
Security News
PEP 810 Proposes Explicit Lazy Imports for Python 3.15
An opt-in lazy import keyword aims to speed up Python startups, especially CLIs, without the ecosystem-wide risks that sank PEP 690.
@progress/kendo-angular-tooltip
Advanced tools
Kendo UI Tooltip for Angular - A highly customizable and easily themeable tooltip from the creators developers trust for professional Angular components.
- This package is part of Kendo UI for Angular—a commercial UI library.
- To use this package, you must install a license key file, whether you are on a paid license or a 30-day free trial. To receive a license key, either purchase a license or start a free trial.
- Adding a valid license key file ensures a seamless experience during the trial period—no watermarks, no warnings, and full access to all components and features.
- Trial users can register for a free license key file. Without it, your trial may be interrupted by visual indicators or functionality limitations.
- Additionally, for the period of your license, you get access to our legendary technical support provided directly by the Kendo UI for Angular team!
- Learn more: https://www.telerik.com/kendo-angular-ui/components/licensing
Start using Kendo UI for Angular and speed up your development process!
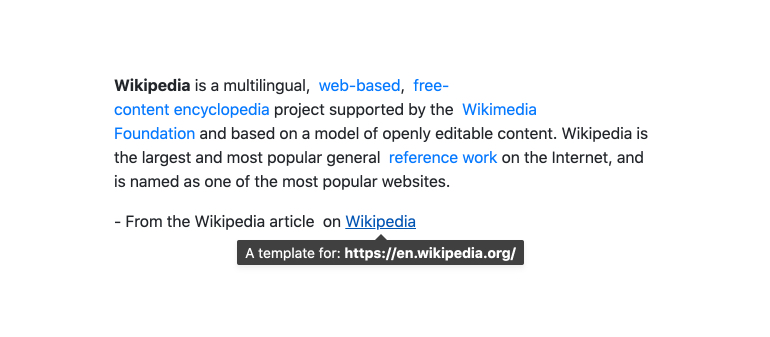
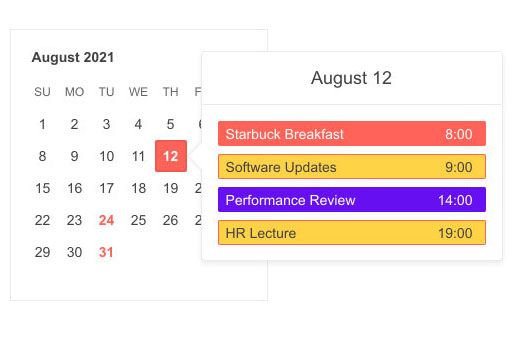
The Kendo UI for Angular Tooltips package contains two components, the Angular Tooltip and the Angular Popover. They both render popups with information related to UI elements and can be displayed when the element is focused or hovered over (or clicked in the Popover case). With tons of configuration options, they allow building custom tooltips in Angular.


Among the many features which the Kendo UI for Angular Tooltips deliver are:
For any issues you might encounter while working with the Kendo UI for Angular Tooltips, you have the following support channels available:
Copyright © 2025 Progress Software Corporation and/or one of its subsidiaries or affiliates. All rights reserved.
Progress, Telerik, and certain product names used herein are trademarks or registered trademarks of Progress Software Corporation and/or one of its subsidiaries or affiliates in the U.S. and/or other countries.
FAQs
Kendo UI Tooltip for Angular - A highly customizable and easily themeable tooltip from the creators developers trust for professional Angular components.
The npm package @progress/kendo-angular-tooltip receives a total of 49,112 weekly downloads. As such, @progress/kendo-angular-tooltip popularity was classified as popular.
We found that @progress/kendo-angular-tooltip demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
An opt-in lazy import keyword aims to speed up Python startups, especially CLIs, without the ecosystem-wide risks that sank PEP 690.

Security News
Socket CEO Feross Aboukhadijeh discusses the recent npm supply chain attacks on PodRocket, covering novel attack vectors and how developers can protect themselves.

Security News
Maintainers back GitHub’s npm security overhaul but raise concerns about CI/CD workflows, enterprise support, and token management.