
Security News
PEP 810 Proposes Explicit Lazy Imports for Python 3.15
An opt-in lazy import keyword aims to speed up Python startups, especially CLIs, without the ecosystem-wide risks that sank PEP 690.
@sfirew/minecraft-motd-parser
Advanced tools
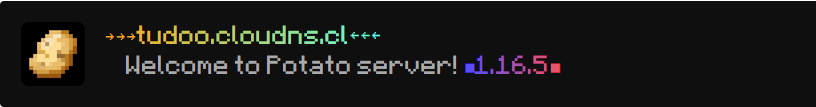
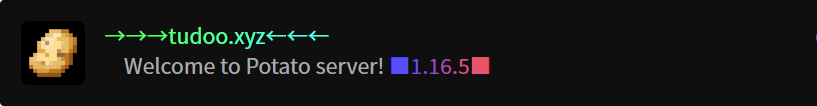
Minecraft Server MOTD Parser, can convert to html, json, text.
A powerful and lightweight library to parse Minecraft server MOTD (Message of the Day) data into various formats.
✨ Zero Dependencies - Lightweight and fast
🔄 Auto Detection - Automatically detects MOTD data type
🎨 Multiple Formats - Convert to HTML, JSON, or clean text
🌈 Full Color Support - Including Minecraft 1.16+ hex colors
📦 Module Support - CommonJS, ES Modules, and tree shaking
🎯 TypeScript Ready - Full TypeScript support
Choose your favorite package manager:
# npm
npm install @sfirew/minecraft-motd-parser
# yarn
yarn add @sfirew/minecraft-motd-parser
# pnpm
pnpm add @sfirew/minecraft-motd-parser
import { autoToHTML } from '@sfirew/minecraft-motd-parser'
const motd = "§aHypixel Network §7§c1.8/1.9/1.10/1.11/1.12 §e§lNEW PTL GAME:§b§l THE BRIDGE";
const html = autoToHTML(motd);
console.log(html);
const { autoToHTML } = require('@sfirew/minecraft-motd-parser');
import motdParser from '@sfirew/minecraft-motd-parser'
motdParser.autoToHTML('motdString...');
autoToHTML(data: string | object): stringAutomatically detects the MOTD data type and converts it to HTML.
import { autoToHTML } from '@sfirew/minecraft-motd-parser'
// Works with both text and JSON formats
const textMOTD = "§aHypixel Network §c1.8-1.19";
const jsonMOTD = { text: "", extra: [{ color: "green", text: "Hello World" }] };
console.log(autoToHTML(textMOTD));
console.log(autoToHTML(jsonMOTD));
autoCleanToText(data: string | object): stringAutomatically detects the MOTD data type and returns clean text without formatting codes.
import { autoCleanToText } from '@sfirew/minecraft-motd-parser'
const motd = "§aHypixel Network §c1.8-1.19";
console.log(autoCleanToText(motd)); // "Hypixel Network 1.8-1.19"
textToHTML(text: string): stringConverts MOTD text format to HTML.
import { textToHTML } from '@sfirew/minecraft-motd-parser'
const motd = "§aGreen §lBold §rReset §cRed";
const html = textToHTML(motd);
// Output: <span style="color:#55FF55;">Green <span style="font-weight:bold;">Bold </span></span><span style="color:#FF5555;">Red</span>
textToJSON(text: string): objectConverts MOTD text format to JSON structure.
import { textToJSON } from '@sfirew/minecraft-motd-parser'
const motd = "§aHello §bWorld";
const json = textToJSON(motd);
console.log(json);
JSONToHTML(json: object): stringConverts MOTD JSON format to HTML.
import { JSONToHTML } from '@sfirew/minecraft-motd-parser'
const motdJson = {
text: "",
extra: [
{ color: "green", text: "Hello " },
{ color: "blue", text: "World", bold: true }
]
};
const html = JSONToHTML(motdJson);
cleanCodes(text: string): stringRemoves all formatting codes from MOTD text.
import { cleanCodes } from '@sfirew/minecraft-motd-parser'
const motd = "§aHypixel Network §c1.8-1.19";
const clean = cleanCodes(motd);
console.log(clean); // "Hypixel Network 1.8-1.19"
import motdParser from '@sfirew/minecraft-motd-parser'
// Text format example
const textExample = "§aHypixel Network §7§c1.8/1.9/1.10/1.11/1.12 §e§lNEW PTL GAME:§b§l THE BRIDGE";
console.log(motdParser.autoToHTML(textExample));
// JSON format example
const jsonExample = {
"text": "",
"extra": [
{ "bold": true, "color": "gold", "text": "Viper " },
{ "color": "gray", "text": "┃ " },
{ "color": "yellow", "text": "Summer Sale" },
{ "color": "white", "text": " at " },
{ "color": "gold", "text": "store.vipermc.net\n" }
]
};
console.log(motdParser.autoToHTML(jsonExample));
The parser supports rich formatting including colors, bold, italic, underline, and strikethrough text.


Try it live: Check out the Minecraft Server Status Viewer to see the parser in action.
Contributions are welcome! Please feel free to submit a Pull Request.
This project is licensed under the MIT License - see the LICENSE file for details.
FAQs
Minecraft Server MOTD Parser, can convert to html, json, text.
We found that @sfirew/minecraft-motd-parser demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
An opt-in lazy import keyword aims to speed up Python startups, especially CLIs, without the ecosystem-wide risks that sank PEP 690.

Security News
Socket CEO Feross Aboukhadijeh discusses the recent npm supply chain attacks on PodRocket, covering novel attack vectors and how developers can protect themselves.

Security News
Maintainers back GitHub’s npm security overhaul but raise concerns about CI/CD workflows, enterprise support, and token management.