关于腾讯云即时通信 IM
腾讯云即时通信(Instant Messaging,IM)基于 QQ 底层 IM 能力开发,仅需植入 SDK 即可轻松集成聊天、会话、群组、资料管理能力,帮助您实现文字、图片、短语音、短视频等富媒体消息收发,全面满足通信需要。
关于 chat-uikit-wechat
chat-uikit-wechat 是基于腾讯云 IM SDK 的一款 小程序 UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组、音视频通话等功能。基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
chat-uikit-wechat 中的组件在实现 UI 功能的同时,会调用 IM SDK 相应的接口实现 IM 相关逻辑和数据的处理,因而开发者在使用 chat-uikit-wechat 时只需关注自身业务或个性化扩展即可。
chat-uikit-wechat 效果如下图所示:

发送您的第一条消息
开发环境要求
- 微信开发者工具
- JavaScript
- node(12.13.0 <= node版本 <= 17.0.0, 推荐使用 Node.js 官方 LTS 版本 16.17.0)
- npm(版本请与 node 版本匹配)
TUIKit 源码集成
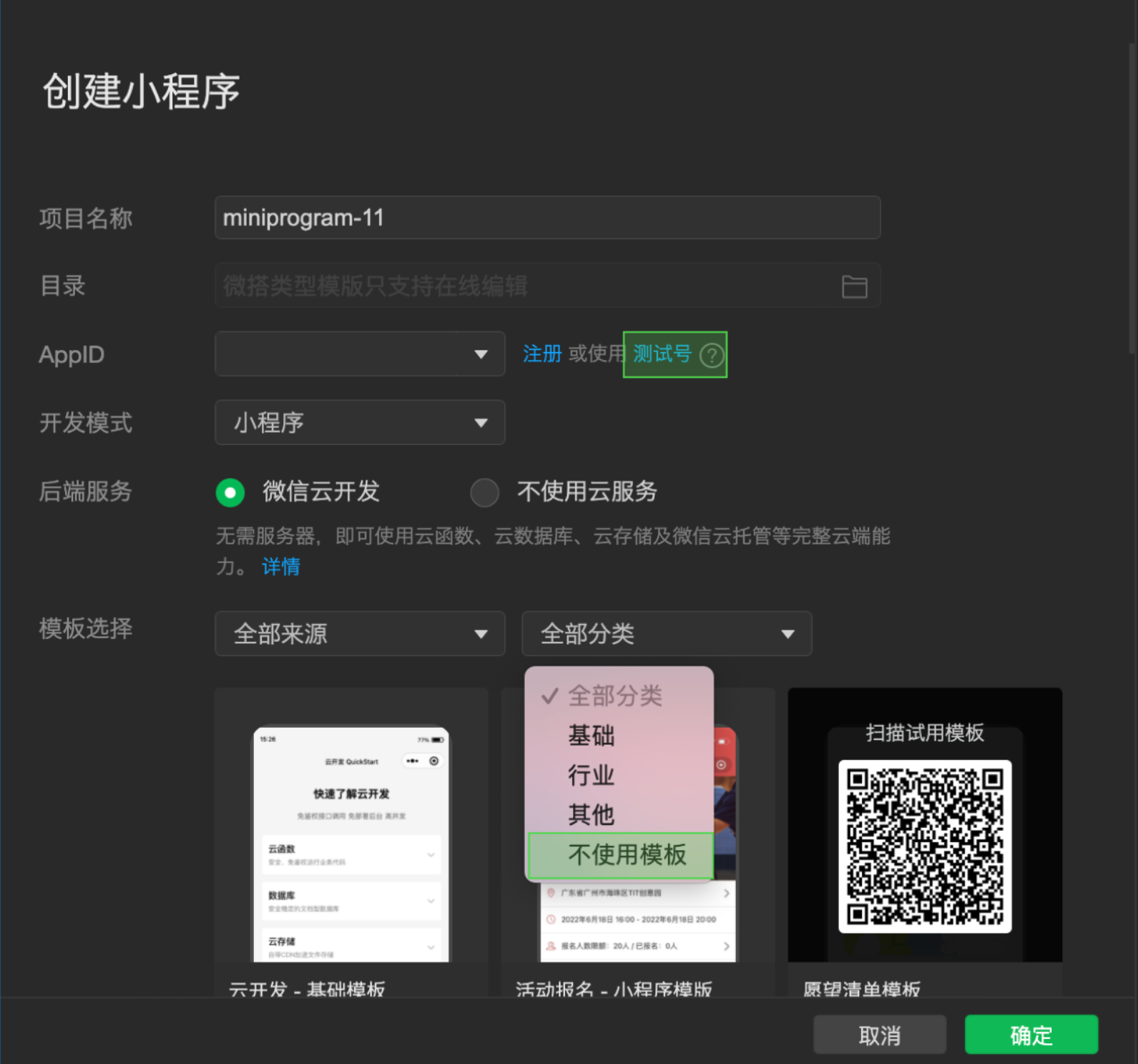
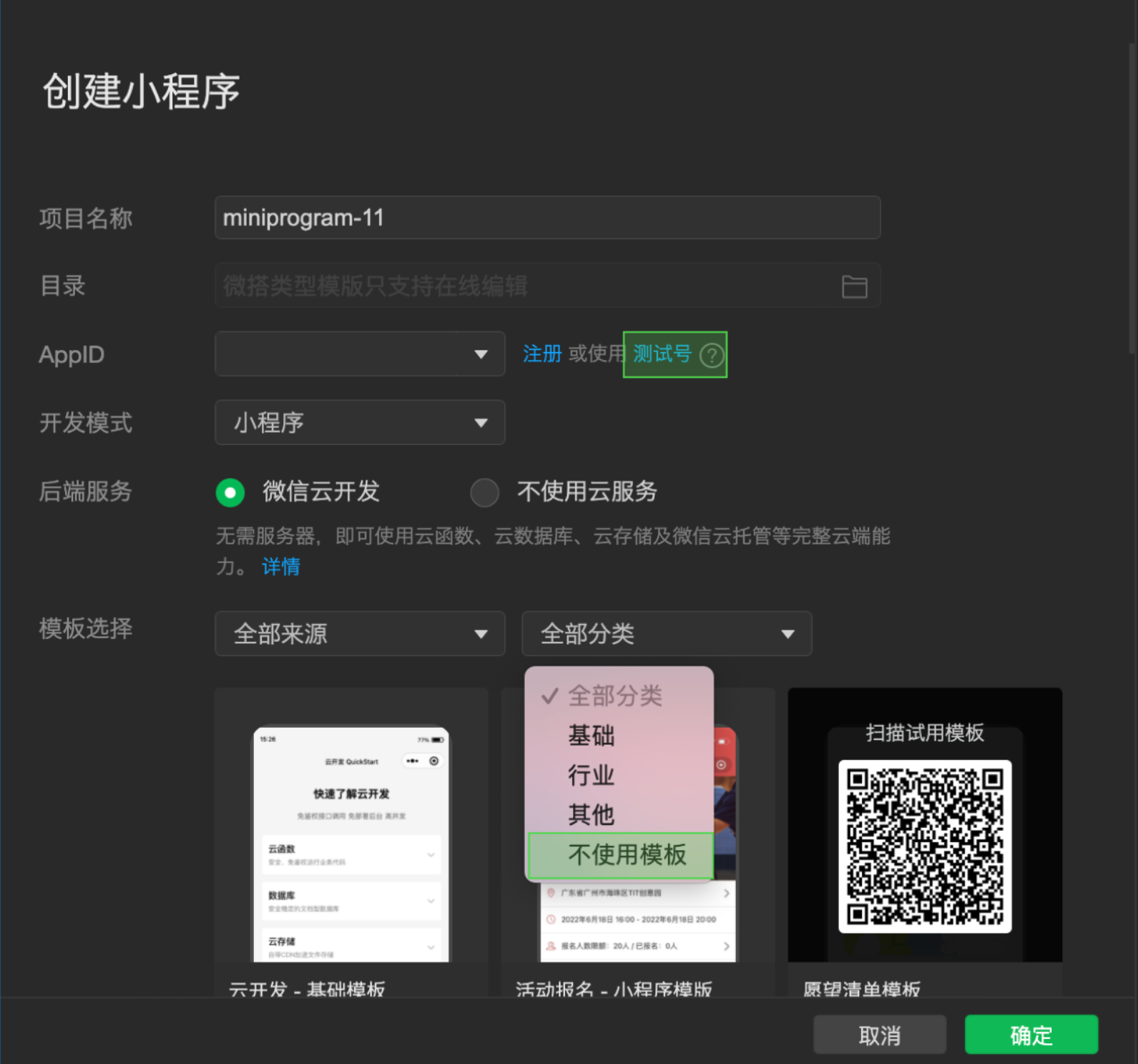
步骤1:创建项目
在微信开发者工具上创建一个小程序项目,选择不使用模版。

步骤2:下载 TUIKit 组件
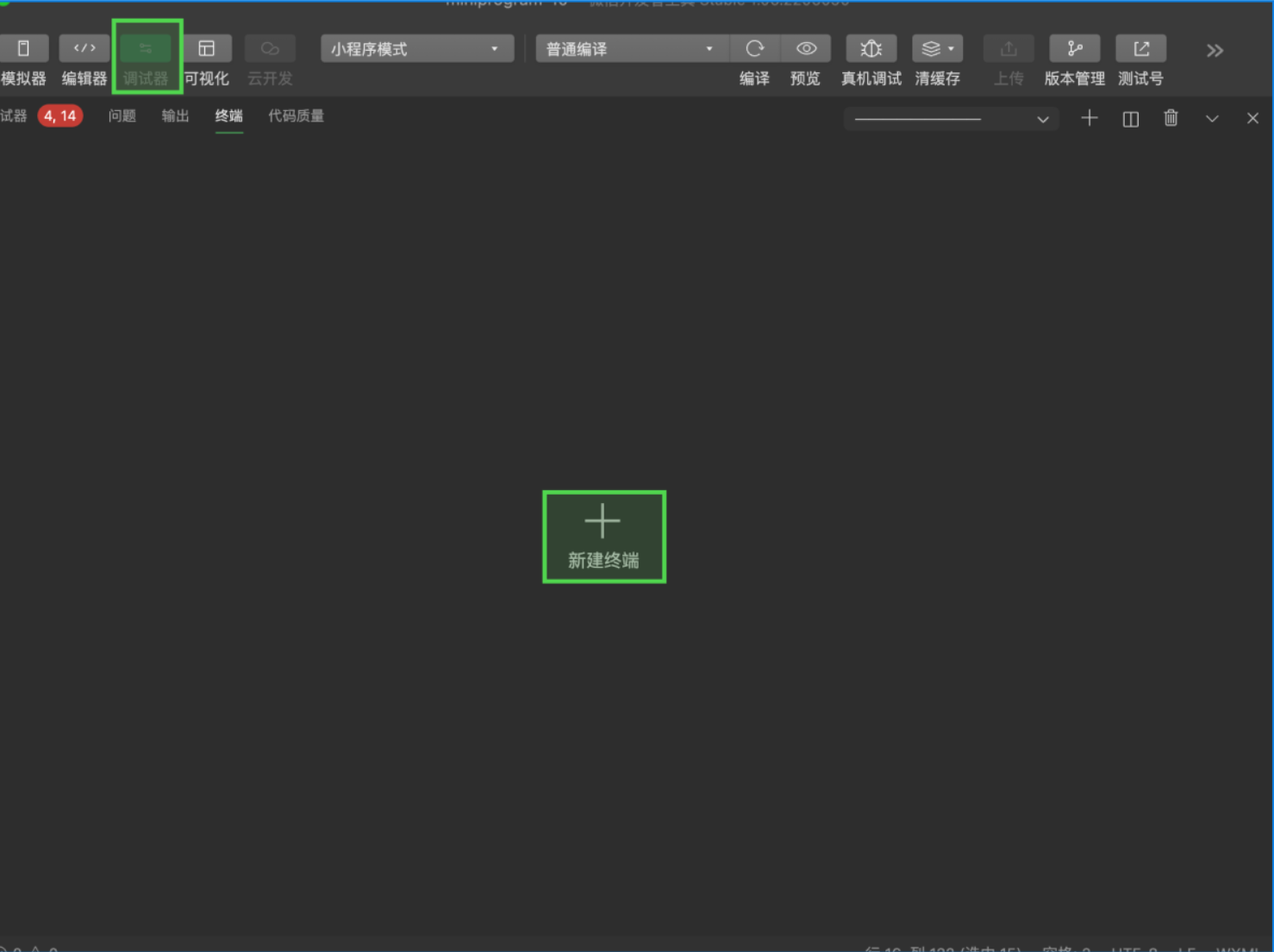
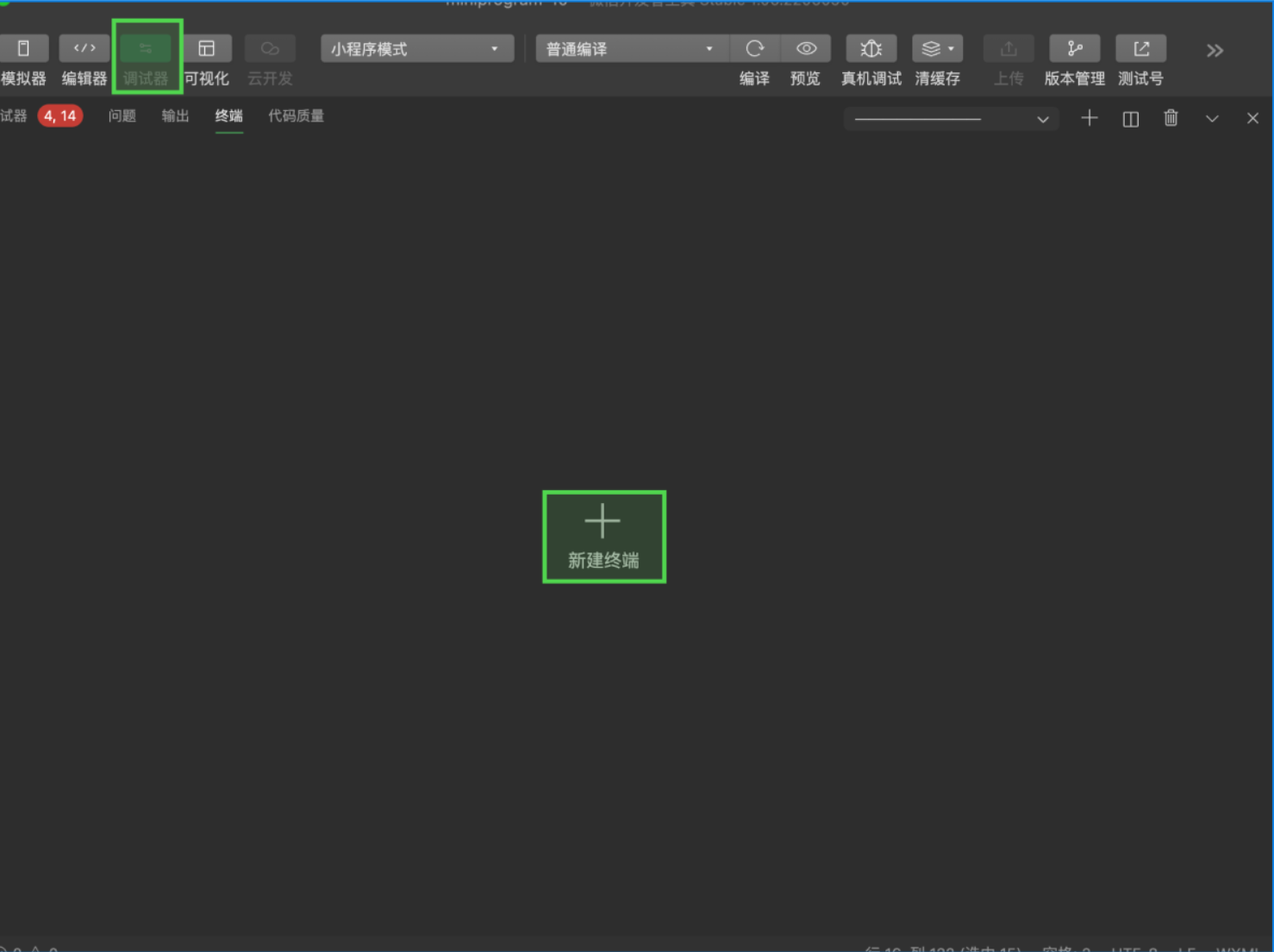
微信开发者工具创建的小程序不会默认创建 package.json 文件,因此您需要先创建 package.json 文件。新建终端,如下:

输入:
npm init
然后通过 npm 方式下载 TUIKit 组件, 为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己的小程序目录下:
macOS端
npm i @tencentcloud/chat-uikit-wechat
mkdir -p ./TUIKit && cp -r node_modules/@tencentcloud/chat-uikit-wechat/ ./TUIKit
Windows端
npm i @tencentcloud/chat-uikit-wechat
xcopy node_modules\@tencentcloud\chat-uikit-wechat .\TUIKit /i /e
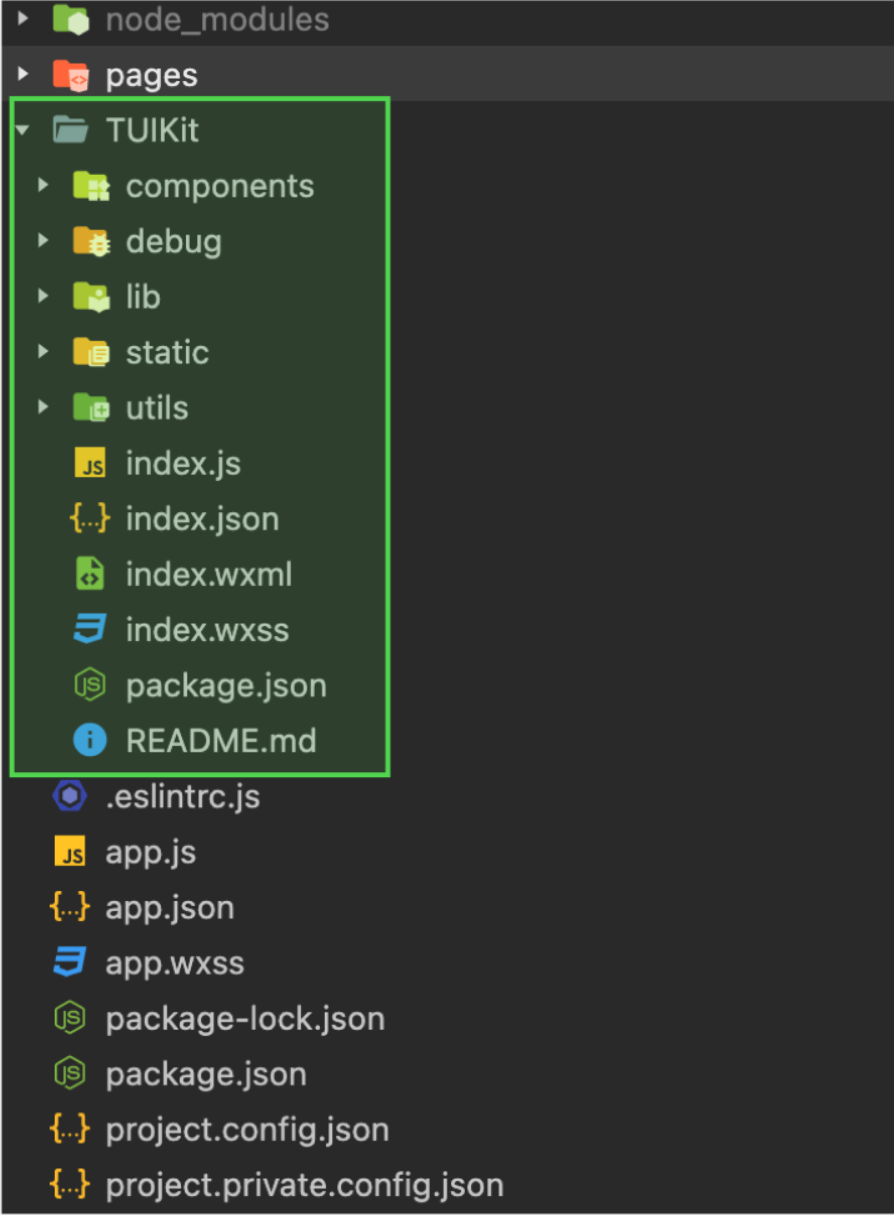
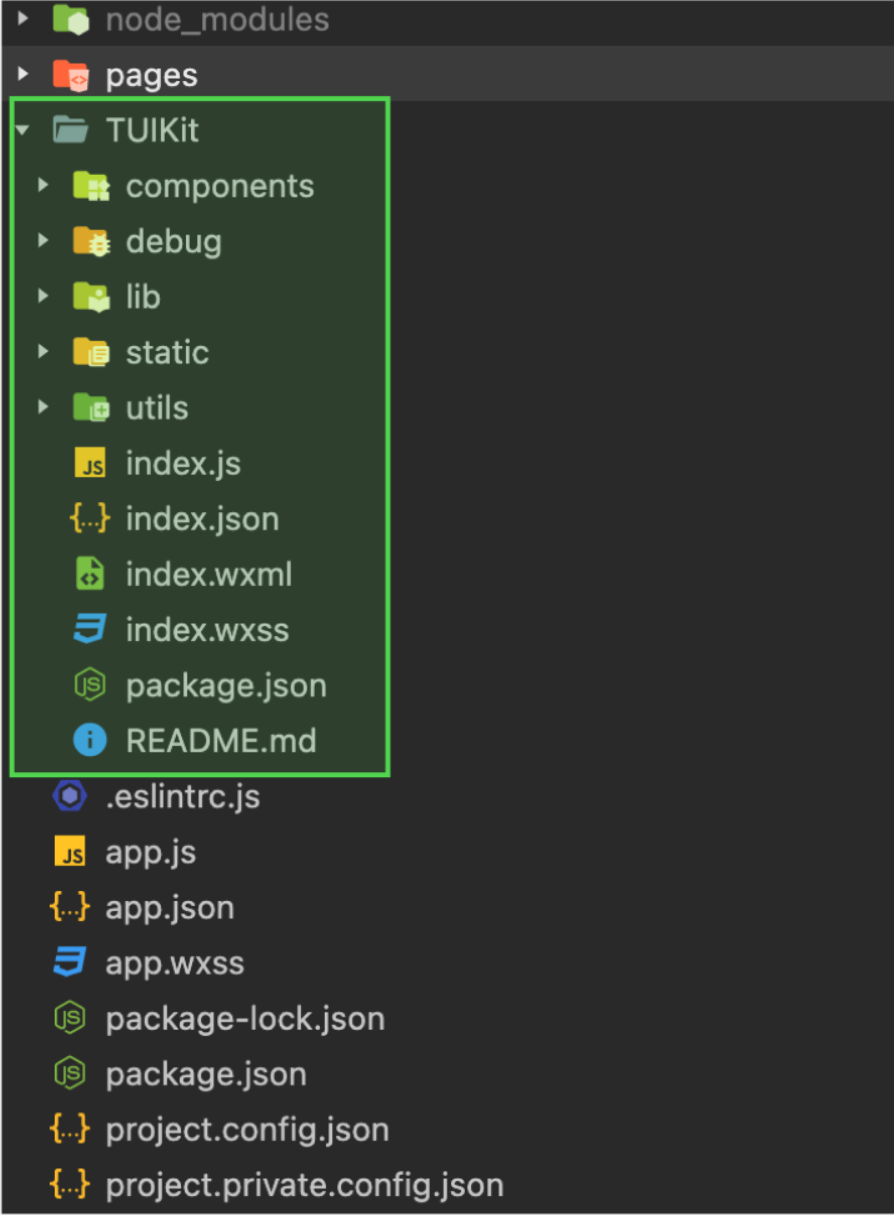
成功后目录结构如图所示:

步骤3:引入 TUIKit 组件
在 page 页面引用 TUIKit 组件,为此您需要分别修改 index.wxml 、index.js 和 index.json。
wxml 文件

<view class="container">
<TUIKit config="{{config}}" id="TUIKit"></TUIKit>
</view>
js 文件

const TIM = require('../../TUIKit/lib/tim-wx-sdk')
import { genTestUserSig } from '../../TUIKit/debug/GenerateTestUserSig'
import TIMUploadPlugin from '../../TUIKit/lib/tim-upload-plugin'
Page({
data: {
config: {
userID: '',
SDKAPPID: 0,
SECRETKEY: '',
EXPIRETIME: 604800,
}
},
onLoad() {
const userSig = genTestUserSig(this.data.config).userSig
wx.$TUIKit = TIM.create({
SDKAppID: this.data.config.SDKAPPID
})
wx.$chat_SDKAppID = this.data.config.SDKAPPID;
wx.$chat_userID = this.data.config.userID;
wx.$chat_userSig = userSig;
wx.$TUIKitTIM = TIM;
wx.$TUIKit.registerPlugin({ 'tim-upload-plugin': TIMUploadPlugin });
wx.$TUIKit.login({
userID: this.data.config.userID,
userSig
});
wx.setStorage({
key: 'currentUserID',
data: [],
});
wx.$TUIKit.on(wx.$TUIKitTIM.EVENT.SDK_READY, this.onSDKReady,this);
},
onUnload() {
wx.$TUIKit.off(wx.$TUIKitTIM.EVENT.SDK_READY, this.onSDKReady,this);
},
onSDKReady() {
const TUIKit = this.selectComponent('#TUIKit');
TUIKit.init();
}
});
json 文件

{
"usingComponents": {
"TUIKit": "../../TUIKit/index"
}
"navigationStyle": "custom"
}
步骤4: 获取 SDKAppID 、密钥与 userID
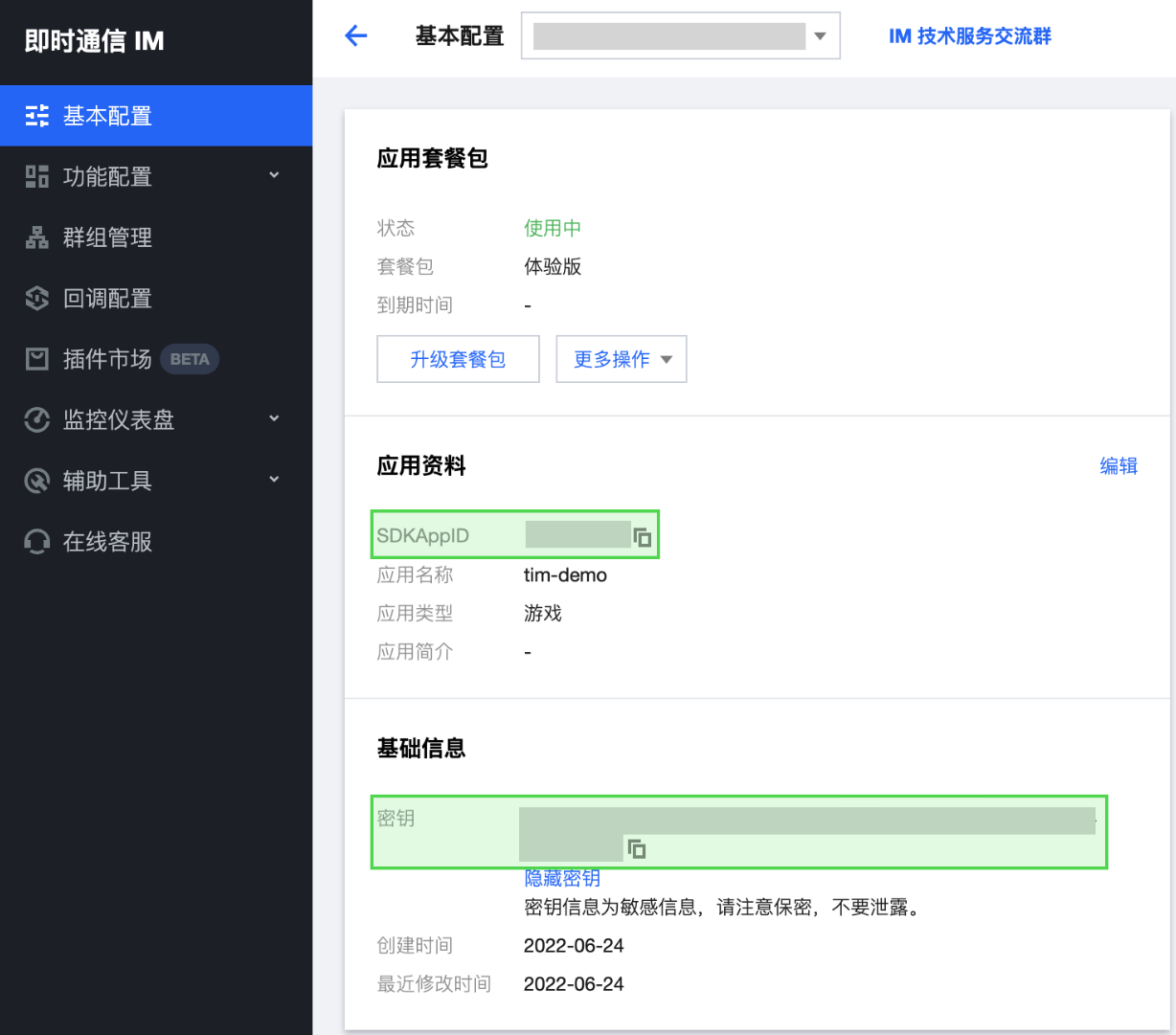
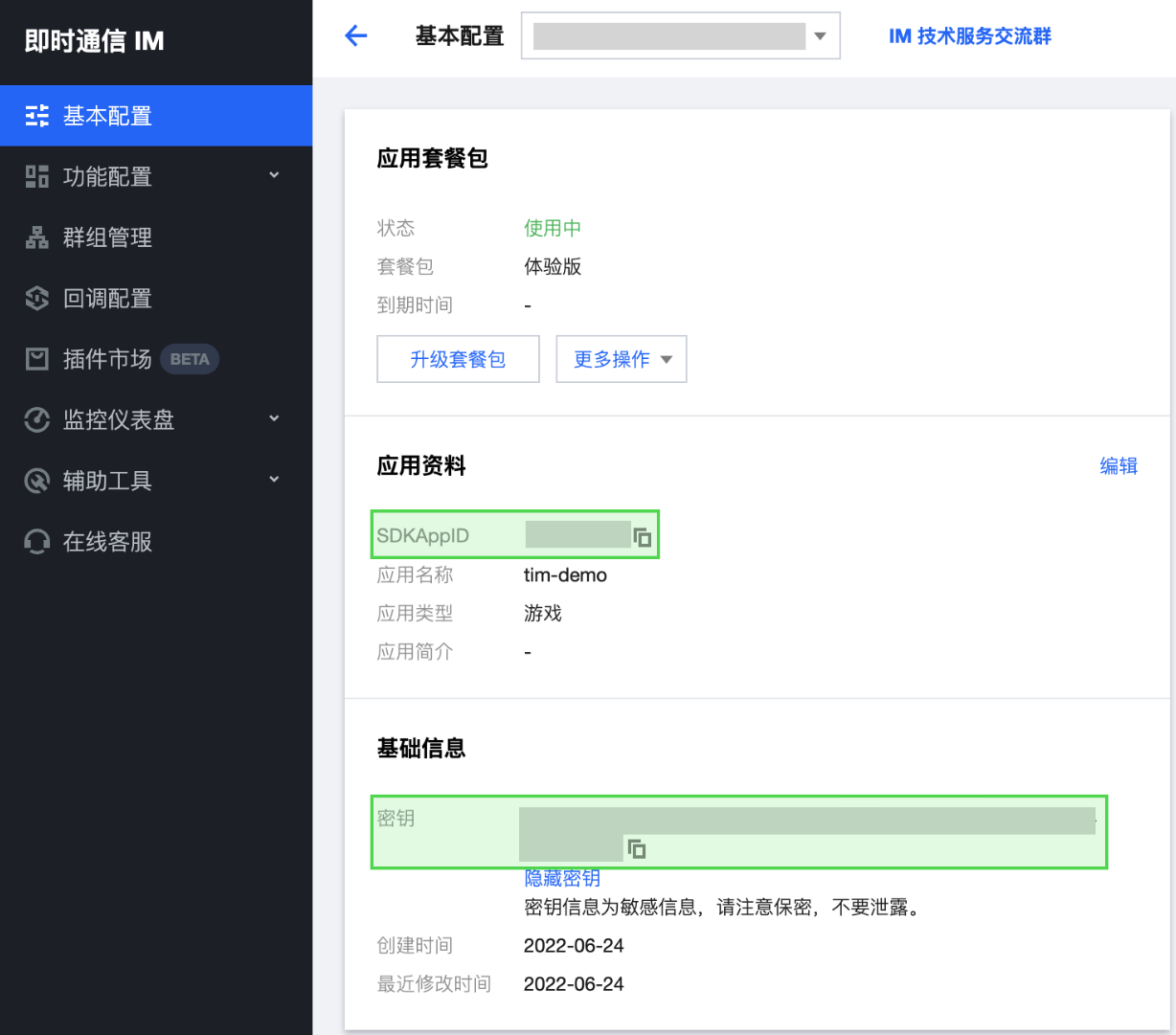
设置步骤3示例代码中的相关参数 SDKAPPID、SECRETKEY 以及 userID ,其中 SDKAppID 和密钥等信息,可通过 即时通信 IM 控制台 获取,单击目标应用卡片,进入应用的基础配置页面。例如:
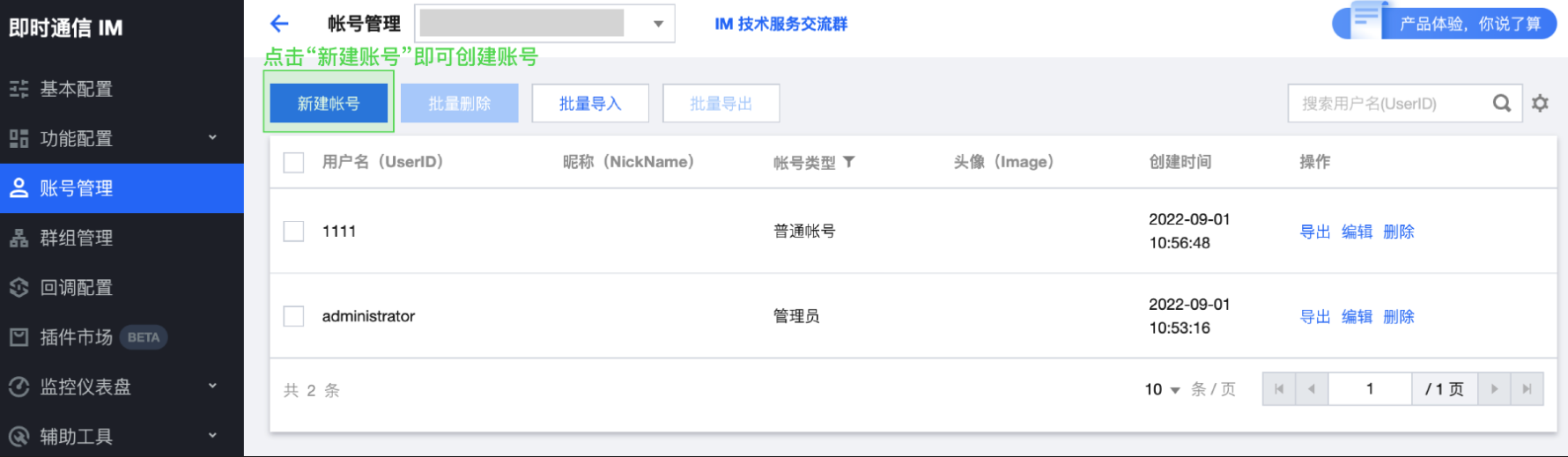
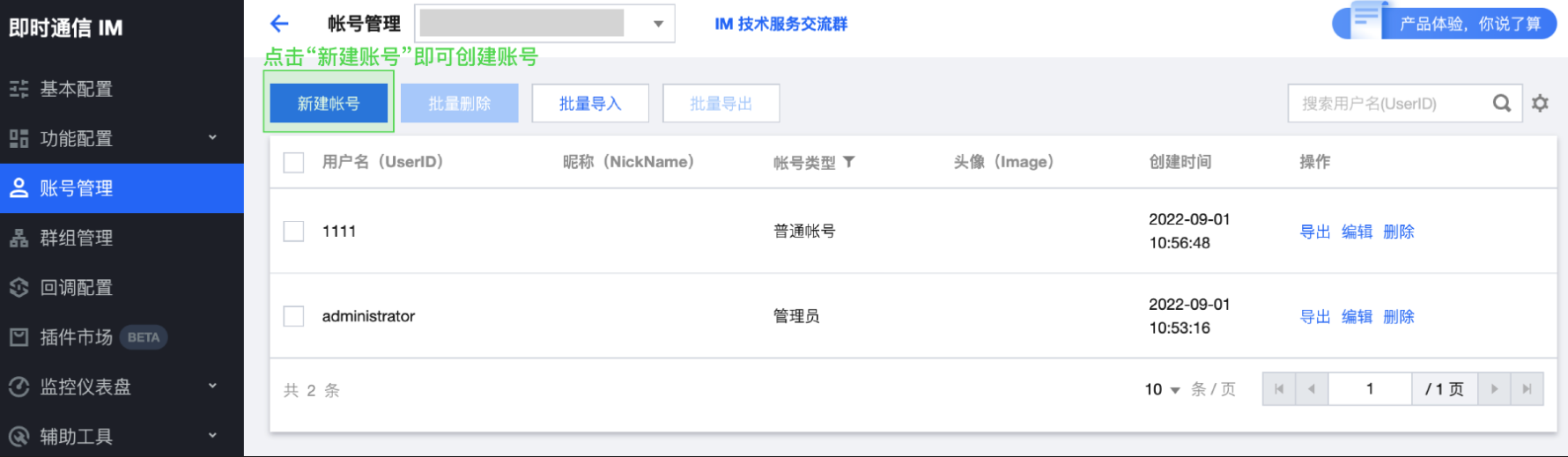
 userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:
userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:

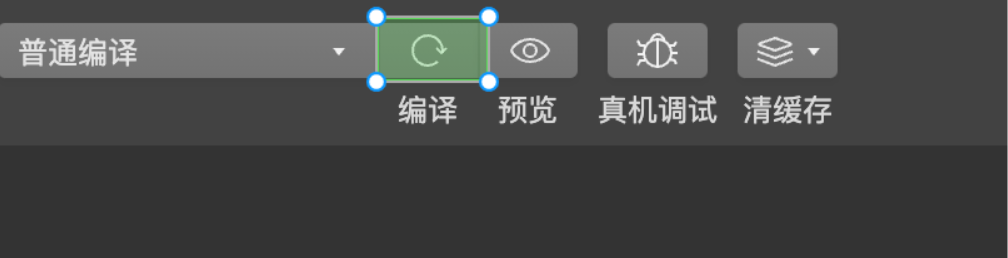
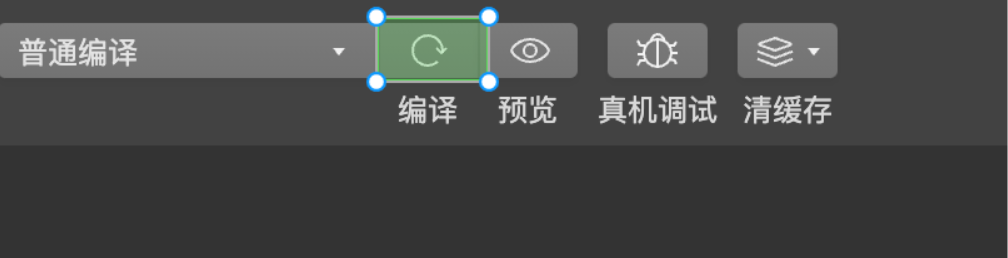
步骤5:编译小程序
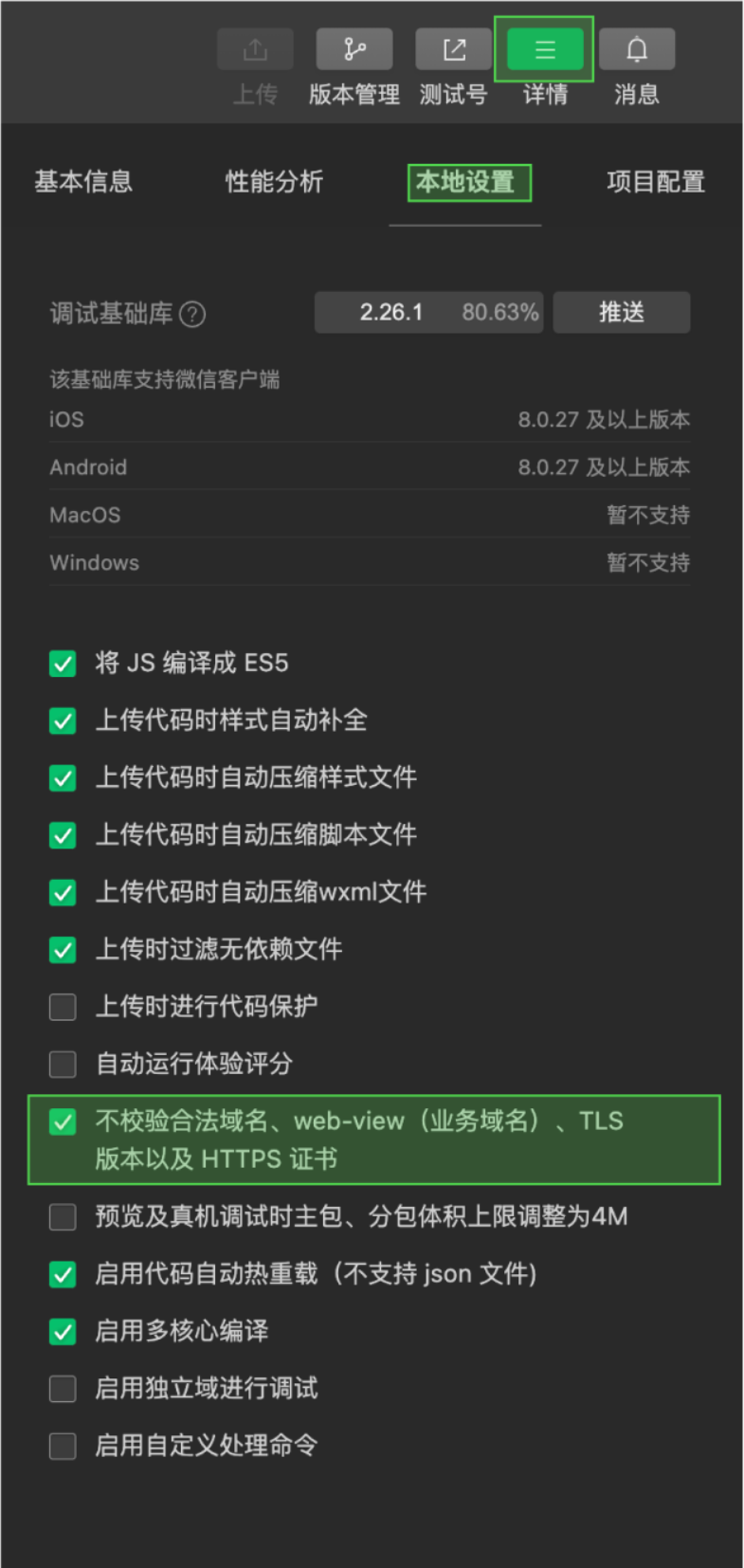
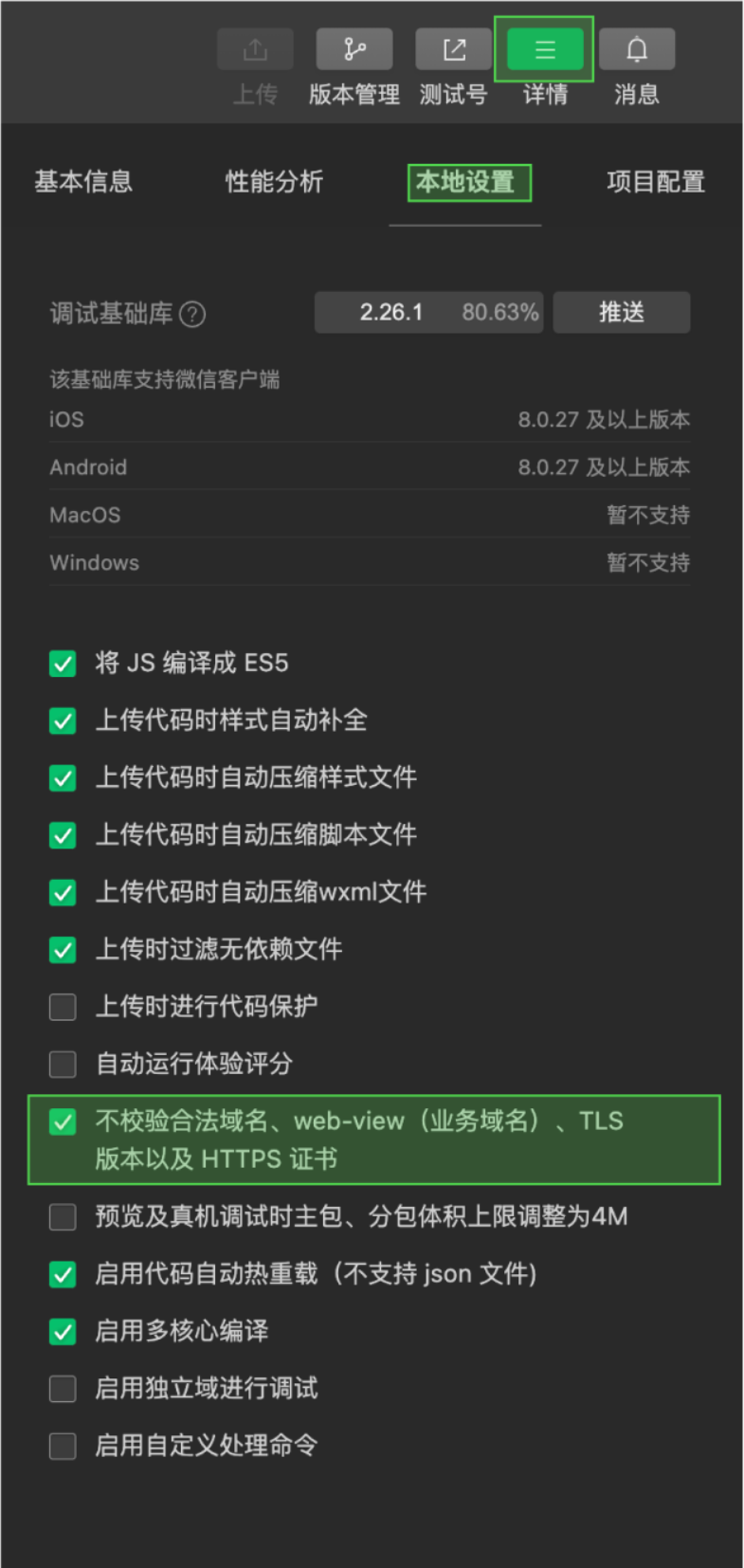
- 请在本地设置里面勾选上“不校验合法域名、web-view (业务域名)、 TLS 版本以及 HTTPS 证书”。

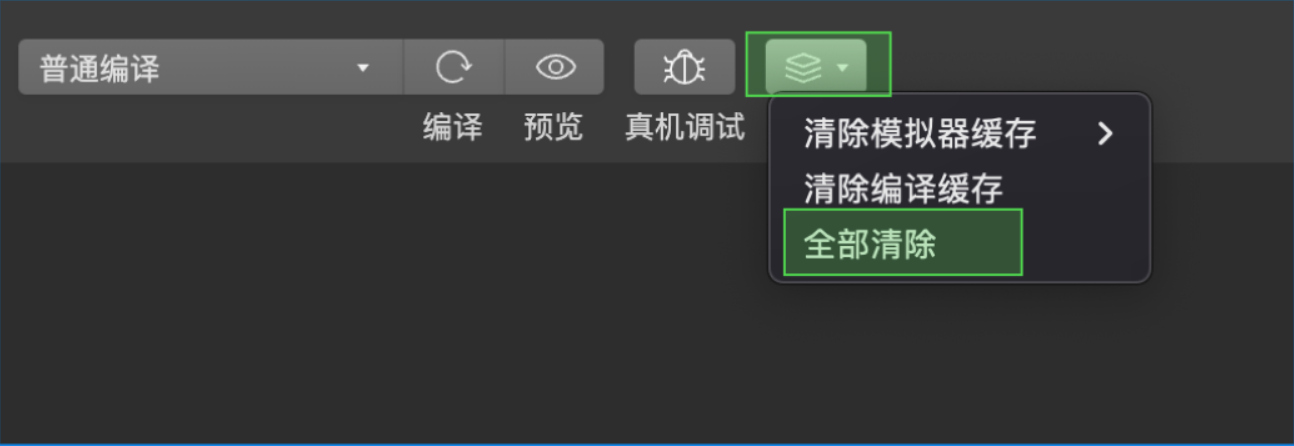
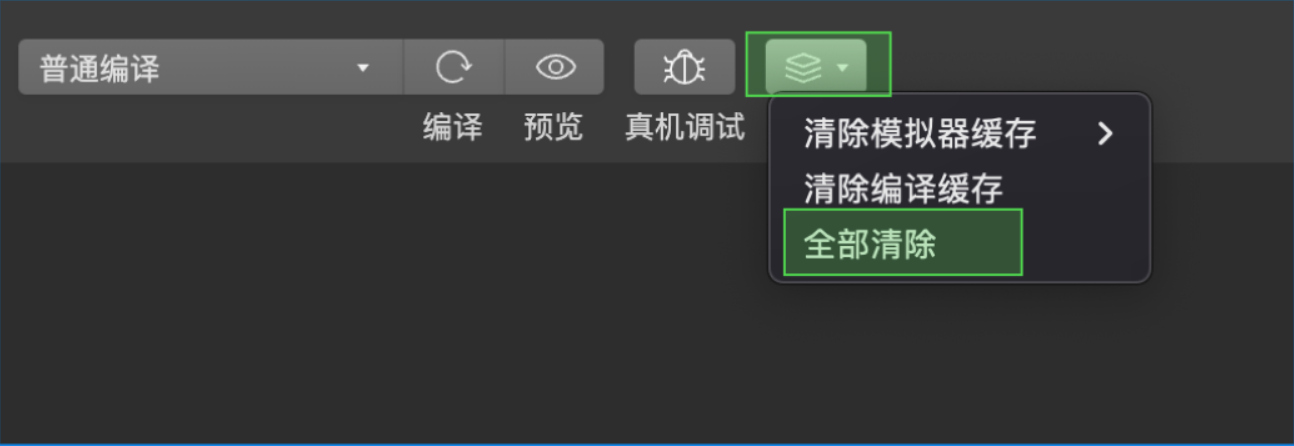
- 点击【清缓存】->【全部清除】,避免开发者工具的缓存造成渲染异常。


步骤6:发送您的第一条消息
常见问题
1. 什么是 UserSig?
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
2. 如何生成 UserSig?
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
!
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
3. 小程序如果需要上线或者部署正式环境怎么办?
请在微信公众平台>开发>开发管理>开发设置>服务器域名中进行域名配置:
从v2.11.2起 SDK 支持了 WebSocket,WebSocket 版本须添加以下域名到 socket 合法域名:
wss://wss.im.qcloud.com | Web IM 业务域名 | 必须 |
wss://wss.tim.qq.com | Web IM 业务域名 | 必须 |
将以下域名添加到 request 合法域名:
https://web.sdk.qcloud.com | Web IM 业务域名 | 必须 |
https://webim.tim.qq.com | Web IM 业务域名 | 必须 |
https://api.im.qcloud.com | Web IM 业务域名 | 必须 |
v2.10.2及以下版本使用 HTTP,HTTP 版本须添加以下域名到 request 合法域名:
https://webim.tim.qq.com | Web IM 业务域名 | 必须 |
https://yun.tim.qq.com | Web IM 业务域名 | 必须 |
https://events.tim.qq.com | Web IM 业务域名 | 必须 |
https://grouptalk.c2c.qq.com | Web IM 业务域名 | 必须 |
https://pingtas.qq.com | Web IM 统计域名 | 必须 |
将以下域名添加到 uploadFile 合法域名:
https://cos.ap-shanghai.myqcloud.com | 文件上传域名 | 必须 |
将以下域名添加到 downloadFile 合法域名:
https://cos.ap-shanghai.myqcloud.com | 文件下载域名 | 必须 |








 userID 信息,可通过
userID 信息,可通过