
Product
Announcing Socket Fix 2.0
Socket Fix 2.0 brings targeted CVE remediation, smarter upgrade planning, and broader ecosystem support to help developers get to zero alerts.
@volue/design-spacing
Advanced tools
@volue/design-spacingWarning This package has been deprecated in favor of sizing tokens.
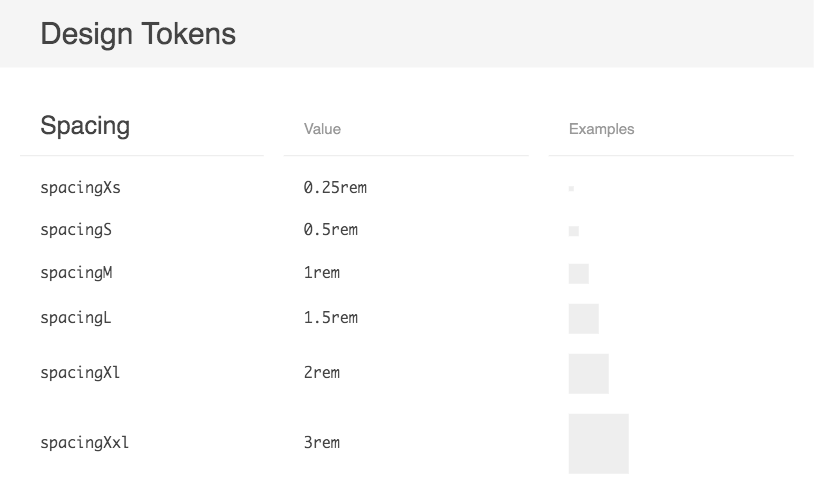
Spacing primitives/tokens to be used across Volue's products

npm install @volue/design-spacing --save
# or
yarn add @volue/design-spacing
In JavaScript, design token names are formatted in lower camelCase.
const tokens = require('@volue/design-spacing');
console.log(tokens.spacingXs); // 0.25rem
In JSON, design token names are formatted in SNAKE_CASE.
const tokens = require('@volue/design-spacing/dist/index.json');
console.log(tokens['SPACING_XS']); // 0.25rem
Sass variables and map keys are formatted in kebab-case.
// Using variables
@import '~@volue/design-spacing/dist/index';
div {
padding: $spacing-xs;
}
FAQs
Spacing primitives for Volue design primitives
We found that @volue/design-spacing demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket Fix 2.0 brings targeted CVE remediation, smarter upgrade planning, and broader ecosystem support to help developers get to zero alerts.

Security News
Socket CEO Feross Aboukhadijeh joins Risky Business Weekly to unpack recent npm phishing attacks, their limited impact, and the risks if attackers get smarter.

Product
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.