
Security News
Django Joins curl in Pushing Back on AI Slop Security Reports
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.
@syncfusion/ej2-angular-gantt
Advanced tools
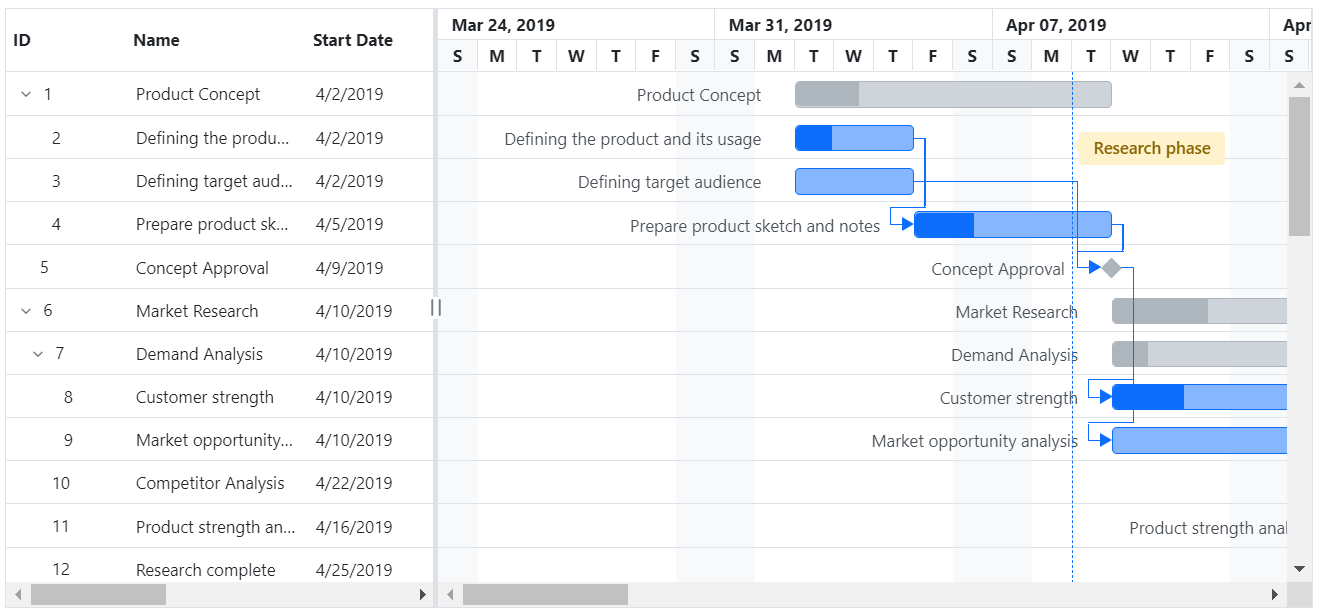
The Angular Gantt component is project planning and management tool used to display and manage hierarchical tasks with timeline details. It helps assess how long a project should take, determine the resources needed, manage the dependencies between tasks, and plan the order in which the tasks should be completed.
Getting Started . Online demos . Learn more

Trusted by the world's leading companies

You can use Angular CLI to setup your Angular applications. To install the Angular CLI, use the following command.
npm install -g @angular/cli
Create a new Angular application using the following Angular CLI command.
ng new my-app
cd my-app
All Syncfusion Angular packages are available in npmjs.com. To install the Angular gantt package, use the following command.
ng add @syncfusion/ej2-angular-gantt
The above command does the below configuration to your Angular app.
@syncfusion/ej2-angular-gantt package and its peer dependencies to your package.json file.GanttModule in your application module app.module.ts.angular.json file.This makes it easy to add the Syncfusion Angular Gantt module to your project and start using it in your application.
In src/app/app.component.ts, use <ejs-gantt> selector in the template attribute of the @Component directive to render the Syncfusion Angular Gantt component.
import { Component, OnInit } from '@angular/core';
import { TaskFieldsModel } from '@syncfusion/ej2-angular-gantt';
@Component({
selector: 'app-root',
template: `<ejs-gantt [dataSource]="data" [taskFields]="taskSettings"></ejs-gantt>`
})
export class AppComponent implements OnInit {
public data: object[] = [];
public taskSettings: TaskFieldsModel | undefined;
ngOnInit(): void {
this.taskSettings = {id: 'TaskID', name: 'TaskName', startDate: 'StartDate', endDate: 'EndDate', duration: 'Duration', progress: 'Progress', child: 'subtasks' };
this.data = [
{
TaskID: 1,
TaskName: 'Project Initiation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 2, TaskName: 'Identify Site location', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 3, TaskName: 'Perform Soil test', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
{ TaskID: 4, TaskName: 'Soil test approval', StartDate: new Date('04/02/2019'), Duration: 4, Progress: 50 },
]
},
{
TaskID: 5,
TaskName: 'Project Estimation',
StartDate: new Date('04/02/2019'),
EndDate: new Date('04/21/2019'),
subtasks: [
{ TaskID: 6, TaskName: 'Develop floor plan for estimation', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 7, TaskName: 'List materials', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 },
{ TaskID: 8, TaskName: 'Estimation approval', StartDate: new Date('04/04/2019'), Duration: 3, Progress: 50 }
]
}];
}
}
Gantt component is also offered in following list of frameworks.
 JavaScript |  React |  Vue |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available through following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2024 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.
FAQs
Essential JS 2 Gantt Component for Angular
The npm package @syncfusion/ej2-angular-gantt receives a total of 3,207 weekly downloads. As such, @syncfusion/ej2-angular-gantt popularity was classified as popular.
We found that @syncfusion/ej2-angular-gantt demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.

Security News
ECMAScript 2025 introduces Iterator Helpers, Set methods, JSON modules, and more in its latest spec update approved by Ecma in June 2025.

Security News
A new Node.js homepage button linking to paid support for EOL versions has sparked a heated discussion among contributors and the wider community.