
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
@nativescript-asharghi/firebase-messaging-core
Advanced tools
ns plugin add @nativescript-asharghi/firebase-messaging-core
Firebase Messaging Core is a lite package which enables you to use a third-party push service on Android and iOS.
On Android it will always use FCM.
iOS prevents messages containing notification (or 'alert') payloads from being displayed unless you have received explicit permission from the user.
This module provides a requestPermission method which triggers a native permission dialog requesting the user's permission:
import { MessagingCore, AuthorizationStatus } from '@nativescript-asharghi/firebase-messaging-core';
async function requestUserPermission() {
const authStatus = await MessagingCore.getInstance().requestPermission({
ios: {
alert: true,
},
});
const enabled = authStatus === AuthorizationStatus.AUTHORIZED || authStatus === AuthorizationStatus.PROVISIONAL;
if (enabled) {
console.log('Authorization status:', authStatus);
const didRegister = await MessagingCore.getInstance().registerDeviceForRemoteMessages();
}
}
The permissions API for iOS provides much more fine-grain control over permissions and how they're handled within your application. To learn more, view the advanced iOS Permissions documentation.
On Android, you do not need to request user permission. This method can still be called on Android devices; however, and will always resolve successfully.
To listen to messages in the foreground, call the onMessage method inside of your application code. Code executed via this handler is able to interact with your application (e.g. updating the state or UI).
For example, the Alert API could be used to display a new Alert each time a message is delivered'
import { alert } from '@nativescript/core';
import { MessagingCore } from '@nativescript-asharghi/firebase-messaging-core';
MessagingCore.getInstance().addOnMessage(async (remoteMessage) => {
if(MessagingCore.inForeground){
alert('A new Push message arrived with application inForeground!', JSON.stringify(remoteMessage));
}else{
alert('A new Push message arrived with application in background!', JSON.stringify(remoteMessage));
}
});
If you always want to display notifications while the application is in the foreground without sending additional parameters/data when sending the push notification, you need to set the showNotificationsWhenInForeground option to true:
import { MessagingCore } from '@nativescript-asharghi/firebase-messaging-core';
MessagingCore.getInstance().showNotificationsWhenInForeground = true;
To send a message to a device, you must access its unique token. A token is automatically generated by the device and can be accessed using the Messaging module. The token should be saved inside your systems data-store and should be easily accessible when required.
The examples below use a NativeScript ApplicationSettings to store and manage the tokens. You can however use any datastore.
Note: If using iOS, ensure you have completed the setup & requested user permission before trying to receive messages!
Once your application has started, you can call the getToken method on the Cloud Messaging module to get the unique device token (if using a different push notification provider, such as Amazon SNS, you will need to call getAPNSToken on iOS):
import { ApplicationSettings } from '@nativescript/core';
import { MessagingCore } from '@nativescript-asharghi/firebase-messaging-core';
async function saveTokenToDatabase(token) {
ApplicationSettings.setString(token);
}
// Get the device token
MessagingCore.getInstance()
.getCurrentToken()
.then((token) => {
saveTokenToDatabase(token);
});
// Listen to whether the token changes
MessagingCore.getInstance().addOnToken((token) => {
saveTokenToDatabase(token);
});
Push notification icon and color
If you want to use a specific icon for the push notification, it has to be configured in the tag in the AndroidManifest.xml
<meta-data android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/your_drawable_name" />
<meta-data android:name="com.google.firebase.messaging.default_notification_color"
android:resource="@color/ns_primary" />
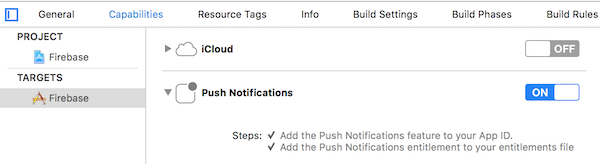
Open /platforms/ios/yourproject.xcworkspace (!) and go to your project's target and head over to "Capabilities" to switch this on (if it isn't already):

Note: Without this enabled you will receive push messages in the foreground, but NOT in the background / when the app is killed.
The previous step created a the file platforms/ios/YourAppName/(Resources/)YourAppName.entitlements.
Move and rename that file to app/App_Resources/iOS/app.entitlements (if it doesn't exist yet, otherwise merge its contents),
so it's not removed when you remove and re-add the iOS platform. The relevant content for background push in that file is:
<key>aps-environment</key>
<string>development</string>
Open app/App_Resources/iOS/Info.plist and add this to the bottom:
<key>UIBackgroundModes</key>
<array>
<string>remote-notification</string>
</array>
Apache License Version 2.0
FAQs
NativeScript Push Messaging Core
The npm package @nativescript-asharghi/firebase-messaging-core receives a total of 0 weekly downloads. As such, @nativescript-asharghi/firebase-messaging-core popularity was classified as not popular.
We found that @nativescript-asharghi/firebase-messaging-core demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.