
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
@tencentcloud/chat-uikit-vue2
Advanced tools
TUIKit 是基于 IM SDK 实现的一套 UI 组件,其包含会话、聊天、群组、个人资料等功能,基于 TUIKit 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
chat-uikit-vue2 是一款 Vue2 版本 Chat UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、音视频通话、关系链、资料、群组等功能。基于这些精心设计的 UI 组件,您可以快速构建优雅的、可靠的、可扩展的 Chat 应用。
开发者在使用 chat-uikit-vue2 时只需关注自身业务需求或个性化扩展即可,chat 相关的逻辑操作和数据处理,chat-uikit-vue2 已为您封装好。
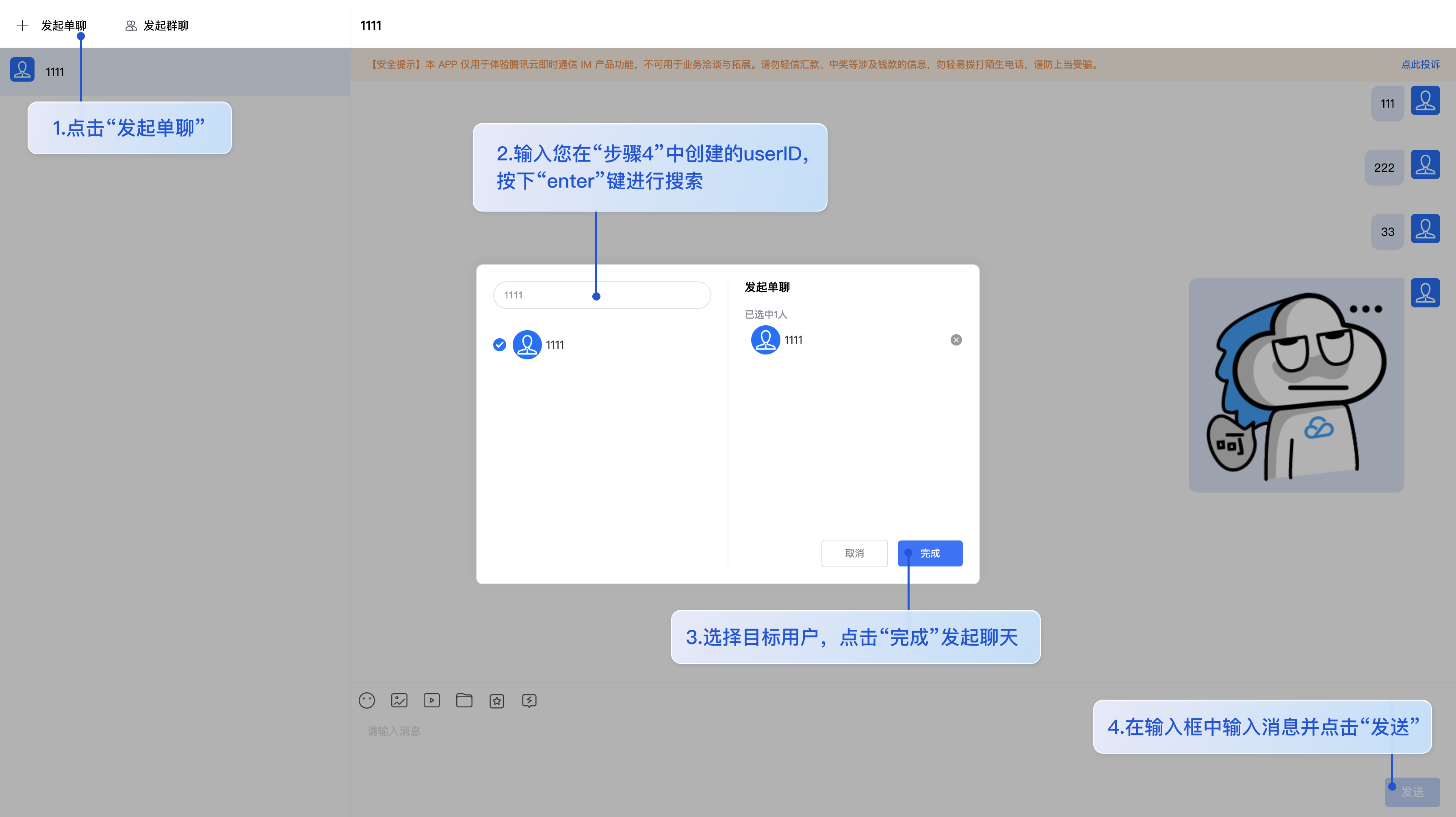
chat-uikit-vue2 Web 端 和 H5 端界面效果如下图所示, 可点击 CHAT WEB DEMO 体验地址 进行在线体验。


(“TUIContact 关系链功能”及“音视频通话功能”正在开发中,敬请期待)
TUIKit 支持使用 webpack 或 vite 创建项目工程,配置 Vue2 + TypeScript + sass。
以下是使用 vue-cli 搭建项目工程示例
使用 vue-cli 方式创建项目, 配置 Vue2 + TypeScript + sass。 如果您尚未安装 vue-cli ,可以在 terminal 或 cmd 中采用如下方式进行安装:
npm install -g @vue/cli@4.5.0 sass sass-loader@10.1.1
通过 vue-cli 创建项目,并选择下图中所选配置项。
vue create chat-example
创建完成后,切换到项目所在目录, 升级 Vue 及相关工具至 Vue2.7 所需。
cd chat-example
npm i vue@2.7.9 vue-template-compiler@2.7.9
通过 npm 方式下载 TUIKit 组件,为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己工程的 src 目录下:
# macOS
npm i @tencentcloud/chat-uikit-vue2
mkdir -p ./src/TUIKit && cp -r ./node_modules/@tencentcloud/chat-uikit-vue2/ ./src/TUIKit
# windows
npm i @tencentcloud/chat-uikit-vue2
xcopy .\node_modules\@tencentcloud\chat-uikit-vue2 .\src\TUIKit /i /e
成功后目录结构如图所示:
在 main.ts 中,引入 TUIKit,并注册到 Vue 项目实例中:
import Vue from "vue";
import App from "./App.vue";
import { TUIComponents, TUIChatKit, genTestUserSig } from "./TUIKit";
import { TUILogin } from "@tencentcloud/tui-core";
const SDKAppID = 0; // Your SDKAppID
const secretKey = ""; //Your secretKey
const userID = ""; // User ID
// TUIChatKit add TUIComponents
TUIChatKit.components(TUIComponents, Vue);
// TUIChatKit init
TUIChatKit.init();
// TUICore login
TUILogin.login({
SDKAppID,
userID,
// UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
// 该方法仅适合本地跑通 Demo 和功能调试,详情请参见 https://cloud.tencent.com/document/product/269/32688
userSig: genTestUserSig({
SDKAppID,
secretKey,
userID,
}).userSig,
// 如果您需要发送图片、语音、视频、文件等富媒体消息,请设置为 true
useUploadPlugin: true,
// 本地审核可识别、处理不安全、不适宜的内容,为您的产品体验和业务安全保驾护航
// 此功能为增值服务,请参考:https://cloud.tencent.com/document/product/269/79139
// 如果您已购买内容审核服务,开启此功能请设置为 true
useProfanityFilterPlugin: false,
framework: 'vue2'
});
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
}).$mount("#app");
export { SDKAppID, secretKey };
设置 main.ts 文件示例代码中的相关参数 SDKAppID、secretKey 以及 userID ,其中 SDKAppID 和密钥等信息,可通过 即时通信 IM 控制台 获取,单击目标应用卡片,进入应用的基础配置页面。例如:

userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:

在需要展示的页面,调用 TUIKit 的组件即可使用。 例如:在 App.vue 页面中,使用 TUIConversation、TUIChat、TUISearch 快速搭建聊天界面。
<template>
<div class="home-TUIKit-main">
<div
:class="isH5 ? 'conversation-h5' : 'conversation'"
v-show="!isH5 || !currentConversationID"
>
<TUISearch class="search" />
<TUIConversation class="conversation" />
</div>
<div class="chat" v-show="!isH5 || currentConversationID">
<TUIChat>
<h1>欢迎使用腾讯云即时通信IM</h1>
</TUIChat>
</div>
</div>
</template>
<script lang="ts">
import Vue from "vue";
import { TUIGlobal, TUIStore, StoreName } from "@tencentcloud/chat-uikit-engine";
import { TUISearch, TUIConversation, TUIChat } from "./TUIKit";
export default Vue.extend({
name: "App",
components: {
TUISearch,
TUIConversation,
TUIChat,
},
data() {
return {
currentModel: "conversation",
isH5: TUIGlobal.getPlatform() === "h5",
currentConversationID: "",
};
},
mounted: function () {
TUIStore.watch(StoreName.CONV, {
currentConversationID: (id: string) => {
this.currentConversationID = id;
},
});
},
});
</script>
<style scoped>
.home-TUIKit-main {
display: flex;
height: 100vh;
overflow: hidden;
}
.search {
padding: 12px;
}
.conversation {
min-width: 285px;
flex: 0 0 24%;
border-right: 1px solid #f4f5f9;
}
.conversation-h5 {
flex: 1;
border-right: 1px solid #f4f5f9;
}
.chat {
flex: 1;
height: 100%;
position: relative;
}
</style>
# vue-cli
npm run serve

UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
!
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
module.exports = {
...
rules: {
...
'vue/multi-word-component-names': 'warn',
},
};
# .eslintignore
src/components/TUICallKit
FAQs
TUIKit 是基于 IM SDK 实现的一套 UI 组件,其包含会话、聊天、群组、个人资料等功能,基于 TUIKit 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
The npm package @tencentcloud/chat-uikit-vue2 receives a total of 0 weekly downloads. As such, @tencentcloud/chat-uikit-vue2 popularity was classified as not popular.
We found that @tencentcloud/chat-uikit-vue2 demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 9 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.