
Security News
/Research
Wallet-Draining npm Package Impersonates Nodemailer to Hijack Crypto Transactions
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.
@ng-apimock/dev-interface
Advanced tools







The development interface for ng-apimock.
npm install @ng-apimock/dev-interface --save-dev
Once the plugin has been installed, you can require it with this line of JavaScript:
const devInterface = require('@ng-apimock/dev-interface');
The development interface is a small web application that connects to the @ng-apimock/core middelware and exposes all it's features in the ui.
In order to use the development interface you can add it to your serve configuration like this:
const connect = require('connect');
const app = connect();
app.use('/dev-interface/', serveStatic(devInterface));
The development interface can now be used by navigating to http://localhost:9000/dev-interface.
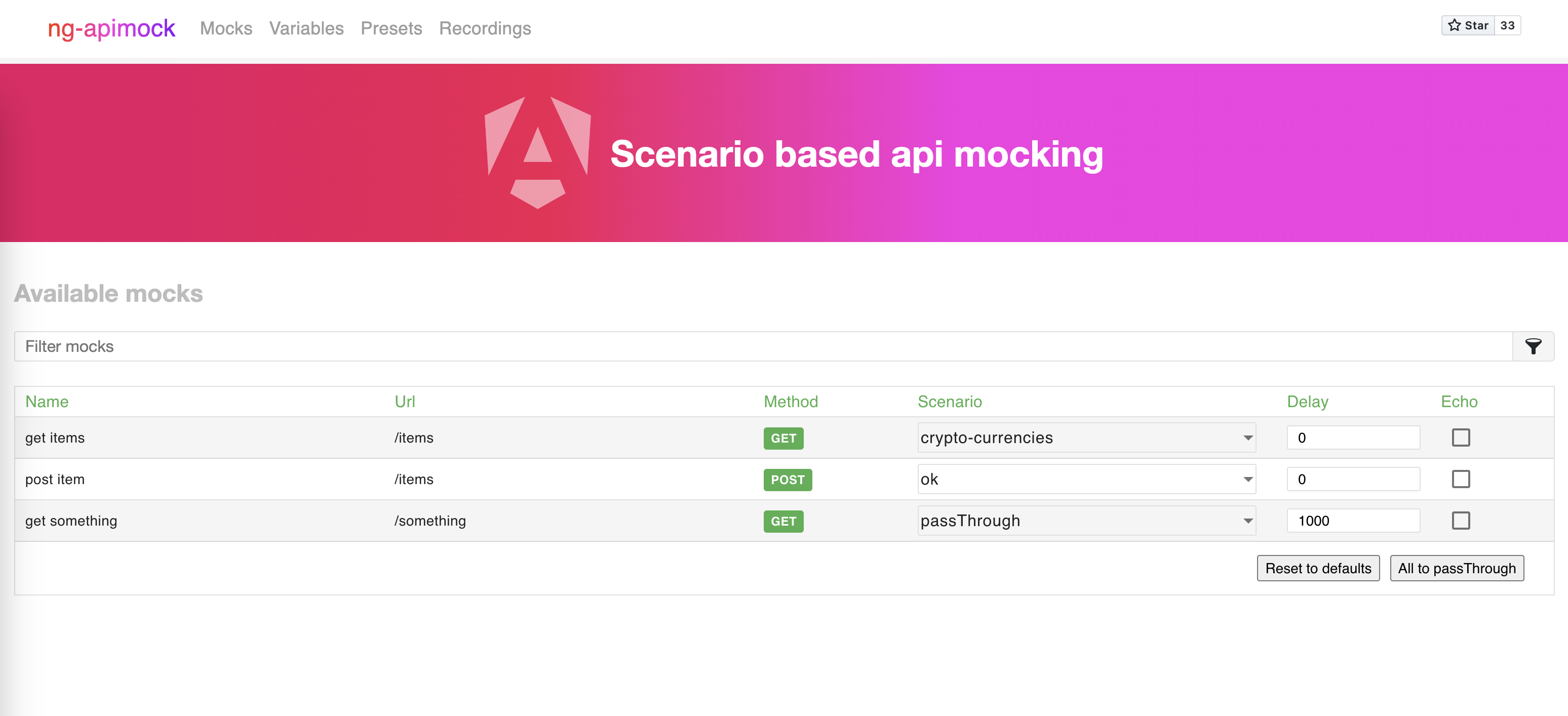
The development interface looks like this:

FAQs
Development interface for ng-apimock
The npm package @ng-apimock/dev-interface receives a total of 7,404 weekly downloads. As such, @ng-apimock/dev-interface popularity was classified as popular.
We found that @ng-apimock/dev-interface demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.