What is @react-oauth/google?
@react-oauth/google is an npm package that provides a set of React components and hooks to easily integrate Google OAuth authentication into your React applications. It simplifies the process of authenticating users with their Google accounts and handling OAuth tokens.
What are @react-oauth/google's main functionalities?
Google Login Button
This feature allows you to add a Google Login button to your React application. When the user clicks the button, they can log in with their Google account. The `onSuccess` and `onFailure` callbacks handle the login response.
import { GoogleOAuthProvider, GoogleLogin } from '@react-oauth/google';
function App() {
const handleLoginSuccess = (response) => {
console.log('Login Success:', response);
};
const handleLoginFailure = (error) => {
console.log('Login Failed:', error);
};
return (
<GoogleOAuthProvider clientId="YOUR_GOOGLE_CLIENT_ID">
<GoogleLogin
onSuccess={handleLoginSuccess}
onFailure={handleLoginFailure}
/>
</GoogleOAuthProvider>
);
}
export default App;
Google Logout Button
This feature allows you to add a Google Logout button to your React application. When the user clicks the button, they will be logged out of their Google account. The `onLogoutSuccess` callback handles the logout response.
import { GoogleOAuthProvider, GoogleLogout } from '@react-oauth/google';
function App() {
const handleLogoutSuccess = () => {
console.log('Logout Success');
};
return (
<GoogleOAuthProvider clientId="YOUR_GOOGLE_CLIENT_ID">
<GoogleLogout
onLogoutSuccess={handleLogoutSuccess}
/>
</GoogleOAuthProvider>
);
}
export default App;
Fetching User Profile
This feature allows you to fetch the user's profile information after they have logged in with their Google account. The `useGoogleLogin` hook is used to initiate the login process, and the user's profile information is fetched using the access token.
import { GoogleOAuthProvider, useGoogleLogin } from '@react-oauth/google';
import axios from 'axios';
function App() {
const login = useGoogleLogin({
onSuccess: async (tokenResponse) => {
const userInfo = await axios.get('https://www.googleapis.com/oauth2/v3/userinfo', {
headers: {
Authorization: `Bearer ${tokenResponse.access_token}`,
},
});
console.log('User Info:', userInfo.data);
},
});
return (
<GoogleOAuthProvider clientId="YOUR_GOOGLE_CLIENT_ID">
<button onClick={() => login()}>Login with Google</button>
</GoogleOAuthProvider>
);
}
export default App;
Other packages similar to @react-oauth/google
react-google-login
react-google-login is a popular package for integrating Google login into React applications. It provides a Google login button and handles the OAuth flow. Compared to @react-oauth/google, it offers similar functionality but may have a different API and fewer features.
react-oauth
react-oauth is a more general OAuth package for React that supports multiple OAuth providers, including Google. It provides hooks and components for handling OAuth authentication. Compared to @react-oauth/google, it offers broader support for different providers but may require more configuration.
react-social-login
react-social-login is a package that supports multiple social login providers, including Google. It provides a unified API for handling social logins. Compared to @react-oauth/google, it offers a more comprehensive solution for integrating various social logins but may have a more complex setup.
React OAuth2 | Google
Google OAuth2 using the new Google Identity Services SDK for React @react-oauth/google 🚀
Seamless sign-in and sign-up flows
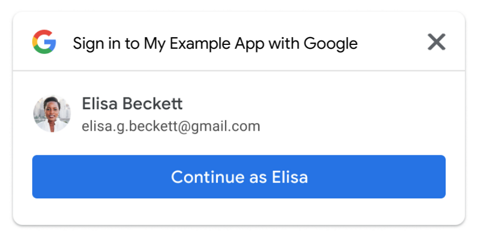
Sign In With Google[signin-with-google]
Add a personalized and customizable sign-up or sign-in button to your website.

One-tap sign-up[one-tap]
Sign up new users with just one tap, without interrupting them with a sign-up screen. Users get a secure, token-based, passwordless account on your site, protected by their Google Account.

Automatic sign-in[automatic-signin]
Sign users in automatically when they return to your site on any device or browser, even after their session expires.

User authorization for Google APIs (with custom button)
OAuth 2.0 implicit and authorization code flows for web apps
The Google Identity Services JavaScript library helps you to quickly and safely obtain access tokens necessary to call Google APIs. Your web application, complete either the OAuth 2.0 implicit flow, or to initiate the authorization code flow which then finishes on your backend platform.
How to use
Key Point: Add both http://localhost and http://localhost:<port_number> to the Authorized JavaScript origins box for local tests or development.
import { GoogleOAuthProvider } from '@react-oauth/google';
<GoogleOAuthProvider clientId="<your_client_id>">...</GoogleOAuthProvider>;
[signin-with-google]: ### Sign In With Google
[one-tap]: ### One-tap
[automatic signin]: ### Automatic sign-in