
Research
2025 Report: Destructive Malware in Open Source Packages
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.
@ngneat/dirty-check-forms
Advanced tools
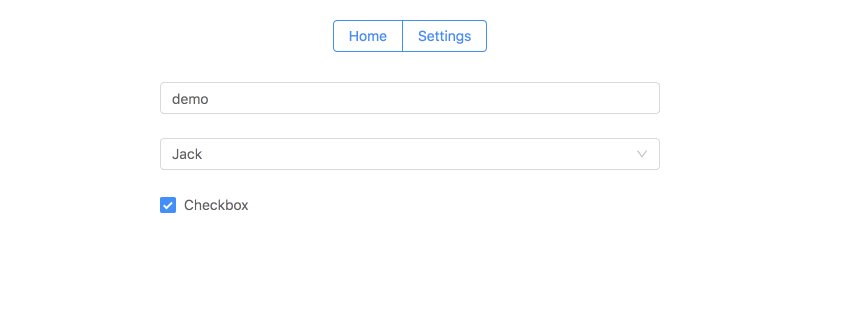
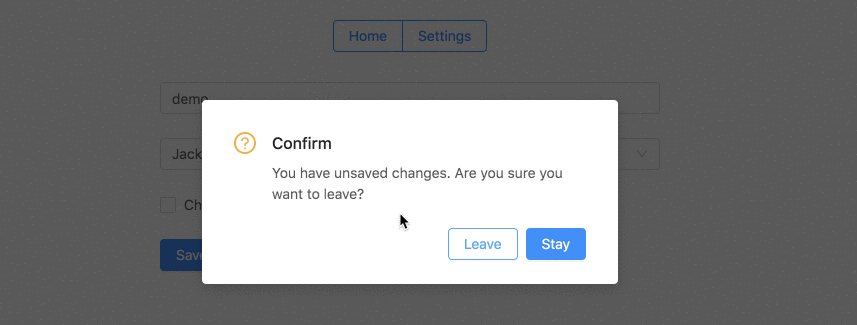
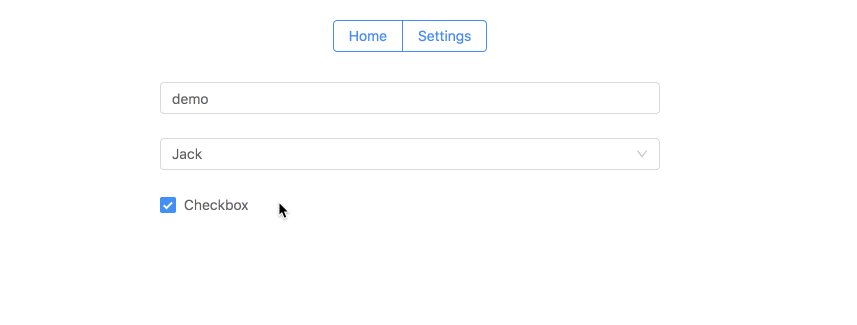
The cleanest way to do the dirty job
Detect Unsaved Changes in Angular Forms

npm install @ngneat/dirty-check-forms
Call the dirtyCheck function, which accepts two arguments:
FormControl, FormGroup, FormArray)debounce - debounce time of valueChanges. Defaults to 300withDisabled - whether to include disable fields (by using control's getRawValue) or not. Defaults to true.The function returns an Observable<boolean>, which notifies whether the form is dirty. Furthermore, it also hooks on the browser's beforeunload event to confirm upon refreshing/closing the tab when needed.
For example:
import { dirtyCheck } from '@ngneat/dirty-check-forms';
@Component({ ... })
export class SettingsComponent {
storeSub: Subscription;
settings = new FormGroup({
firstName: new FormControl(''),
lastName: new FormControl('')
});
isDirty$: Observable<boolean>;
constructor(private store: Store) {}
ngOnInit() {
// Update the form with the current store value
this.storeSub = this.store.selectSettings()
.subscribe(state => this.settings.patchValue(state, { emitEvent: false }));
// Initialize dirtyCheck
this.isDirty$ = dirtyCheck(this.settings, this.store.selectSettings());
}
ngOnDestroy() {
this.storeSub && this.storeSub.unsubscribe();
}
}
<form [formGroup]="settings">
<input type="text" formControlName="firstName" placeholder="First name" />
<input type="text" formControlName="lastName" placeholder="Last name" />
<button (click)="submit()" [disabled]="isDirty$ | async">Submit</button>
</form>
Create a guard that extends DirtyCheckGuard, and provide the confirmChanges method:
import { Injectable } from "@angular/core";
import { DirtyCheckGuard } from "@ngneat/dirty-check-forms";
import { Observable } from "rxjs";
@Injectable()
export class DirtyGuard extends DirtyCheckGuard<DirtyComponent> {
constructor() {
super();
}
confirmChanges(): Observable<boolean> | boolean {
return confirm('Are you sure you want to discard changes?');
}
}
Note that when using a guard, your component must implement the DirtyComponent interface:
import { dirtyCheck, DirtyComponent } from '@ngneat/dirty-check-forms';
@Component({ ... })
export class SettingsComponent implements DirtyComponent { ... }
The last step is to activate the DirtyCheckGuard:
const routes: Routes = [
{
path: 'settings',
component: SettingsComponent,
canDeactivate: [DirtyCheckGuard]
}
];
You can find a complete example here.
Thanks goes to these wonderful people (emoji key):
Dan Roujinsky 💻 📖 💡 🤔 📆 | Netanel Basal 📝 💻 🖋 🎨 📖 💡 🚇 🚧 📆 ⚠️ |
This project follows the all-contributors specification. Contributions of any kind welcome!
FAQs
Detect Unsaved Changes in Angular Forms
The npm package @ngneat/dirty-check-forms receives a total of 1,067 weekly downloads. As such, @ngneat/dirty-check-forms popularity was classified as popular.
We found that @ngneat/dirty-check-forms demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.

Research
/Security News
A five-month operation turned 27 npm packages into durable hosting for browser-run lures that mimic document-sharing portals and Microsoft sign-in, targeting 25 organizations across manufacturing, industrial automation, plastics, and healthcare for credential theft.