
Security News
Crates.io Implements Trusted Publishing Support
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.
@uynguyen505/react-native-apple-authentication
Advanced tools
A complete Apple Authentication services API for React Native iOS apps.
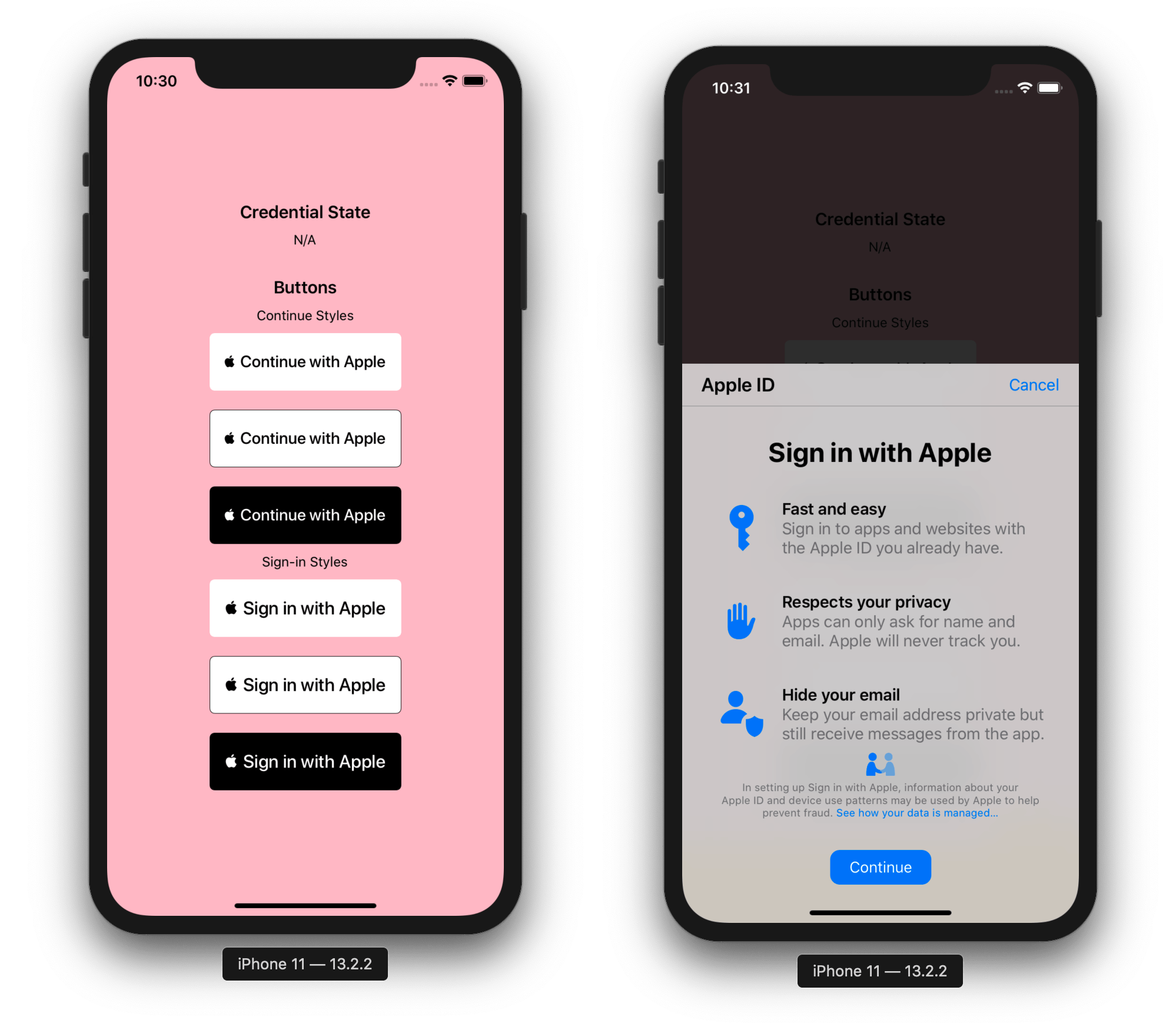
A well typed React Native library providing support for Apple Authentication on iOS and Android, including support for all AppleButton variants.

The @invertase/react-native-apple-authentication library will not work if you do not ensure the following:
You are using React Native version 0.60 or higher.
(iOS only) You have setup react-native iOS development environment on your machine (Will only work on Mac). If not, please follow the official React Native documentation for getting started: React Native getting started documentation.
(iOS only) You are using Xcode version 11 or higher. This will allow you to develop using iOS version 13 and higher, when the APIs for Sign In with Apple became available.
Once you're sure you've met the above, please follow our Initial development environment setup guide.
Version 2 added Android support and introduced a few breaking changes with how methods are accessed. Please see the Migration Guide.
yarn add @invertase/react-native-apple-authentication
(cd ios && pod install)
You will not have to manually link this module as it supports React Native auto-linking.
Below are simple steps to help you get up and running. The implementation differs between iOS an Android, so if you're having trouble, be sure to look through the docs. Please skip and head to the full code examples noted below if you prefer to see a more complete implementation:
React Native Firebase; see our Firebase guideImport the appleAuth (API documentation) module and the AppleButton (API documentation) exported member element from the @invertase/react-native-apple-authentication library. Setup an event handler (onPress) to kick start the authentication request.
// App.js
import React from 'react';
import { View } from 'react-native';
import { AppleButton } from '@invertase/react-native-apple-authentication';
async function onAppleButtonPress() {
}
function App() {
return (
<View>
<AppleButton
buttonStyle={AppleButton.Style.WHITE}
buttonType={AppleButton.Type.SIGN_IN}
style={{
width: 160, // You must specify a width
height: 45, // You must specify a height
}}
onPress={() => onAppleButtonPress()}
/>
</View>
);
}
// App.js
import { appleAuth } from '@invertase/react-native-apple-authentication';
async function onAppleButtonPress() {
// performs login request
const appleAuthRequestResponse = await appleAuth.performRequest({
requestedOperation: appleAuth.Operation.LOGIN,
requestedScopes: [appleAuth.Scope.EMAIL, appleAuth.Scope.FULL_NAME],
});
// get current authentication state for user
// /!\ This method must be tested on a real device. On the iOS simulator it always throws an error.
const credentialState = await appleAuth.getCredentialStateForUser(appleAuthRequestResponse.user);
// use credentialState response to ensure the user is authenticated
if (credentialState === appleAuth.State.AUTHORIZED) {
// user is authenticated
}
}
Set up event listener for when user's credentials have been revoked.
// App.js
import React, { useEffect } from 'react';
import { View } from 'react-native';
import { appleAuth, AppleButton } from '@invertase/react-native-apple-authentication';
function App() {
useEffect(() => {
// onCredentialRevoked returns a function that will remove the event listener. useEffect will call this function when the component unmounts
return appleAuth.onCredentialRevoked(async () => {
console.warn('If this function executes, User Credentials have been Revoked');
});
}, []); // passing in an empty array as the second argument ensures this is only ran once when component mounts initially.
return (
<View>
<AppleButton onPress={() => onAppleButtonPress()} />
</View>
);
}
There is an operation appleAuth.Operation.LOGOUT, however it does not work as expected and is not even being used by Apple in their example code. See this issue for more information
So it is recommended when logging out to just clear all data you have from a user, collected during appleAuth.Operation.LOGIN.
Make sure to correctly configure your Apple developer account to allow for proper authentication on Android. You can checkout our guide for more info.
// App.js
import React from 'react';
import { View } from 'react-native';
import { appleAuthAndroid, AppleButton } from '@invertase/react-native-apple-authentication';
async function onAppleButtonPress() {
}
// Apple authentication requires API 19+, so we check before showing the login button
function App() {
return (
<View>
{appleAuthAndroid.isSupported && (
<AppleButton
buttonStyle={AppleButton.Style.WHITE}
buttonType={AppleButton.Type.SIGN_IN}
onPress={() => onAppleButtonPress()}
/>
)}
</View>
);
}
// App.js
import { appleAuthAndroid } from '@invertase/react-native-apple-authentication';
import 'react-native-get-random-values';
import { v4 as uuid } from 'uuid'
async function onAppleButtonPress() {
// Generate secure, random values for state and nonce
const rawNonce = uuid();
const state = uuid();
// Configure the request
appleAuthAndroid.configure({
// The Service ID you registered with Apple
clientId: 'com.example.client-android',
// Return URL added to your Apple dev console. We intercept this redirect, but it must still match
// the URL you provided to Apple. It can be an empty route on your backend as it's never called.
redirectUri: 'https://example.com/auth/callback',
// The type of response requested - code, id_token, or both.
responseType: appleAuthAndroid.ResponseType.ALL,
// The amount of user information requested from Apple.
scope: appleAuthAndroid.Scope.ALL,
// Random nonce value that will be SHA256 hashed before sending to Apple.
nonce: rawNonce,
// Unique state value used to prevent CSRF attacks. A UUID will be generated if nothing is provided.
state,
});
// Open the browser window for user sign in
const response = await appleAuthAndroid.signIn();
// Send the authorization code to your backend for verification
}
yarn add react-apple-signin-auth in your web project.import AppleSignin from 'react-apple-signin-auth';
/** Apple Signin button */
const MyAppleSigninButton = ({ ...rest }) => (
<AppleSignin
/** Auth options passed to AppleID.auth.init() */
authOptions={{
clientId: 'SAME AS ANDROID',
redirectURI: 'SAME AS ANDROID',
scope: 'email name',
state: 'state',
/** sha256 nonce before sending to apple to unify with native firebase behavior - https://github.com/invertase/react-native-apple-authentication/issues/28 */
nonce: sha256('nonce'),
/** We have to usePopup since we need clientSide authentication */
usePopup: true,
}}
onSuccess={(response) => {
console.log(response);
// {
// "authorization": {
// "state": "[STATE]",
// "code": "[CODE]",
// "id_token": "[ID_TOKEN]"
// },
// "user": {
// "email": "[EMAIL]",
// "name": {
// "firstName": "[FIRST_NAME]",
// "lastName": "[LAST_NAME]"
// }
// }
// }
}}
/>
);
export default MyAppleSigninButton;
appleAuth.performRequest (iOS) and appleAuthAndroid.configure (Android) is automatically SHA256-hashed.crypto.createHash('sha256').update(nonce).digest('hex');
import crypto from 'crypto';
import appleSigninAuth from 'apple-signin-auth';
appleIdTokenClaims = await appleSigninAuth.verifyIdToken(id_token, {
/** sha256 hex hash of raw nonce */
nonce: nonce ? crypto.createHash('sha256').update(nonce).digest('hex') : undefined,
});
All API documentation is generated by typedoc, and is available in the typedocs folder
Why does full name and email return null?
full name and email on the first login, it will return null on the succeeding login so you need to save those data.Settings > Apple ID, iCloud, iTunes & App Store > Password & Security > Apps Using Your Apple ID, tap on your app and tap Stop Using Apple ID. You can now sign-in again and you'll receive the full name and `email.email property server-side by inspecting the id_token returned from Apple when verifying the user.How to change button language? (iOS)
<key>CFBundleDevelopmentRegion</key>
<string>en</string>
<key>CFBundleAllowMixedLocalizations</key>
<string>true</string>
How do I get the email after the first login?
import { appleAuth } from '@invertase/react-native-apple-authentication';
import jwt_decode from 'jwt-decode';
const appleAuthRequestResponse = await appleAuth.performRequest({
requestedOperation: appleAuth.Operation.LOGIN,
requestedScopes: [appleAuth.Scope.EMAIL, appleAuth.Scope.FULL_NAME]
});
// other fields are available, but full name is not
const { email, email_verified, is_private_email, sub } = jwt_decode(appleAuthRequestResponse.identityToken)
The operation couldn’t be completed. (com.apple.AuthenticationServices.AuthorizationError error 1000.)
Check that the connection settings have been made correctly. The setup can be found here: Initial Setup
If you are using the function getCredentialStateForUser on a simulator, this error will always be triggered, for the reason that this function verifies the authenticity of the device.
You must test your code on a real device.
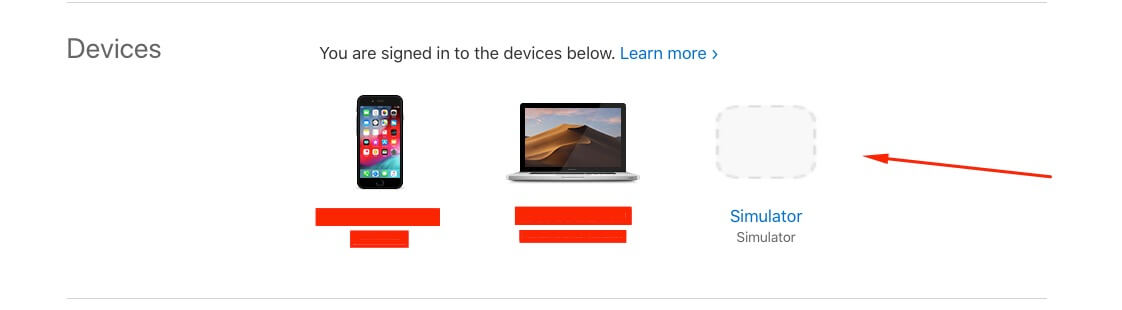
If you are using a simulator, go to Mange Apple Account.
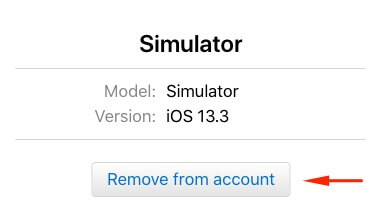
Search for "Devices", select "Simulator" and press "Remove from Account".


It should work fine.
"invalid_client" in Android webview
Make sure to read the Android services setup docs.
The clientId you passed to appleAuthAndroid.configure doesn't match the Service ID you setup in your Apple developer console.
Your Service ID is attached to the wrong Primary App ID, and therefore uses the incorrect Sign In with Apple key.
The redirectUri you passed to appleAuthAndroid.configure doesn't match one of the return URLs or domains/subdomains you added in your Apple developer console. The URL must match exactly, and cannot contain a query string.
Built and maintained by Invertase.
1.0.0
yarn upgrade --latest) (@mikehardy)yarn analyze) (@mikehardy)FAQs
A complete Apple Authentication services API for React Native iOS apps.
The npm package @uynguyen505/react-native-apple-authentication receives a total of 1 weekly downloads. As such, @uynguyen505/react-native-apple-authentication popularity was classified as not popular.
We found that @uynguyen505/react-native-apple-authentication demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.

Research
/Security News
Undocumented protestware found in 28 npm packages disrupts UI for Russian-language users visiting Russian and Belarusian domains.

Research
/Security News
North Korean threat actors deploy 67 malicious npm packages using the newly discovered XORIndex malware loader.