
Research
/Security News
9 Malicious NuGet Packages Deliver Time-Delayed Destructive Payloads
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.
@nativescript/picker
Advanced tools
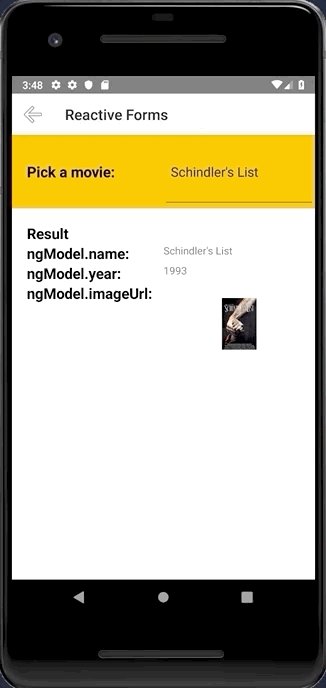
A NativeScript plugin that provides a custom TextField which lets you pick a value from a list opened in a modal popup.
A NativeScript plugin that provides ui element for picking an object/value from a list opened in a modal popup.
npm install @nativescript/picker


No additional configuration required!
To use the PickerField in markup you need to:
<Page
xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:picker="@nativescript/picker">
<picker:PickerField hint="Click here" items="{{ pickerItems }}"/>
...
Or with item template
<picker:PickerField focusOnShow="true" filterKeyName="name" showFilter="{{ enableFilter }}" pickerTitle="Nativescript Picker" rowHeight="60" id="picker" hint="Click here" textField="name" padding="10" pickerOpened="{{ pickerOpened }}" pickerClosed="{{ pickerClosed }}"
items="{{ pickerItems }}" >
<picker:PickerField.itemTemplate>
<GridLayout height="60">
<Label text="{{ name}}" textWrap="true" verticalAlignment="center" />
</GridLayout>
</picker:PickerField.itemTemplate>
</picker:PickerField>
You can filter the data by setting showFilter="true", by default the plugin will look at the name key on the items source, but you can control this by setting filterKeyName="title" assuming your data Items contains a title key :
focus the search bar by setting
focusOnShow="true"
let dataItems = new ObservableArray<{title: string, age: number}>();
for(let i = 0; i <= 30; i++) {
dataItems.push({
title: "Title" + i,
age: 30 + i
})
}

You need to register the callback from pickerClosed property pickerClosed="onSelectedItem" this will return the selectedIndex :
onSelectedItem(args) {
let index = args.object?.selectedIndex;
console.log('Picker > closed', index);
console.log('Picker > closed', dataItems[index].title);
}
You can targed the Picker via thoes css class ex: .pickerRootModal:
pickerRootModal targetting the ModalpickerPage targetting the PagepickerGridLayout targetting the GridLayout wraper that contains all the viewspickerListView targetting the ListViewpearchBarContainer targetting the search bar container StackLayoutpickerSearchBar targetting the search bar TextFieldimport { NativeScriptPickerModule } from "@nativescript/picker/angular";
...
@NgModule({
imports: [
NativeScriptPickerModule,
...
],
...
Then you will be able to declare the fields in the html of your component:
<PickerField hint="Click here" [items]="pickerItems"></PickerField>
You can also define your own item template in the list that is opened:
<PickerField hint="Click here" class="picker-field" textField="name" [pickerTitle]="'Select item from list'" [items]="items">
<ng-template let-item="item">
<GridLayout columns="auto, *" rows="auto, *">
<Label text="Static text:" col="0"></Label>
<Label [text]="item?.name" col="0" row="1"></Label>
<Image [src]="item?.imageUrl" col="1" row="0" rowSpan="2"></Image>
</GridLayout>
</ng-template>
</PickerField>
With the following bindings:
interface IDataItem {
name: string;
id: number;
description: string;
imageUrl: string;
}
this.items = new ObservableArray<IDataItem>();
for (let i = 0; i < 20; i++) {
this.items.push({
name: 'Item ' + i,
id: i,
description: 'Description ' + i,
imageUrl: 'https://picsum.photos/150/70/?random',
});
}
import Vue from 'nativescript-vue';
import PickerField from '@nativescript/picker/vue';
Vue.use(PickerField);
Then you will be able to declare the fields in the template of your component:
<PickerField hint="Click here"></PickerField>
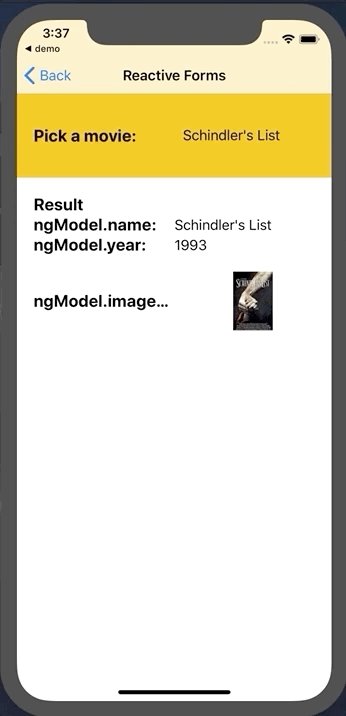
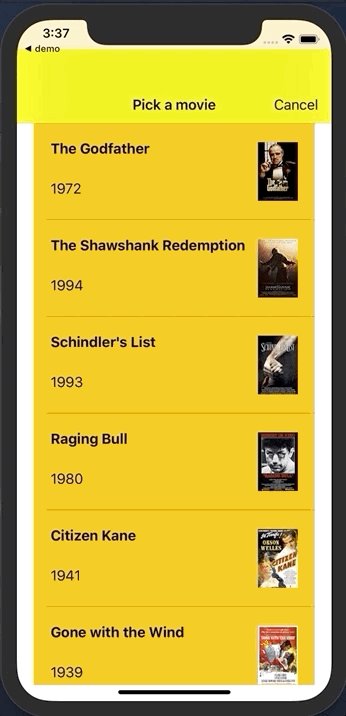
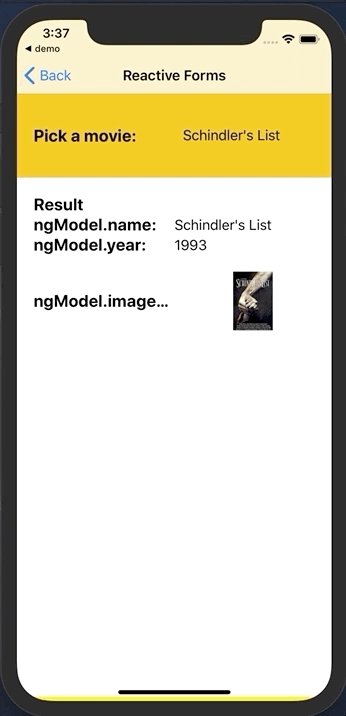
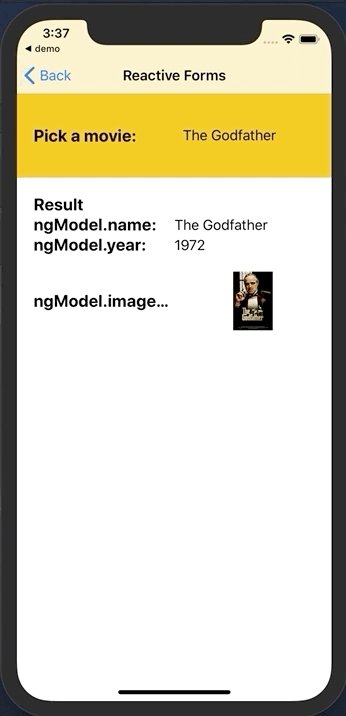
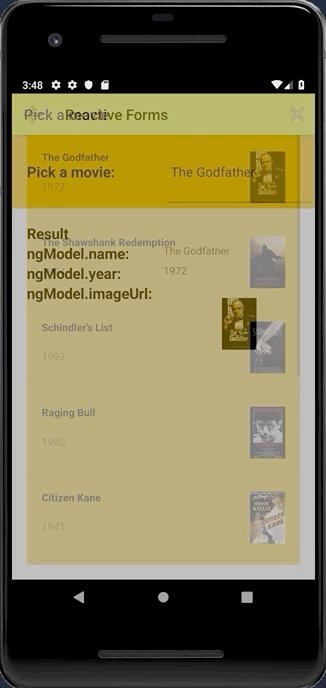
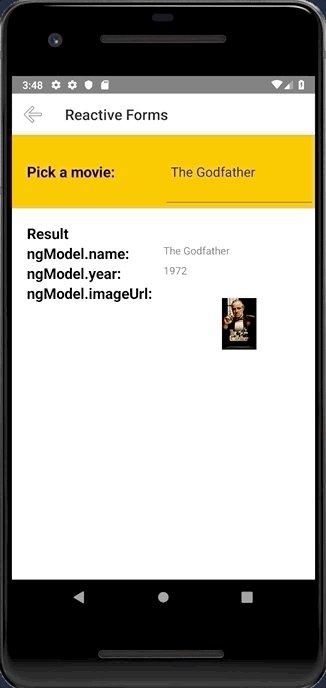
The PickerField is a NativeScript TextField which means that any functionality the default TextField provides is also available in the PickerField component. The only difference is that by design it is in "read-only" mode, or simply put you cannot change its text by input or select that text. Changing the text of the PickerField is done by its main functionality which is opening a modal popup that shows a list of objects from which you can select one by tapping it.
| Property | Description |
|---|---|
pickerTitle | The title of the modal view. |
items | The source collection used to populate the list of the modal view. |
itemTemplate | Тhe UI template for list view items of the list of the modal view. |
modalAnimated | Optional parameter specifying whether to show the modal view with animation. |
textField | The 'property' of the object from the 'items' collection that will be used by the 'text' property of the PickerField. |
valueField | The 'property' of the object from the 'items' collection that will be used by when setting the 'selectedValue' property of the PickerField. |
selectedValue | The object selected from the list in the modal view. |
selectedIndex | The index of the object from the 'items' collection that has been selected from the list in the modal view. |
iOSCloseButtonPosition | The position of the 'close' button of the ActionBar of the modal view. |
iOSCloseButtonIcon | The icon of the 'close' button of the ActionBar of the modal view. |
androidCloseButtonPosition | The position of the 'close' button of the ActionBar of the modal view. |
androidCloseButtonIcon | The icon of the 'close' button of the ActionBar of the modal view. |
showFilter | Show the search bar |
filterKeyName | Set object key to use when filtering (see the doc) |
focusOnShow | Set the focus to the serach bar |
hintText | Set the hint of the search bar |
The PickerField can be targeted in CSS through its element selector and additionally by setting a class. The PickerField also opens a modal window containing a Page element that contains an ActionBar and a ListView. This Page element can be targeted with the PickerPage selector and through it style all picker modals with selectors like PickerPage ActionBar and PickerPage ListView. In addition to that, if you set a class on the PickerField, it will be transferred on the PickerPage and with it you can style individual modals.
FAQs
A NativeScript plugin that provides a custom TextField which lets you pick a value from a list opened in a modal popup.
The npm package @nativescript/picker receives a total of 15 weekly downloads. As such, @nativescript/picker popularity was classified as not popular.
We found that @nativescript/picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 18 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.

Security News
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.