
Product
Announcing Precomputed Reachability Analysis in Socket
Socket’s precomputed reachability slashes false positives by flagging up to 80% of vulnerabilities as irrelevant, with no setup and instant results.
@nonolerobot/ngx-virtual-keyboard
Advanced tools
Onscreen virtual keyboard for [Angular] using [Angular Material]. > Note that this is a fork of https://github.com/joskwanten/core
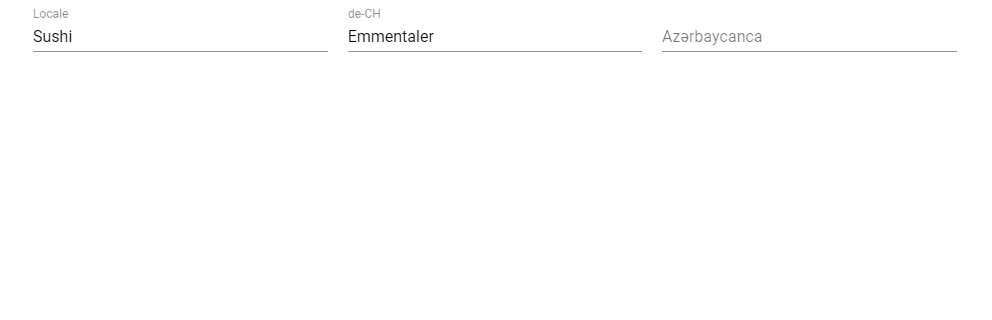
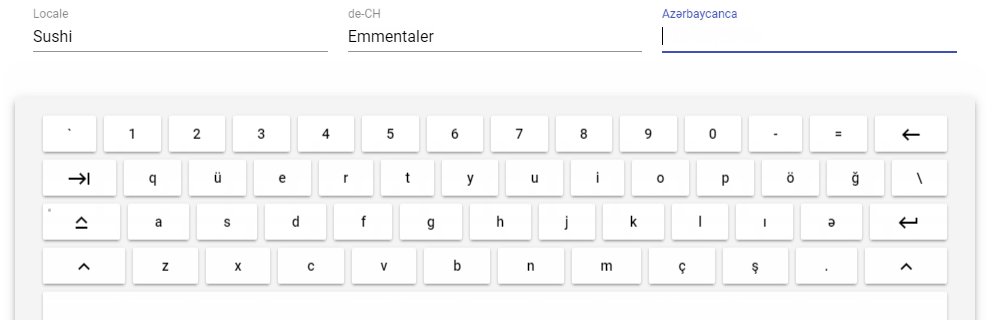
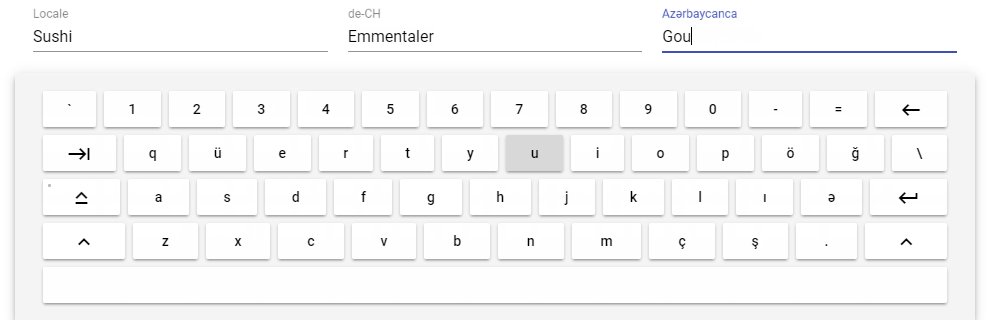
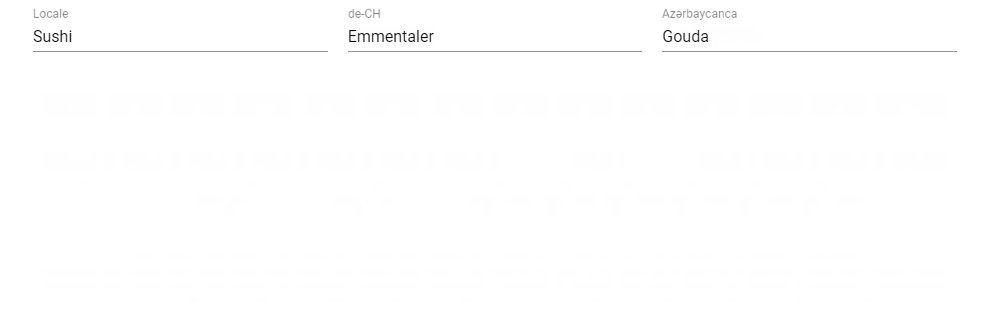
Onscreen virtual keyboard for Angular using Angular Material.
Note that this is a fork of https://github.com/joskwanten/core

A demo can be found here.
Generated documentation can be found here.
npm here):
npm install --save angular-onscreen-material-keyboardBe sure to fulfill the peer dependencies of this module, in particular Angular and Angular Material.
app.module.ts:import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule } from '@angular/material/button';
...
import { MatKeyboardModule } from 'angular-onscreen-material-keyboard';
@NgModule({
imports: [
// Angular modules
BrowserModule,
BrowserAnimationsModule,
FormsModule,
// Material modules
MatButtonModule,
MatKeyboardModule,
],
...
})
export class AppModule {}
MatKeyboardDirective on your input elements or textareas and set the name or locale of the layout.If not provided the locale will be derieved from the
LOCALE_IDor the browser.
<input [matKeyboard]="'Azərbaycanca'">
Most of the base configurations are provided as injection tokens. Please read the documentation to understand how to handle it.
All layouts are based on (or directly inherited from) the angular-virtual-keyboard which is based on GreyWyvern VKI. For details on how to structure a layout see the comment derived from the original source code.
Note that this will most likely be changed in the near future. But for now a huge range of layouts is already usable because of the great contribution back then.
But basicly you just provide the configuration of your new layout in your AppModule:
import { IKeyboardLayouts, keyboardLayouts, MAT_KEYBOARD_LAYOUTS, MatKeyboardModule } from 'angular-onscreen-material-keyboard';
const customLayouts: IKeyboardLayouts = {
...keyboardLayouts,
'Tölles Läyout': {
'name': 'Awesome layout',
'keys': [
[
['1', '!'],
['2', '@'],
['3', '#']
]
],
'lang': ['de-CH']
}
};
@NgModule({
...
providers: [
{ provide: MAT_KEYBOARD_LAYOUTS, useValue: customLayouts }
],
...
})
export class AppModule {}
This repository is managed by and layed out for ng-packagr.
The application uses semver and is developed with the git flow branching model.
FAQs
Onscreen virtual keyboard for [Angular] using [Angular Material]. > Note that this is a fork of https://github.com/joskwanten/core
The npm package @nonolerobot/ngx-virtual-keyboard receives a total of 0 weekly downloads. As such, @nonolerobot/ngx-virtual-keyboard popularity was classified as not popular.
We found that @nonolerobot/ngx-virtual-keyboard demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket’s precomputed reachability slashes false positives by flagging up to 80% of vulnerabilities as irrelevant, with no setup and instant results.

Product
Socket is launching experimental protection for Chrome extensions, scanning for malware and risky permissions to prevent silent supply chain attacks.

Product
Add secure dependency scanning to Claude Desktop with Socket MCP, a one-click extension that keeps your coding conversations safe from malicious packages.