
Security News
tea.xyz Spam Plagues npm and RubyGems Package Registries
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.
@vlsergey/react-bootstrap-pagination
Advanced tools
Readme
Ready-to-use wrapper for react-bootstrap Pagation component.
Do not duplicate same code of for Pagination usage in different projects.
npm i --save @vlsergey/react-bootstrap-pagination
or
npm i --save-dev @vlsergey/react-bootstrap-pagination
<Pagination value={5} totalPages={10} readOnly />
<Pagination value={5} totalPages={10} onChange={this.handleChange} />
Important note: value is 0-based unless changed with firstPageValue.
| Property | Default value | Description |
|---|---|---|
value | required | Current page. Value is 0-based unless changed with firstPageValue. Displayed page label is value - firstPageValue + 1. |
totalPages | undefined | Total number of pages. |
onChange | Should be provided if not readOnly or disabled. See below. | |
name | 'page' | Name of component returned in target structure in onChange. |
readOnly | false | Allow or do not allow user to change values by clicking on items. |
disabled | false | Technically the same as readOnly, but appearance may change in future versions. |
firstPageValue | 0 | Internal value of first page (first page index) used by value and onChange attributes. Usually 0 (default) or 1. |
showFirstLast | true | Show or hide '<<' and '>>' items ( <Pagination.First> and <Pagination.Last> ) |
showPrevNext | true | Show or hide '<' and '>' items ( <Pagination.Prev> and <Pagination.Next> ) |
atBeginEnd | 2 | How many first and last pages links to display (in addition to '<<' and '>>') |
aroundCurrent | 1 | How many prev and next linkes to display (in addition to '<<' and '>>') |
The argument of onChange is event-alike structure with target property (with name and value subproperties). If one stores page number in state he can use same method as for usual form field:
handlePageChange( { target: { value } } ) {
this.setState( { page: value } );
}
If you have other fields (like page size), you can specify name property of <Pagination /> and use single handler:
class MyComponent extends PureComponent {
state = {
page: 0,
size: 10,
}
handleChange( {target: {name, value }} ) {
this.setState( { [name]: value } );
}
render() {
const { page, size } = this.state;
return <>
<Pagination name="page" value={page} onChange={this.handleChange} />
<select name="size" value={size} onChange={this.handleChange}>
<option>5</option>
<option>10</option>
<option>25</option>
<option>50</option>
</select>
</>
}
}
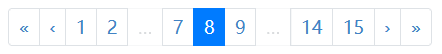
<Pagination value={7} totalPages={15} />

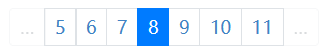
<Pagination aroundCurrent={3} showFirstLast={false} showPrevNext={false} atBeginEnd={0} value={7} totalPages={15} />

<Pagination showFirstLast={false} showPrevNext={false} value={1} totalPages={3} disabled size="sm" />

Undescribed minor versions are for dependencies updates.
firstPageValue optionalfirstPageValue attributePropsType and OnChangeEventType interfaceskey attribute to PaginationItemWrapper in PaginationWrappertotalPages to be undefinedstrict option to TypeScript's compilerOptionsInfinity (Number.POSITIVE_INFINITY) passed as value of totalPagesstyle)package.jsonFAQs
Ready-to-use wrapper for react-bootstrap Pagation component
The npm package @vlsergey/react-bootstrap-pagination receives a total of 304 weekly downloads. As such, @vlsergey/react-bootstrap-pagination popularity was classified as not popular.
We found that @vlsergey/react-bootstrap-pagination demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Tea.xyz, a crypto project aimed at rewarding open source contributions, is once again facing backlash due to an influx of spam packages flooding public package registries.

Security News
As cyber threats become more autonomous, AI-powered defenses are crucial for businesses to stay ahead of attackers who can exploit software vulnerabilities at scale.

Security News
UnitedHealth Group disclosed that the ransomware attack on Change Healthcare compromised protected health information for millions in the U.S., with estimated costs to the company expected to reach $1 billion.