@ngx-tiny/code-highlight



Angular Code Formatter.
- Angular 10 implementation
- Works with SSR
- Depends on
prismjs
Installation
$ npm i @ngx-tiny/code-highlight
Example

Documentation
Full Docs:
You can find the full documentation at https://aavanzyl.github.io/ngx-tiny which includes
- Installation instructions
- Usage and Demos
- API Reference
Quick Start:
-
Install with npm: npm install @ngx-tiny/code-highlight --save
-
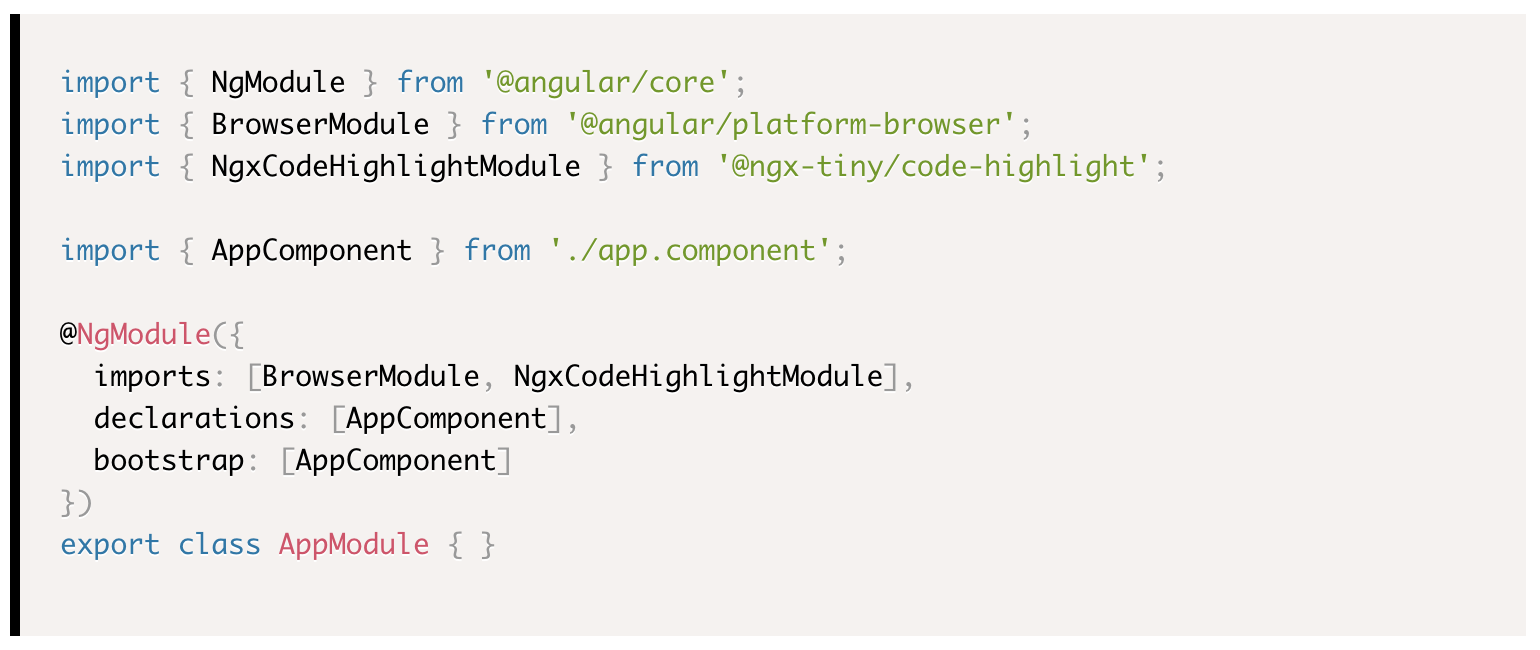
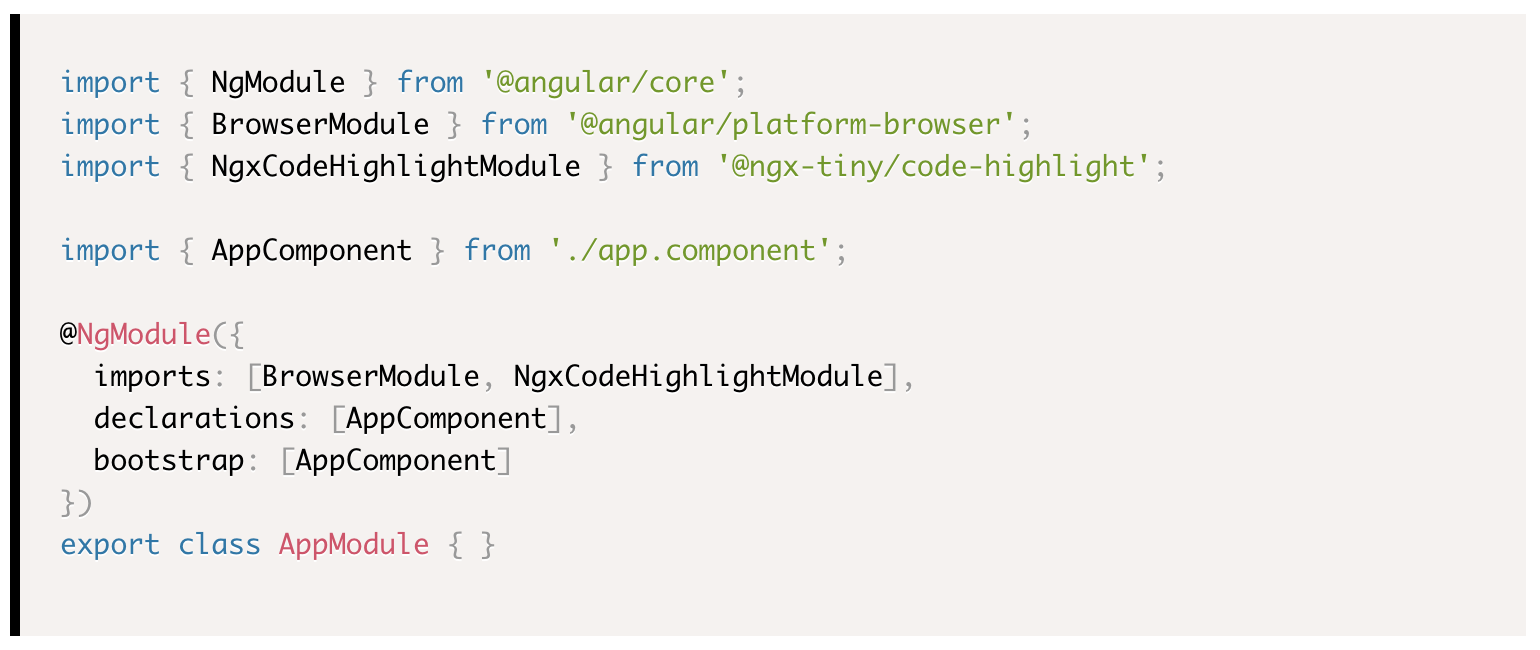
Add NgxCodeHighlightModule to your @NgModule like example below
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { NgxCodeHighlightModule } from '@ngx-tiny/code-highlight';
import { AppComponent } from './app.component';
@NgModule({
imports: [BrowserModule, NgxCodeHighlightModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
-
Add the component to your view for basic
<ngx-code-example>
<![CDATA[
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { NgxCodeHighlightModule } from '@ngx-tiny/code-highlight';
import { AppComponent } from './app.component';
@NgModule({
imports: [BrowserModule, NgxCodeHighlightModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {
]]>
</ngx-code-example>
The examples above are quite basic. See the docs for more examples
Support
Support me by becoming a patron and buying me a beer :)
License
See the LICENSE file.