
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
@payloadcms/plugin-seo
Advanced tools
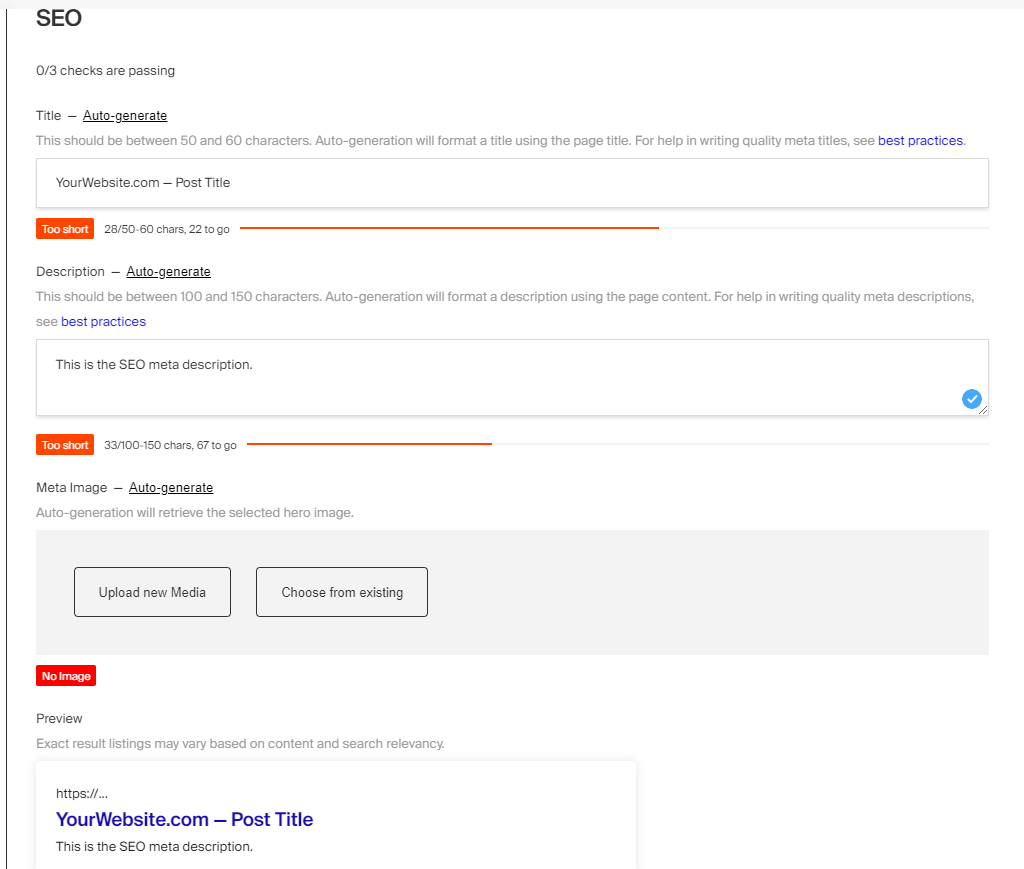
A plugin for Payload to auto-generate SEO meta data based on the content of your documents.
Core features:
meta field group to every SEO-enabled collection or globalog:title or json-ld yarn add @payloadcms/plugin-seo
# OR
npm i @payloadcms/plugin-seo
In the plugins array of your Payload config, call the plugin with options:
import { buildConfig } from 'payload/config';
import seo from '@payloadcms/plugin-seo';
const config = buildConfig({
collections: [
{
slug: 'pages',
fields: []
},
{
slug: 'media',
upload: {
staticDir: // path to your static directory,
},
fields: []
}
],
plugins: [
seo({
collections: [
'pages',
],
uploadsCollection: 'media',
generateTitle: ({ doc }) => `Website.com — ${doc.title.value}`,
generateDescription: ({ doc }) => doc.excerpt
})
]
});
export default config;
collections : string[] | optional
An array of collections slugs to enable SEO. Enabled collections receive a meta field which is an object of title, description, and image subfields.
globals : string[] | optional
An array of global slugs to enable SEO. Enabled globals receive a meta field which is an object of title, description, and image subfields.
fields Field[] | optional
Append your own custom fields onto the meta field group. The following fields are provided by default:
title: textdescription: textareaimage: upload (if an uploadsCollection is provided)preview: uiuploadsCollection : string | optional
An upload-enabled collection slug, for the meta image to access.
tabbedUI : boolean | optional
Appends an SEO tab onto your config using Payload's Tabs Field. If your collection is not already tab-enabled, meaning the first field in your config is not of type tabs, then one will be created for you called Content. Defaults to false.
If you wish to continue to use top-level or sidebar fields with
tabbedUI, you must not let the defaultContenttab get created for you (see the note above). Instead, you must define the first field of your config with typetabsand place all other fields adjacent to this one.
generateTitle : method | optional
A function that allows you to return any meta title, including from document's content.
seo({
...
generateTitle: ({ ...docInfo, doc, locale }) => `Website.com — ${doc?.title?.value}`,
})
generateDescription : method | optional
A function that allows you to return any meta description, including from document's content.
seo({
...
generateDescription: ({ ...docInfo, doc, locale }) => doc?.excerpt?.value
})
generateImage : method | optional
A function that allows you to return any meta image, including from document's content.
seo({
...
generateImage: ({ ...docInfo, doc, locale }) => doc?.featuredImage?.value
})
generateURL : method | optional
A function called by the search preview component to display the actual URL of your page.
seo({
...
generateURL: ({ ...docInfo, doc, locale }) => `https://yoursite.com/${collection?.slug}/${doc?.slug?.value}`
})
All types can be directly imported:
import {
PluginConfig,
GenerateTitle,
GenerateDescription
GenerateURL
} from '@payloadcms/plugin-seo/types';
To actively develop or debug this plugin you can either work directly within the demo directory of this repo, or link your own project.
This repo includes a fully working, self-seeding instance of Payload that installs the plugin directly from the source code. This is the easiest way to get started. To spin up this demo, follow these steps:
cd YOUR_PLUGIN_REPO && yarn && cd demo && yarn && yarn devhttp://localhost:3000/admin in your browserdev@payloadcms.com and password testThat's it! Changes made in ./src will be reflected in your demo. Keep in mind that the demo database is automatically seeded on every startup, any changes you make to the data get destroyed each time you reboot the app.
You can alternatively link your own project to the source code:
cd YOUR_PLUGIN_REPO && yarn && cd demo && cp env.example .env && yarn && yarn devcd back into your own project and run, yarn link @payloadcms/plugin-seocd node_modules/react && yarn link && cd ../react-dom && yarn link && cd ../../cd YOUR_PLUGIN_REPO && yarn link react react-domAll set! You can now boot up your own project as normal, and your local copy of the plugin source code will be used. Keep in mind that changes to the source code require a rebuild, yarn build.
You might also need to alias these modules in your Webpack config. To do this, open your project's Payload config and add the following:
import { buildConfig } from "payload/config";
export default buildConfig({
admin: {
webpack: (config) => ({
...config,
resolve: {
...config.resolve,
alias: {
...config.resolve.alias,
react: path.join(__dirname, "../node_modules/react"),
"react-dom": path.join(__dirname, "../node_modules/react-dom"),
payload: path.join(__dirname, "../node_modules/payload"),
"@payloadcms/plugin-seo": path.join(
__dirname,
"../../payload/plugin-seo/src"
),
},
},
}),
},
});

FAQs
SEO plugin for Payload
The npm package @payloadcms/plugin-seo receives a total of 22,989 weekly downloads. As such, @payloadcms/plugin-seo popularity was classified as popular.
We found that @payloadcms/plugin-seo demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 9 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.