
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
@steelbreeze/landscape
Advanced tools
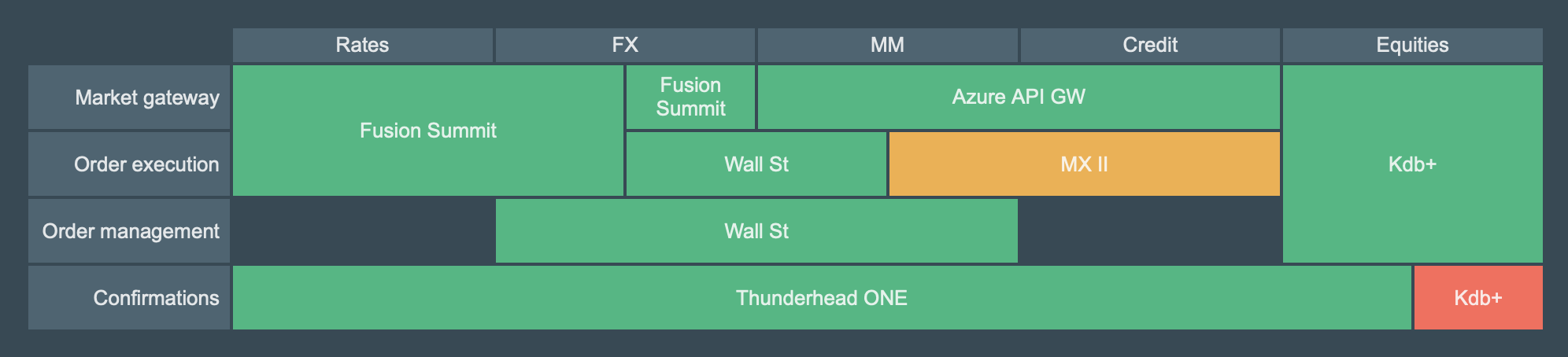
Landscape map visualisation of data.
 These visualisations conform to the Archimate Landscape Map Viewpoint.
The tool takes as an input data set of the portfolio and dimensions they are associated with; it then can determine the optimal sequence of the values on the dimensions you select for the x and y axis for the optimal layout. It then generates the layout, splitting a cell in the table if multiple items in the portfolio are mapped to it, and joining items in neighbouring cells.
These visualisations conform to the Archimate Landscape Map Viewpoint.
The tool takes as an input data set of the portfolio and dimensions they are associated with; it then can determine the optimal sequence of the values on the dimensions you select for the x and y axis for the optimal layout. It then generates the layout, splitting a cell in the table if multiple items in the portfolio are mapped to it, and joining items in neighbouring cells.
These visualisations are an invaluable communication tool offering insight into the health of an application portfolio. High density areas indicate a fragmented portfolio, or redundancy; a wide scope may indicate over-extension.
If you like @steelbreeze/landscape, please star it.
To install from npm:
npm install @steelbreeze/landscape
@steelbreeze/landscape is dependant on @steelbreeze/pivot, also installable via npm:
npm install @steelbreeze/pivot
The @steelbreeze/landscape API requires cubes and dimensions generated by @steelbreeze/pivot.
The full API documentation can be found here.
This simple example is taken from the steelbreeze.net homepage:
// create pre-defined dimensions
const product = pivot.dimension(["Rates", "FX", "MM", "Credit", "Equities"], "Product");
const capability = pivot.dimension(["Market gateway", "Order execution", "Order management", "Confirmations"], "Capability");
// pivot the data using the product and capability dimensions as the x and y axes respectively
const cube = pivot.cube(data, product, capability);
// create a table of data from the pivot cube and dimensions
const table = landscape.table(cube, product, capability, key, true);
// merge cells on both axes where possible
landscape.merge(table);
// render the table in a designated element
renderTable(table, 'landscapeTarget');
MIT License
Copyright (c) 2020 David Mesquita-Morris
FAQs
Landscape map viewpoint visualisation
The npm package @steelbreeze/landscape receives a total of 3 weekly downloads. As such, @steelbreeze/landscape popularity was classified as not popular.
We found that @steelbreeze/landscape demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.