
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
@tencentcloud/chat-uikit-vue
Advanced tools
TUIKit 是基于 IM SDK 实现的一套 UI 组件,其包含会话、聊天、群组、个人资料等功能,基于 TUIKit 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
腾讯云即时通信(Instant Messaging,IM)基于 QQ 底层 IM 能力开发,仅需植入 SDK 即可轻松集成聊天、会话、群组、资料管理能力,帮助您实现文字、图片、短语音、短视频等富媒体消息收发,全面满足通信需要。
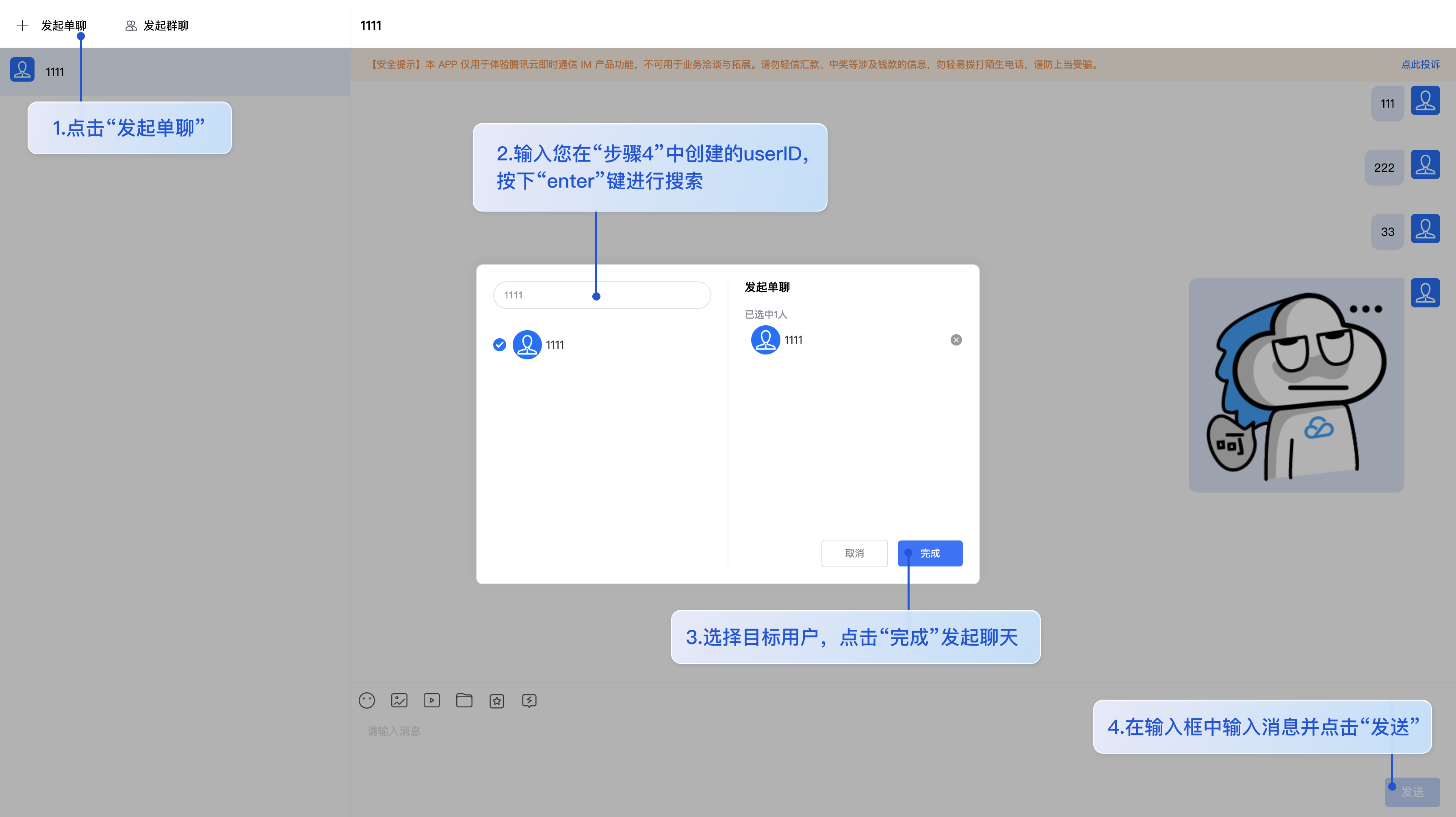
chat-uikit-vue 是基于腾讯云 Web IM SDK 的一款 VUE UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、关系链、群组、音视频通话等功能。基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。 chat-uikit-vue 中的组件在实现 UI 功能的同时,会调用 IM SDK 相应的接口实现 IM 相关逻辑和数据的处理,因而开发者在使用 chat-uikit-vue 时只需关注自身业务或个性化扩展即可。 chat-uikit-vue Web 端 和 H5 端界面效果如下图所示:


推荐使用 vue-cli 方式创建项目, 配置 Vue3 + TypeScript + sass。 如果您尚未安装 vue-cli ,可以在 terminal 或 cmd 中采用如下方式进行安装:
npm install -g @vue/cli@4.5.0 sass sass-loader@10.1.1
通过 vue-cli 创建项目,并选择下图中所选配置项。
vue create chat-example

创建完成后,切换到项目所在目录
cd chat-example
通过 npm 方式下载 TUIKit 组件,为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己工程的 src 目录下:
# macOS
npm i @tencentcloud/chat-uikit-vue
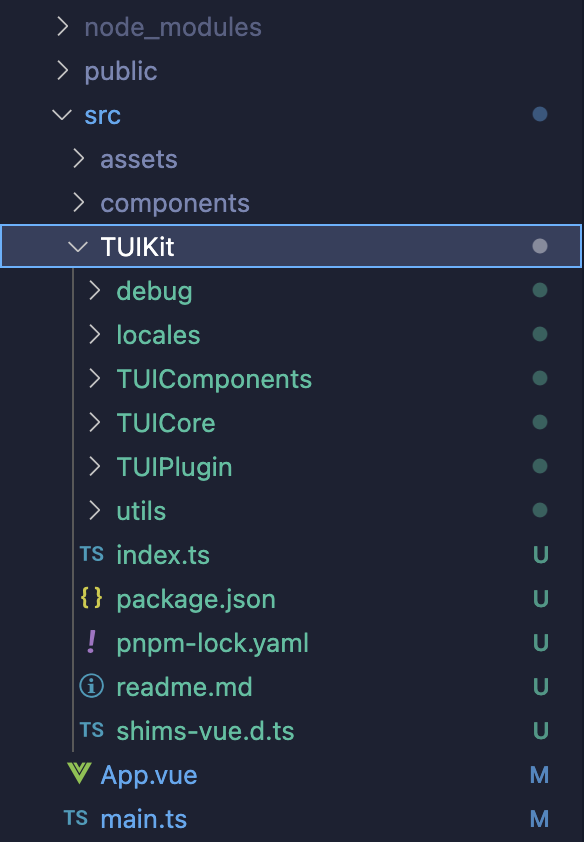
mkdir -p ./src/TUIKit && cp -r ./node_modules/@tencentcloud/chat-uikit-vue/ ./src/TUIKit
# windows
npm i @tencentcloud/chat-uikit-vue && xcopy .\node_modules\@tencentcloud\chat-uikit-vue .\src\TUIKit /i /e
成功后目录结构如图所示:

在 main.ts 中,引入 TUIKit,并注册到 Vue 项目实例中:
import { createApp } from 'vue';
import App from './App.vue';
import { TUIComponents, TUICore, genTestUserSig } from './TUIKit';
const SDKAppID = 0; // Your SDKAppID
const secretKey = ''; //Your secretKey
const userID = ''; // User ID
// init TUIKit
const TUIKit = TUICore.init({
SDKAppID,
});
// TUIKit add TUIComponents
TUIKit.use(TUIComponents);
// login TUIKit
TUIKit.login({
userID: userID,
userSig: genTestUserSig({
SDKAppID,
secretKey,
userID,
}).userSig, // The password with which the user logs in to IM. It is the ciphertext generated by encrypting information such as userID.For the detailed generation method, see Generating UserSig
});
createApp(App).use(TUIKit).mount('#app');
设置 main.ts 文件示例代码中的相关参数 SDKAppID、secretKey 以及 userID ,其中 SDKAppID 和密钥等信息,可通过 即时通信 IM 控制台 获取,单击目标应用卡片,进入应用的基础配置页面。例如:

userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:

在需要展示的页面,调用 TUIKit 的组件即可使用。 例如:在 App.vue 页面中,使用 TUIConversation、TUIChat、TUISearch 快速搭建聊天界面。
<template>
<div class="home-TUIKit-main">
<div :class="env?.isH5 ? 'conversation-h5' : 'conversation'" v-show="!env?.isH5 || currentModel === 'conversation'">
<TUISearch class="search" />
<TUIConversation @current="handleCurrentConversation" />
</div>
<div class="chat" v-show="!env?.isH5 || currentModel === 'message'">
<TUIChat>
<h1>欢迎使用腾讯云即时通信IM</h1>
</TUIChat>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, toRefs } from 'vue';
import { TUIEnv } from './TUIKit/TUIPlugin';
export default defineComponent({
name: 'App',
setup() {
const data = reactive({
env: TUIEnv(),
currentModel: 'conversation',
});
const handleCurrentConversation = (value: string) => {
data.currentModel = value ? 'message' : 'conversation';
};
return {
...toRefs(data),
handleCurrentConversation,
};
},
});
</script>
<style scoped>
.home-TUIKit-main {
display: flex;
height: 100vh;
overflow: hidden;
}
.search {
padding: 12px;
}
.conversation {
min-width: 285px;
flex: 0 0 24%;
border-right: 1px solid #f4f5f9;
}
.conversation-h5 {
flex: 1;
border-right: 1px solid #f4f5f9;
}
.chat {
flex: 1;
height: 100%;
position: relative;
}
</style>
npm run serve

UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
!
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
module.exports = {
...
rules: {
...
'vue/multi-word-component-names': 'warn',
},
};
FAQs
Build In-App Chat & Audio/Video Call & Live Streaming in minutes with UIKit components for Vue.
The npm package @tencentcloud/chat-uikit-vue receives a total of 282 weekly downloads. As such, @tencentcloud/chat-uikit-vue popularity was classified as not popular.
We found that @tencentcloud/chat-uikit-vue demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 22 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.