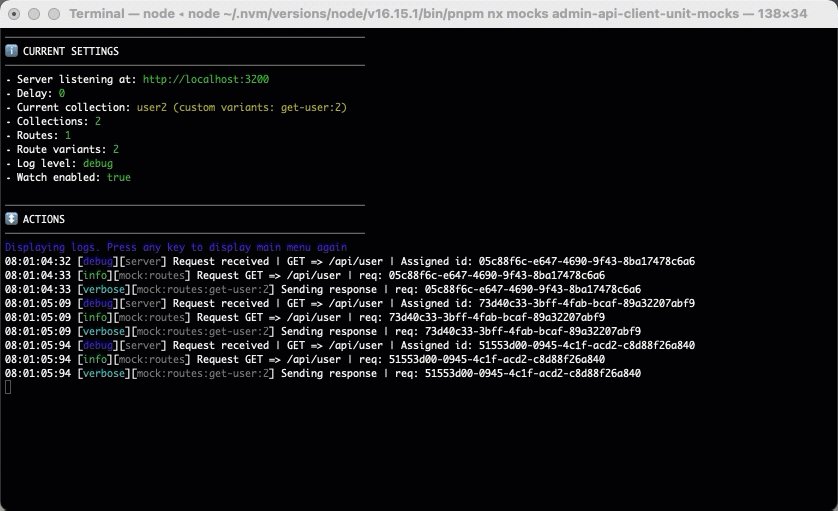
Providing an interactive command line user interface and a REST API for changing the responses of the API, it is easy to use both for development and testing.
Read the whole docs in the project's website
json or JavaScript files. Babel is also supported, so ESM modules and TypeScript can also be used.express middlewares.Add it to your dependencies using NPM:
npm i @mocks-server/main --save-dev
Add next script to your package.json file:
{
"scripts": {
"mocks" : "mocks-server"
}
}
Now, you can start Mocks Server with the command:
npm run mocks
When started for the first time, it creates a scaffold folder named mocks in your project, containing next files and folders:
project-root/
├── mocks/
│ ├── routes/
│ │ ├── middlewares.js
│ │ └── users.js
│ └── mocks.json
└── mocks.config.js
The folder contains examples from this documentation providing a simple API with two different mocks and some route variants. You can use the interactive CLI that is also started to change the server settings and see how you can change the responses of the API changing the current mock, changing route variants, etc.

It loads all files in the "routes" folder, containing handlers for routes, and the "mocks" file, which defines sets of "route variants".
// mocks/routes/users.js
module.exports = [
{
id: "get-users", // id of the route
url: "/api/users", // url in express format
method: "GET", // HTTP method
variants: [
{
id: "empty", // id of the variant
response: {
status: 200, // status to send
body: [] // body to send
}
},
{
id: "one-user", // id of the variant
response: {
status: 200, // status to send
body: [{ // body to send
id: 1,
name: "John Doe"
}]
}
},
{
id: "error", // id of the variant
response: {
status: 400, // status to send
body: { // body to send
message: "Error"
}
}
},
{
id: "proxied", // id of the variant
handler: "proxy", // Type of route variant handler
host: "https://jsonplaceholder.typicode.com/users" // Host for "proxy" variant
}
]
}
]
The server will respond to the requests with the route variants defined in the current mock.
// mocks/mocks.json
[
{
"id": "base", //id of the mock
"routesVariants": ["get-users:empty", "get-user:success"] //routes variants to use
},
{
"id": "users-error", //id of the mock
"from": "base", //inherits the route variants of "base" mock
"routesVariants": ["get-users:error"] //get-users route uses another variant
},
{
"id": "users-proxied", //id of the mock
"from": "base", //inherits the route variants of "base" mock
"routesVariants": ["get-users:proxied"] //get-users route uses another variant
}
]
Then, you can easily change the responses of the API while the server is running changing the current mock, or defining specific route variants. This can make your development or acceptance tests environments very much agile and flexible, as you can define different "mocks" for every different case you want to simulate.
Configure the server simply modifying the mocks.config.js file at the root folder of your project.
For changing settings (such as current mock, delay time, etc.) while it is running, you can use:
Controlling the responses of the api will improve the front-end development workflow, avoiding early dependencies with back-end. It also improves the testing and development of error cases or another cases that are commonly hard to reproduce with a real api.
Defining the api responses during the earliest phases of development will improve the communication among team members and align their expectations.
Working with Node.js, it integrates better in front-end projects as any other NPM dependency, and it will be easier for front-end developers to maintain the mocks.
As explained, Mocks Server can store different mocks, which are sets of different route variants. So it simulates multiple api behaviors and send different responses to the same request at your convenience, so it is like having different mock servers that can be changed while running.
Mocks Server is very customizable, and gives you the possibility of extend it with every new amazing feature you want:
Contributors are welcome. Please read the contributing guidelines and code of conduct.
FAQs
Mock Server supporting multiple route variants and mocks
We found that @mocks-server/main demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.