
Research
NPM targeted by malware campaign mimicking familiar library names
Socket uncovered npm malware campaign mimicking popular Node.js libraries and packages from other ecosystems; packages steal data and execute remote code.
@tencentcloud/ai-desk-customer-vue
Advanced tools
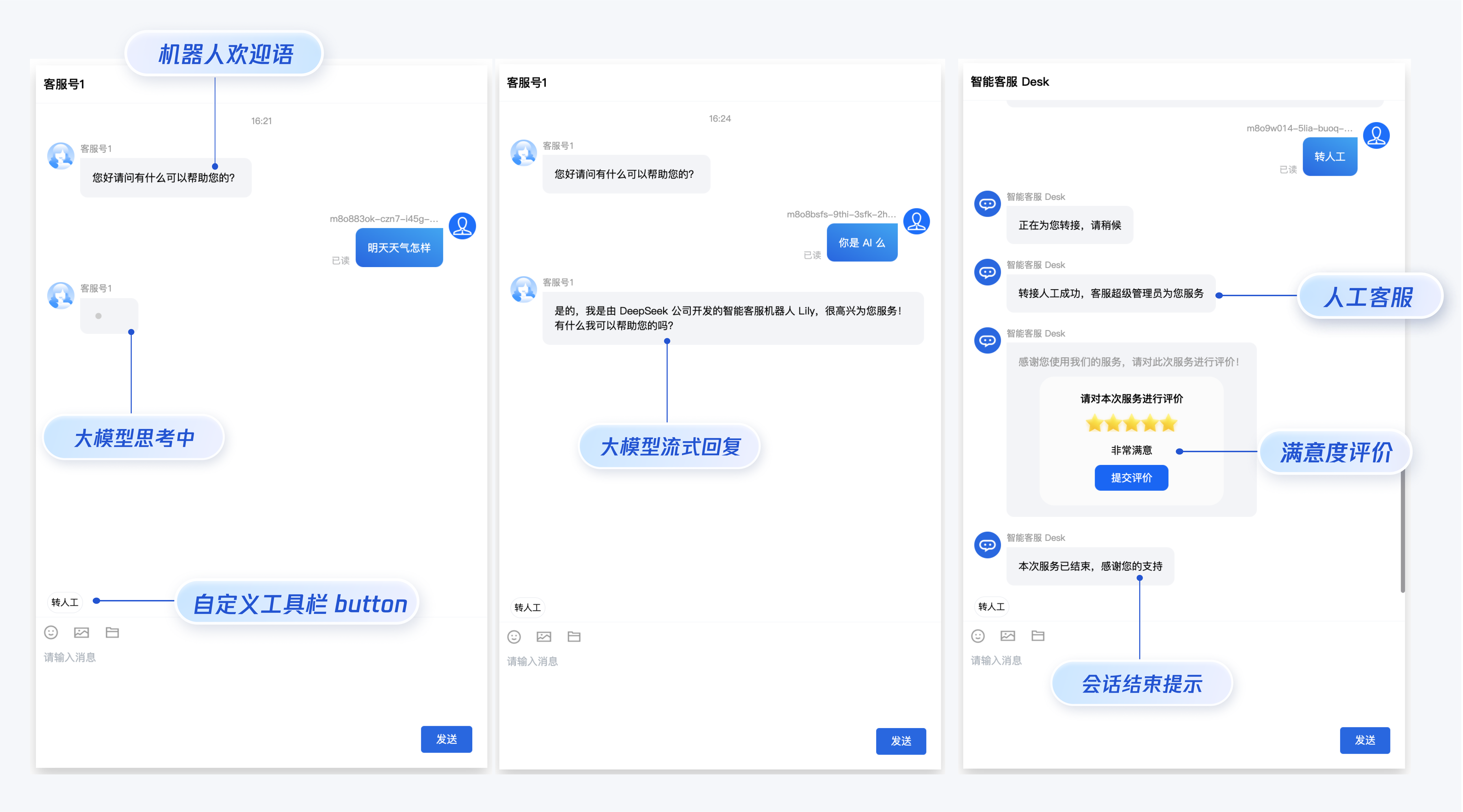
智能客服用户端 Web UIKit。使用此 UIKit,您可以在一天内将智能客服的能力集成到您的 Web 或 Hybrid 项目。极简接入,用 AI 为您的产品增收提效。

Vue ( 全面支持 Vue2 & Vue3 , 请您在下方接入时选择您所匹配的 Vue 版本接入指引进行接入)
TypeScript (如果您是 js 项目, 请参见 常见问题- js 工程如何接入 TUIKit 组件 进行配置 ts 渐进式支持)
sass(sass-loader 版本 ≤ 10.1.1)
node(node.js ≥ 16.0.0)
npm(版本请与 node 版本匹配)
支持使用 webpack 或 vite 创建项目工程,配置 Vue3 / Vue2 + TypeScript + sass。以下是几种项目工程搭建示例:
【vue-cli】
说明:
- 请确保您的
@vue/cli版本在 5.0.0 以上,您可使用以下示例代码升级@vue/cli版本至 v5.0.8。- 如果您的项目由较低版本的
@vue/cli创建,集成 UIKit 后运行项目如有报错,请查阅常见问题解决。
使用 vue-cli 方式创建项目, 配置 Vue2 / Vue3 + TypeScript + sass。
如果您尚未安装 vue-cli 或者 vue-cli 版本低于 5.0.0 ,可以在 terminal 或 cmd 中采用如下方式进行安装:
【shell】
npm install -g @vue/cli@5.0.8 sass sass-loader@10.1.1
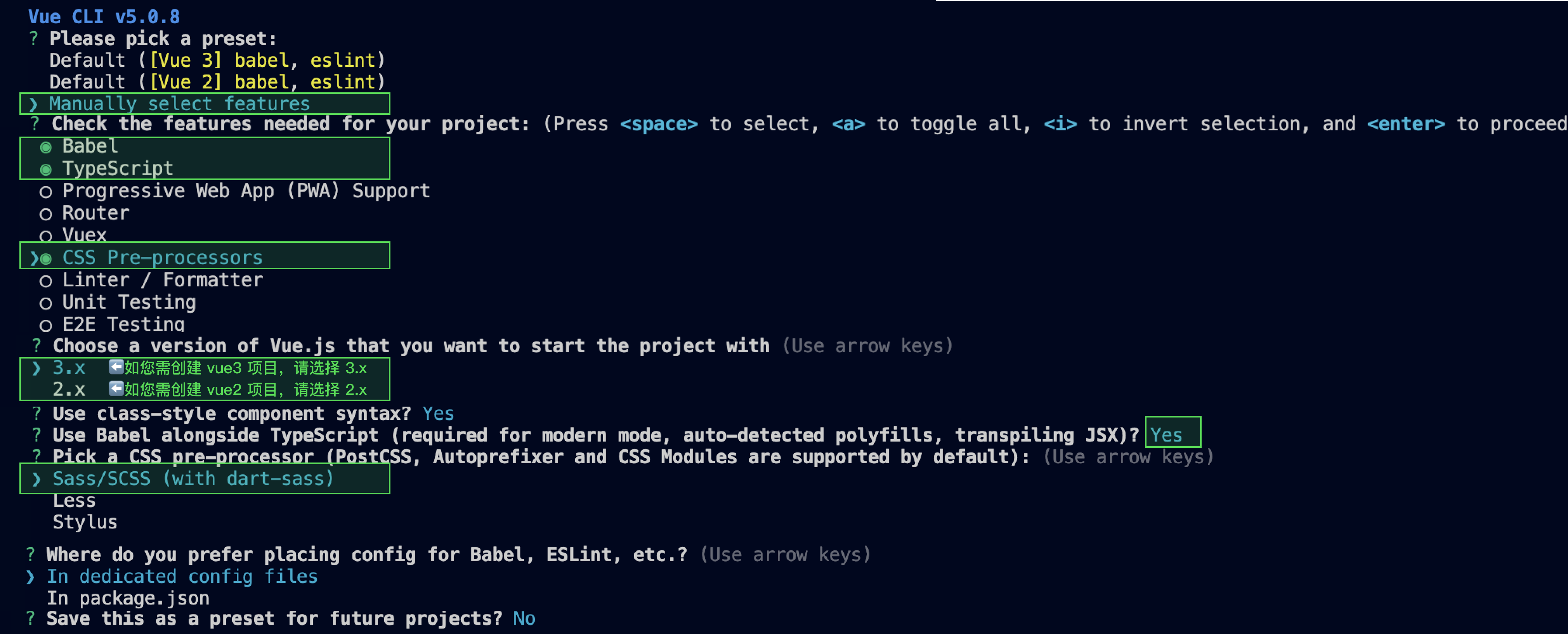
通过 vue-cli 创建项目,并选择下图中所选配置项。
【shell】
vue create ai-desk-example
请务必保证按照如下配置选择:

创建完成后,切换到项目所在目录:
cd ai-desk-example
如果您是 vue2 项目,请根据您所使用的 Vue 版本进行以下相应的环境配置, vue3 项目请忽略。
【vue2.7】
npm i vue@2.7.9 vue-template-compiler@2.7.9
【vue2.6及以下】
npm i @vue/composition-api unplugin-vue2-script-setup vue@2.6.14 vue-template-compiler@2.6.14
【vite】
说明:
Vite 需要Node.js** 版本 18+,20+。**当您的包管理器发出警告时,请注意升级您的 Node 版本,详情请参考 vite 官网。
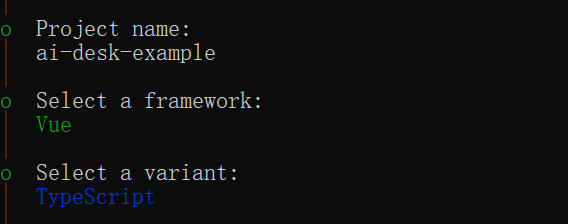
使用 vite 方式创建项目,按照下图选项配置 Vue + TypeScript 。
npm create vite@latest

之后切换到项目目录,安装项目依赖:
cd ai-desk-example
npm install
安装插件所需 sass 环境依赖:
npm i -D sass sass-loader
清除项目默认的样式,避免样式问题:
【macOS 端】
echo -n > src/style.css
【Windows 端(PowerShell)】
Clear-Content -Path src/style.css
【Windows 端(CMD)】
echo. > src\style.css
通过 npm 方式下载 UI 组件,并将 UI 组件复制到自己工程的 src 目录下:
【macOS 端】
【shell】
npm i @tencentcloud/ai-desk-customer-vue@latest
【shell】
mkdir -p ./src/ai-desk-customer-vue && rsync -av --exclude={'node_modules','excluded-list.txt'} ./node_modules/@tencentcloud/ai-desk-customer-vue/ ./src/ai-desk-customer-vue
【Windows 端】
【shell】
npm i @tencentcloud/ai-desk-customer-vue@latest
【shell】
xcopy .\node_modules\@tencentcloud\ai-desk-customer-vue .\src\ai-desk-customer-vue /i /e /exclude:.\node_modules\@tencentcloud\ai-desk-customer-vue\excluded-list.txt
说明:
以下示例代码使用了 setup 语法,如果您的项目没有使用 setup 语法,请按照 Vue3/Vue2 的标准方式注册组件。
【vue3】
<template>
<CustomerServiceChat
:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }"
/>
</template>
<script setup lang="ts">
import TUICustomerServer, { CustomerServiceChat } from './ai-desk-customer-vue';
import { onMounted } from "vue";
onMounted(() => {
const SDKAppID = 0; // Your SDKAppID,即开通了智能客服 Desk 的应用 ID
const userID = ''; // Your userID,可复用您 app 的账号体系,或随机生成
const userSig = ''; // Your userSig,接入阶段可控制台生成,生产阶段请务必由服务端生成
TUICustomerServer.init(SDKAppID, userID, userSig);
});
</script>
<style scoped>
</style>
【vue2.7】
<template>
<div id="app">
<CustomerServiceChat
:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }"
/>
</div>
</template>
<script lang="ts" setup>
import TUICustomerServer, { CustomerServiceChat } from './ai-desk-customer-vue';
import vue from './ai-desk-customer-vue/adapter-vue';
const { onMounted } = vue;
onMounted(() => {
const SDKAppID = 0; // Your SDKAppID
const userID = ''; // Your userID
const userSig = ''; // Your userSig
TUICustomerServer.init(SDKAppID, userID, userSig);
});
</script>
<style lang="scss">
</style>
【vue2.6及以下】
<template>
<div id="app">
<CustomerServiceChat
:style="{ width: '600px', height: '80vh', margin: '10px auto', boxShadow: '0 11px 20px #ccc' }"
/>
</div>
</template>
<script lang="ts" setup>
import TUICustomerServer, { CustomerServiceChat } from './ai-desk-customer-vue';
import vue from './ai-desk-customer-vue/adapter-vue';
const { onMounted } = vue;
onMounted(() => {
const SDKAppID = 0; // Your SDKAppID
const userID = ''; // Your userID
const userSig = ''; // Your userSig
TUICustomerServer.init(SDKAppID, userID, userSig);
});
</script>
<style lang="scss">
</style>
main.ts/main.js 中引入 VueCompositionAPI。import VueCompositionAPI from "@vue/composition-api";
Vue.use(VueCompositionAPI);
vue.config.js 中增加,若没有该文件请新建。const ScriptSetup = require("unplugin-vue2-script-setup/webpack").default;
module.exports = {
parallel: false, // disable thread-loader, which is not compactible with this plugin
configureWebpack: {
plugins: [
ScriptSetup({
/* options */
}),
],
},
chainWebpack(config) {
// disable type check and let `vue-tsc` handles it
config.plugins.delete("fork-ts-checker");
},
};
src/ai-desk-customer-vue/adapter-vue-web.ts 文件最后, 替换导出源:// 初始写法
export * from "vue";
// 替换为
export * from "@vue/composition-api";
设置App.vue中的 SDKAppID、userID、userSig 。
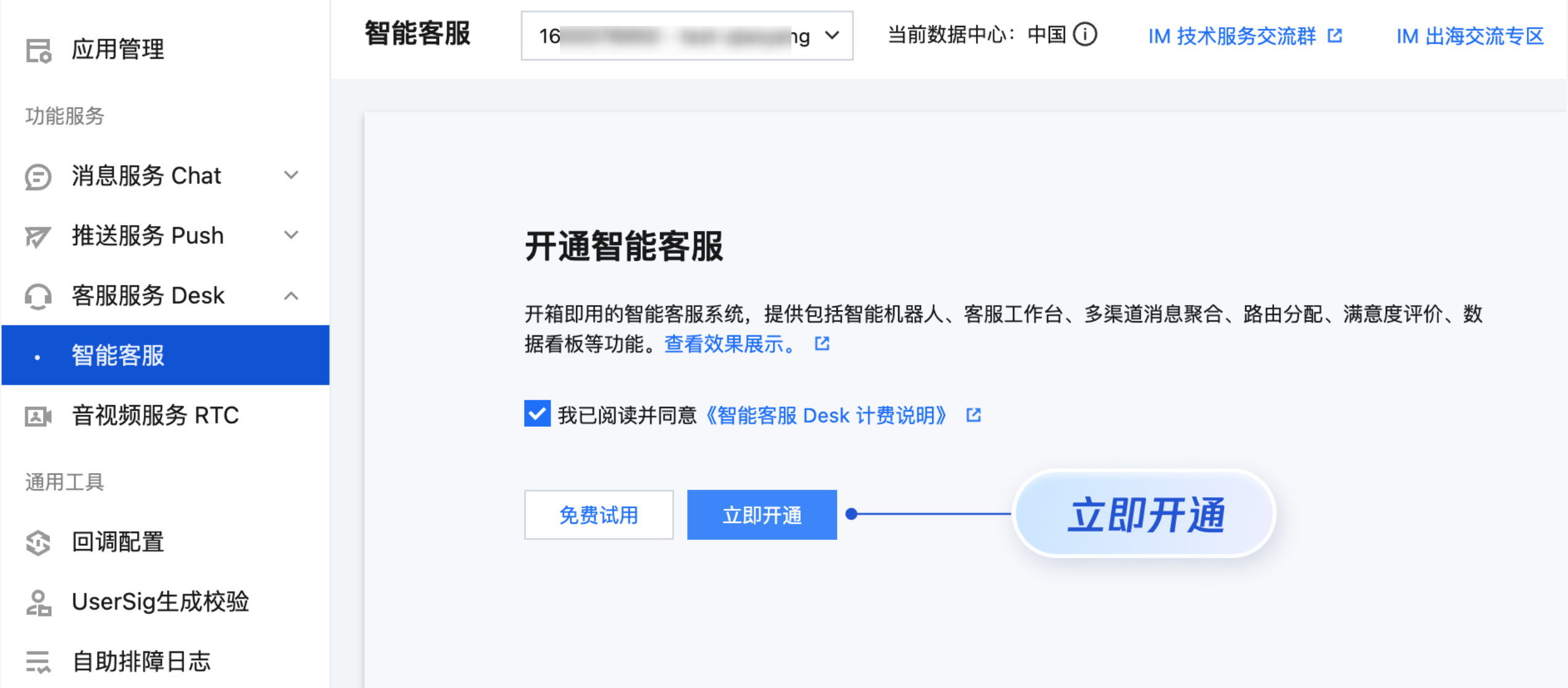
SDKAppID 信息,可在 即时通信 IM 控制台 单击应用管理 > 创建新应用,并选择客服服务 Desk > 智能客服, 开通智能客服 后获取。


userID 信息,可本地生成一个随机的字符串,例如 test-1234。
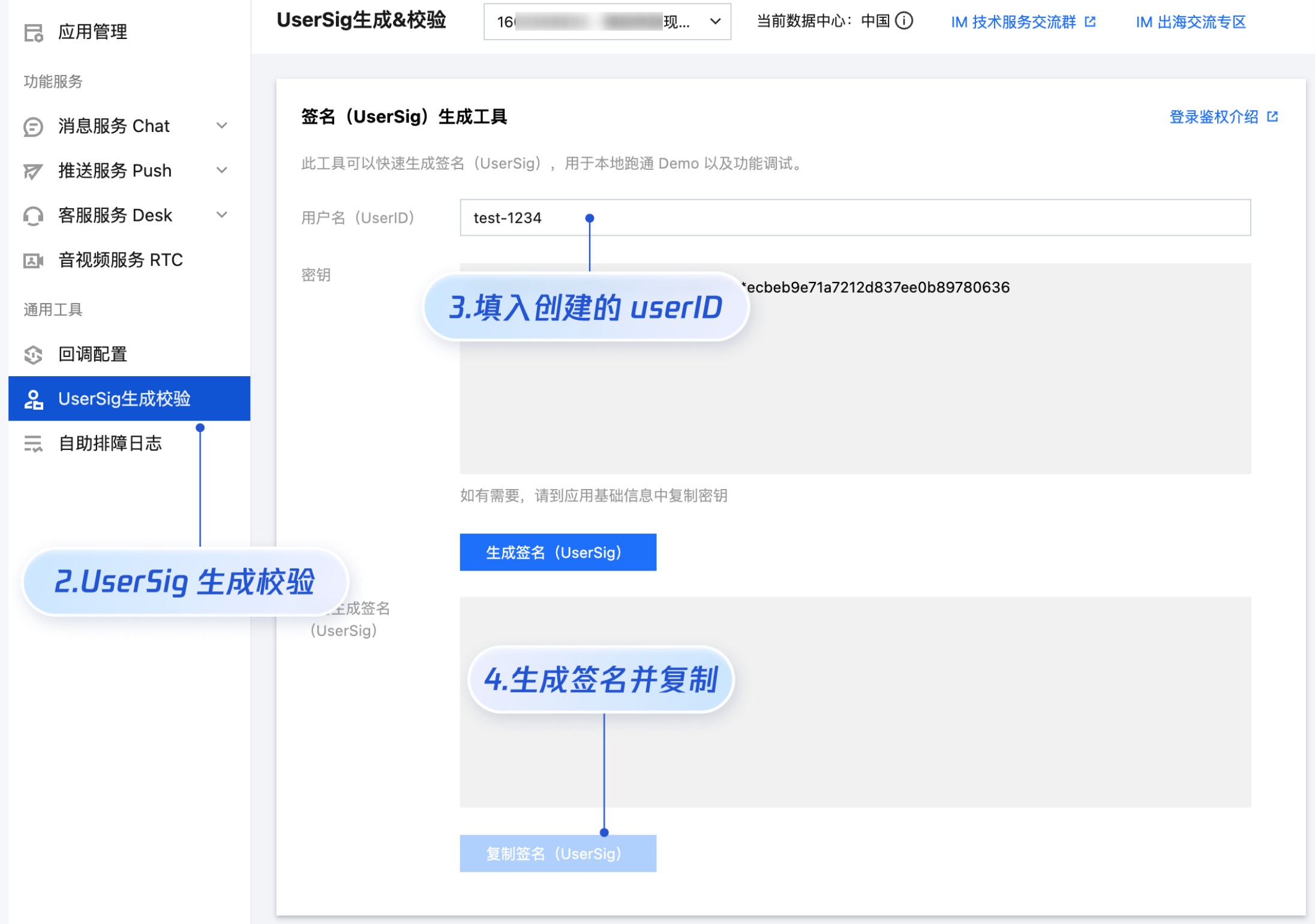
userSig 信息,可单击 即时通信 IM 控制台 > UserSig生成校验,填写创建的 userID,即可生成 userSig。

执行以下命令启动项目:
【vue-cli】
说明:
由于 vue-cli 默认开启 webpack 全局 overlay 报错信息提示,为了您有更好的体验,建议您关闭全局 overlay 报错提示。
在 vue.config.js 中添加以下代码
【webpack4及以上】
module.exports = defineConfig({devServer: {client: {overlay: false,},},});
【webpack3】
module.exports = {devServer: {overlay: false,},};
在 tsconfig.json 中关闭 ai-desk-customer-vue 的ts检测。
{"exclude": ["node_modules","src/ai-desk-customer-vue",]}
【shell】
npm run serve
【vite】
【shell】
npm run dev
从 v1.0.0 起,UIKit 支持以下界面语言:
| 语言代码(userLang) | 语言 |
| zh_cn | 简体中文 |
| en | 英文 |
| zh_tw | 繁体中文 |
| ja | 日语 |
| id | 印尼语 |
| ms | 马来语 |
| vi | 越南语 |
| th | 泰语 |
| fil | 菲律宾语 |
| ru | 俄语 |
如果您的业务需要出海,且用户语言以英语为主,可在引入智能客服时设置userLang="en"。如果您不指定userLang, UIKit 会使用浏览器设置的语言。
<template>
<CustomerServiceChat style="height: 100%;"
userLang="en"
/>
</template>
如果您需要支持动态切换用户语言,可使用TUICustomerServer.changeLanguage接口,并通过切换 页面/组件 key 的方式,实现语言动态修改与展示。
<template>
<CustomerServiceChat style="height: 100%;"
:key="locale"
:userLang="locale"
/>
</template>
<script setup lang="ts">
import TUICustomerServer, { CustomerServiceChat } from '../../ai-desk-customer-uniapp';
import { onMounted, ref } from "vue";
const locale = ref('en');
const changeLanguage = (language: string) => {
TUICustomerServer.changeLanguage(language).then(() => {
locale.value = language;
});
}
</script>
<style scoped lang="scss">
</style>
如果您想实现输入框上方增加快捷 button,方便用户使用,比如增加“人工客服”,“发送订单消息”等,可在引入智能客服时设置 toolbarButtonList。效果如下所示:

<template>
<CustomerServiceChat style="height: 100%;"
:toolbarButtonList="toolbarButtonList"
/>
</template>
<script setup lang="ts">
import TUICustomerServer, { CustomerServiceChat } from '../../ai-desk-customer-uniapp';
import { ref } from "vue";
const toolbarButtonList = ref([
{
title: '人工客服',
renderCondition: () => {
return true;
},
clickEvent: () => {
// 点击 button 后的回调
TUICustomerServer.sendTextMessage({
to: '@customer_service_account',
conversationType: 'C2C',
payload: {
text: '人工客服'
}
});
}
},
{
title: '发送订单',
renderCondition: () => {
return true;
},
clickEvent: () => {
// 点击 button 后的回调
TUICustomerServer.sendCustomMessage({
to: '@customer_service_account',
conversationType: 'C2C',
payload: {
data: JSON.stringify({
src: '22',
customerServicePlugin: 0,
content: {
desc: "¥3000/月",
header: "高级版智能客服",
pic: "https://cloudcache.tencent-cloud.com/qcloud/portal/kit/images/presale.a4955999.jpeg",
url: "https://cloud.tencent.com/document/product/269/116070"
}
}),
}
});
}
}
]);
</script>
<style scoped lang="scss">
</style>
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
UIKit 仅支持 ts 环境运行,您可以通过渐进式配置 typescript 来使您项目中已有的 js 代码 与 UIKit 中 ts 代码共存。
【vue-cli】
请在您 vue-cli 脚手架创建的工程根目录执行:
vue add typescript
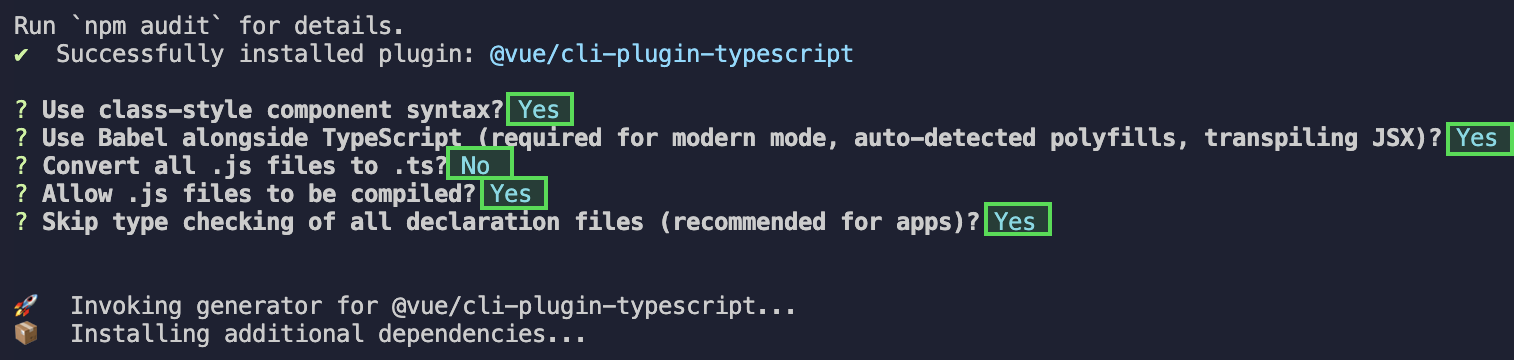
之后按照如下进行配置项进行选择(为了保证能同时支持原有 js 代码 与 UIKit 中 ts 代码,请您务必严格按照以下五个选项进行配置)
完成以上步骤后,请重新运行项目!
【vite】
请在您 vite 创建的工程根目录执行:
npm install -D typescript
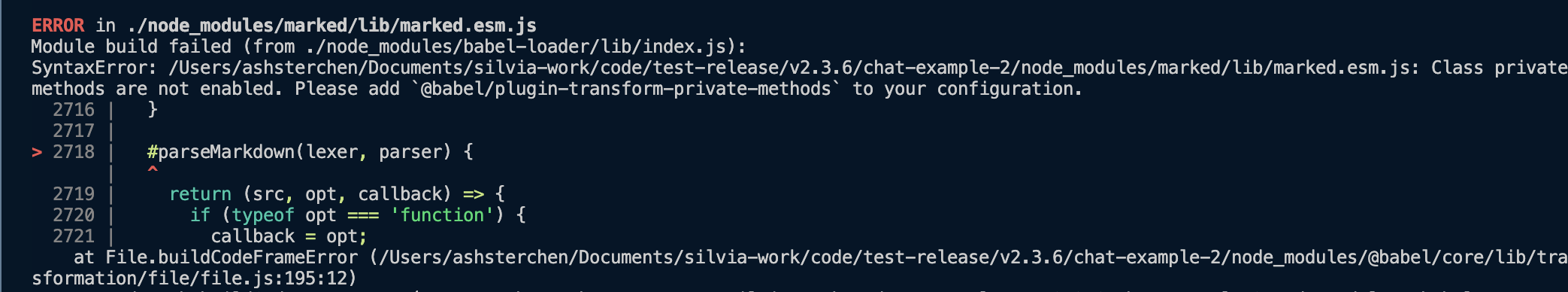
如果您运行过程中出现如下错误,说明您当前 Vue CLI 构建的项目环境版本较低,需要降低 uikit 中使用的 marked 版本至 5.1.2。

请在您项目的 根目录 使用以下脚本降低 marked 版本:
npm i marked@5.1.2 --legacy-peer-deps
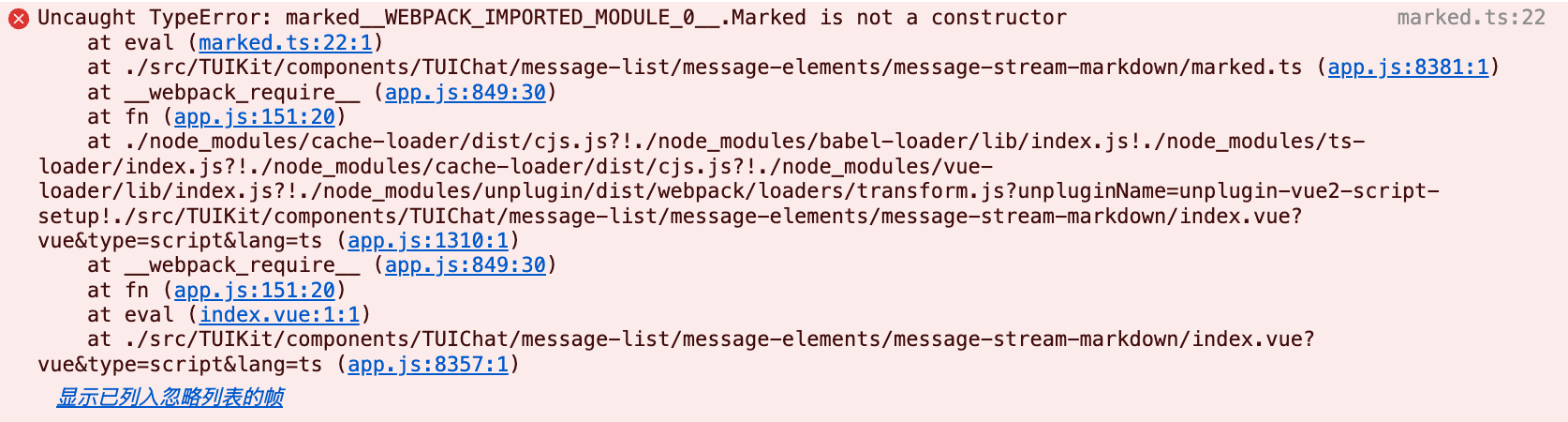
如果您运行过程中出现如下错误,说明您当前使用的 marked 版本过低,请升级 marked 版本至 6.0.0。

请在您项目的根目录使用以下脚本升级 marked 版本:
npm i marked@6.0.0 --legacy-peer-deps
点此进入 IM 社群,享有专业工程师的支持,解决您的难题。
FAQs
Vue UIKit for AI Desk
The npm package @tencentcloud/ai-desk-customer-vue receives a total of 0 weekly downloads. As such, @tencentcloud/ai-desk-customer-vue popularity was classified as not popular.
We found that @tencentcloud/ai-desk-customer-vue demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 16 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Socket uncovered npm malware campaign mimicking popular Node.js libraries and packages from other ecosystems; packages steal data and execute remote code.

Research
Socket's research uncovers three dangerous Go modules that contain obfuscated disk-wiping malware, threatening complete data loss.

Research
Socket uncovers malicious packages on PyPI using Gmail's SMTP protocol for command and control (C2) to exfiltrate data and execute commands.