
Product
Introducing Webhook Events for Alert Changes
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.
@syncfusion/ej2-ribbon
Advanced tools
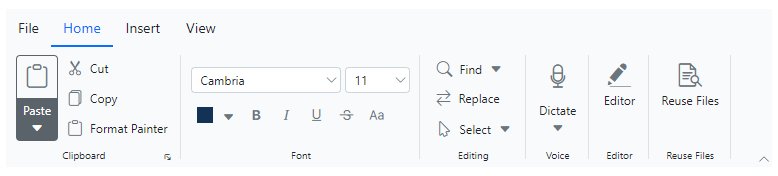
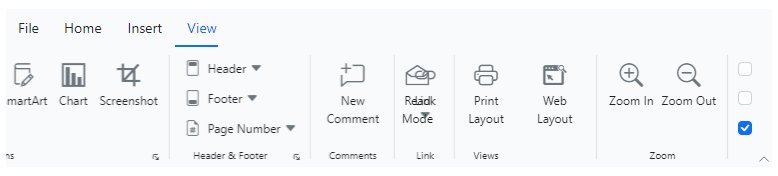
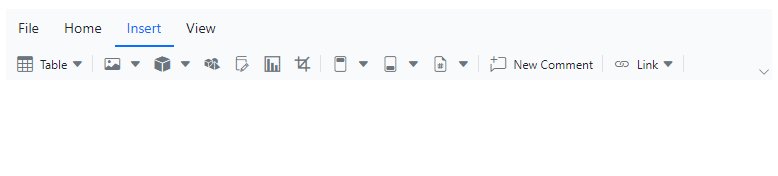
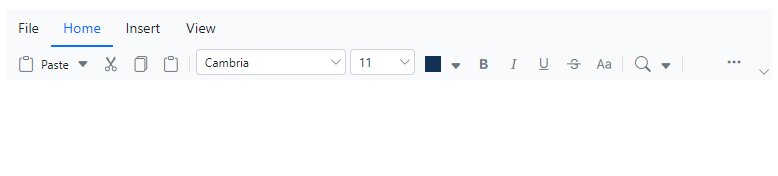
The JavaScript Ribbon control provides a structured and easy-to-use user interface for users to access different features and functions through series of tabs, improving the overall user experience and making your application more efficient.
Getting Started | Online demos | Learn more

Trusted by the world's leading companies

To install the Ribbon and its dependent packages, use the following command.
npm install @syncfusion/ej2-ribbon
Ribbon control is also offered in the following list of frameworks.
 Angular |  React |  Vue |  ASP.NET Core |  ASP.NET MVC |
|---|
classic mode that organizes items and groups in a traditional form, and simplified mode that organizes items and groups into a single row for improved usability and reduced clutter.Alt + Windows/Command keys and closed or navigated back with the Esc key.Product support is available through the following mediums.
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this control, is subject to the terms and conditions of Syncfusion® EULA. To acquire a license for 140+ JavaScript UI controls, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.
FAQs
Essential JS 2 Component
The npm package @syncfusion/ej2-ribbon receives a total of 17,610 weekly downloads. As such, @syncfusion/ej2-ribbon popularity was classified as popular.
We found that @syncfusion/ej2-ribbon demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.

Security News
ENISA has become a CVE Program Root, giving the EU a central authority for coordinating vulnerability reporting, disclosure, and cross-border response.

Product
Socket now scans OpenVSX extensions, giving teams early detection of risky behaviors, hidden capabilities, and supply chain threats in developer tools.