
Security News
OWASP 2025 Top 10 Adds Software Supply Chain Failures, Ranked Top Community Concern
OWASP’s 2025 Top 10 introduces Software Supply Chain Failures as a new category, reflecting rising concern over dependency and build system risks.
@syncfusion/ej2-vue-buttons
Advanced tools
A package of feature-rich Essential JS 2 components such as Button, CheckBox, RadioButton and Switch. for Vue
The Vue Buttons package includes the following list of components.
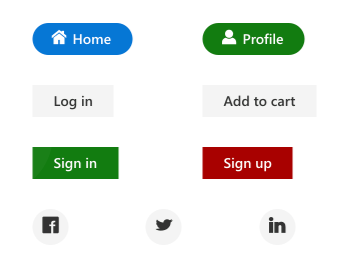
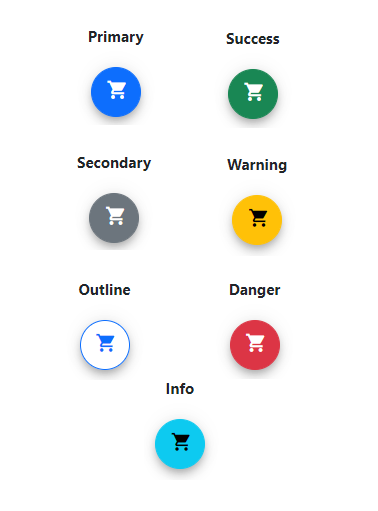
The Vue Button component is a custom HTML5 button component. It has several built-in features such as support for icons, predefined styles, different button types, different button sizes, and UI customization.
Getting Started . Online demos . Learn more

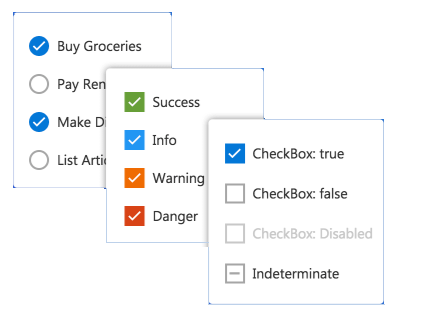
The Vue CheckBox component is a custom checkbox-type HTML5 input component for selecting one or more options from a list of predefined choices. It supports an indeterminate state, different sizes, custom labels and positions, and UI customization.
Getting Started . Online demos . Learn more

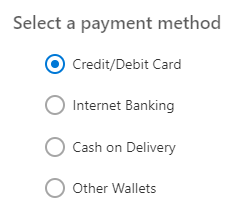
The Vue RadioButton component is a custom radio-type HTML5 input component for selecting one option from a list of predefined choices. It supports different states, sizes, labels, label positions, and UI customizations.
Getting Started . Online demos . Learn more

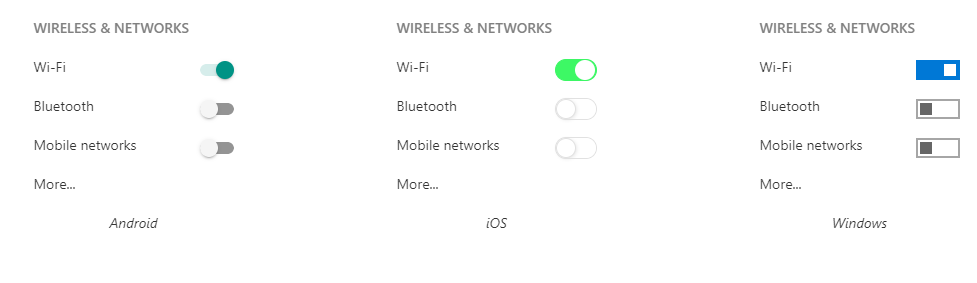
The Vue Switch component is a custom HTML5 input-type component control that allows you to perform a toggle (on/off) action between checked and unchecked states. It supports different sizes, labels, label positions, and UI customization.
Getting Started . Online demos . Learn more

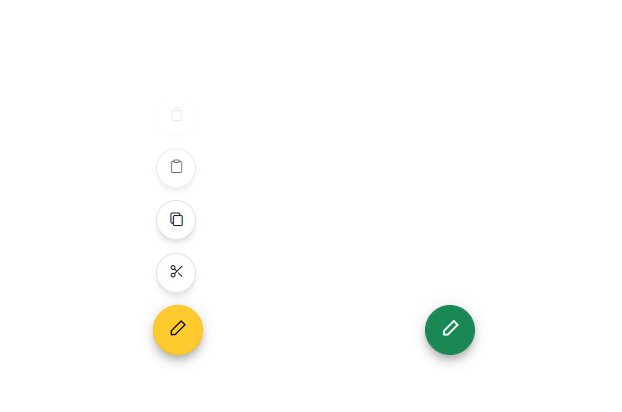
The Vue Floating Action Button component performs the primary action that appears in front of all screen contents. It has several built-in features such as support for icons, predefined styles, positions, and UI customization.
Getting Started . Online demos . Learn more

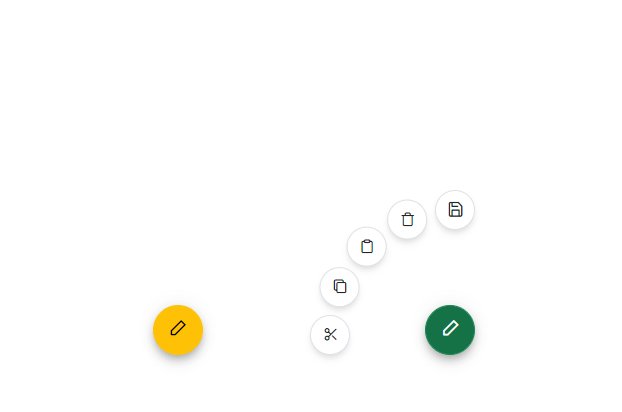
The Vue Speed Dial component is an extension of the floating action button that displays a list of action buttons when clicked. It has several built-in features such as support for items, predefined styles, positions, and UI customization.
Getting Started . Online demos . Learn more

Trusted by the world's leading companies

To install buttons and its dependent packages, use the following command,
npm install @syncfusion/ej2-vue-buttons
Buttons components are also offered in following list of frameworks.
 JavaScript |  React |  Angular |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available for through following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this component, is subject to the terms and conditions of Syncfusion® EULA. To acquire a license for 80+ Vue UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.
FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
OWASP’s 2025 Top 10 introduces Software Supply Chain Failures as a new category, reflecting rising concern over dependency and build system risks.

Research
/Security News
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.

Security News
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.