
Security Fundamentals
Turtles, Clams, and Cyber Threat Actors: Shell Usage
The Socket Threat Research Team uncovers how threat actors weaponize shell techniques across npm, PyPI, and Go ecosystems to maintain persistence and exfiltrate data.
@syncfusion/ej2-vue-dropdowns
Advanced tools
Superset of HTML select box contains specific features such as data binding, grouping, sorting, filtering, and templates.
The Vue DropDown package includes the following list of components.
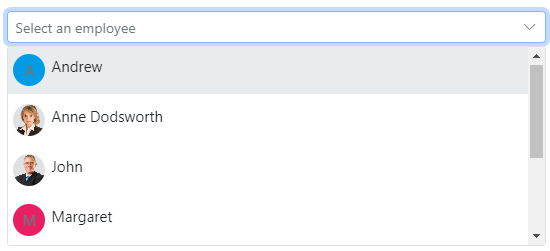
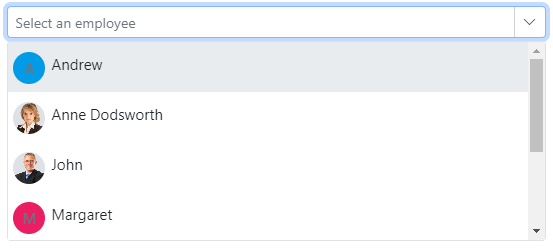
The Vue DropdownList component is a quick replacement of the HTML select tags. It has a rich appearance and allows users to select a single value that is non-editable from a list of predefined values.
Getting Started . online demos . Learn more

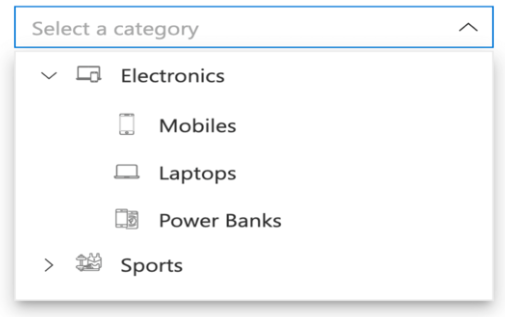
The Vue DropDownTree component is a textbox control that allows the user to select single or multiple values from hierarchical data in a tree-like structure. It has several out-of-the-box features, such as data binding, check boxes, templates, UI customization, accessibility, and preselected values.
Getting Started . Online demos . Learn more

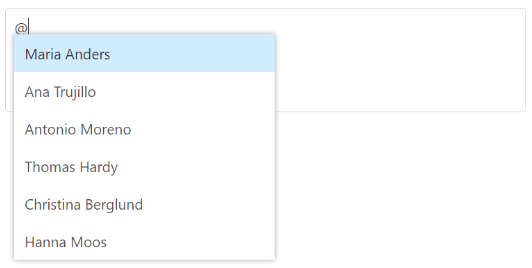
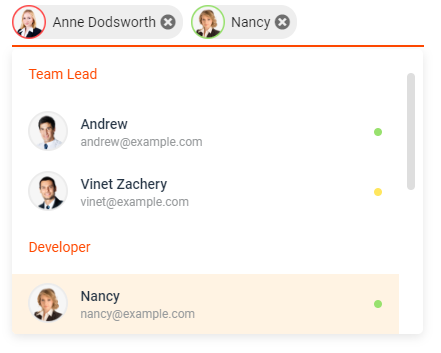
The Vue Mention component is an autocomplete-like control to tag or select a user/group from the suggestion list. The control opens the suggestion list when a user starts typing with the character ‘@’ in popular social media sites such as Facebook, Twitter, and more. It supports several out-of-the-box features: Data binding, grouping, UI customization, accessibility, and more.
Getting Started . Online demos . Learn more

The Vue ComboBox component is a drop-down list with editable textbox that also allows users to choose an option from a predefined pop-up list.
Getting Started . online demos . Learn more

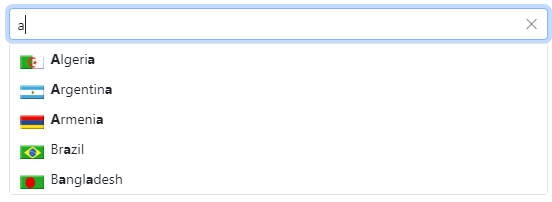
The Vue AutoComplete component is a textbox control that provides a list of suggestions to select from as the user types. It has several out-of-the-box features such as data binding, filtering, grouping, UI customization, accessibility, and more.
Getting Started . online demos . Learn more

The Vue MultiSelect Dropdown component is a quick replacement for the HTML select tag for selecting multiple values. HTML MultiSelect Dropdown is a textbox control that allows the user to type or select multiple values from a list of predefined options.
Getting Started . online demos . Learn more

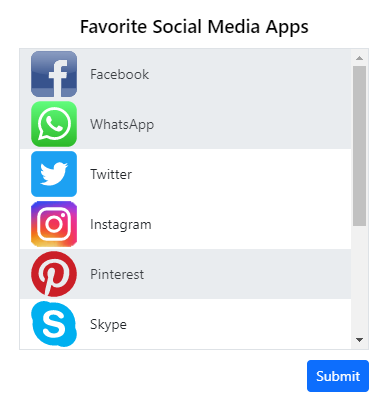
The Vue ListBox component is a graphical user interface for displaying a list of items with multi-selection options. It has a rich appearance and allows users to select one or more items from the list using checkboxes or keyboard interactions.
Getting Started . online demos . Learn more

To install dropdowns and its dependent packages, use the following command.
npm install @syncfusion/ej2-vue-dropdowns
DropDowns components are also offered in following list of frameworks.
 JavaScript |  React |  Angular |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available for through following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Vue UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2024 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.
FAQs
Essential JS 2 DropDown Components for Vue
The npm package @syncfusion/ej2-vue-dropdowns receives a total of 5,401 weekly downloads. As such, @syncfusion/ej2-vue-dropdowns popularity was classified as popular.
We found that @syncfusion/ej2-vue-dropdowns demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security Fundamentals
The Socket Threat Research Team uncovers how threat actors weaponize shell techniques across npm, PyPI, and Go ecosystems to maintain persistence and exfiltrate data.

Security News
At VulnCon 2025, NIST scrapped its NVD consortium plans, admitted it can't keep up with CVEs, and outlined automation efforts amid a mounting backlog.

Product
We redesigned our GitHub PR comments to deliver clear, actionable security insights without adding noise to your workflow.