
Product
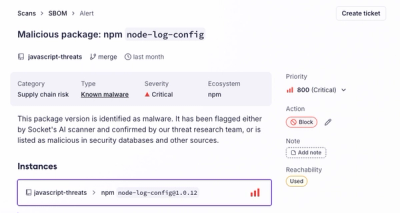
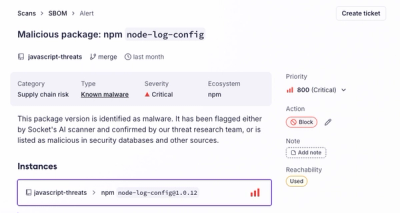
Introducing the Alert Details Page: A Better Way to Explore Alerts
Socket's new Alert Details page is designed to surface more context, with a clearer layout, reachability dependency chains, and structured review.
@wordpress/jest-preset-default
Advanced tools
Default Jest preset for WordPress development.
Install the module
npm install @wordpress/jest-preset-default --save-dev
jest field in package.json{
"preset": "@wordpress/jest-preset-default"
}
coverageDirectory - the directory where Jest outputs its coverage files is set to coverage.coveragePathIgnorePatterns - coverage information will be skipped for all folders named build and build-module.moduleNameMapper - all css and scss files containing CSS styles will be stubbed out.modulePaths - the root dir of the project is used as a location to search when resolving modules.setupFiles - runs code before each test which sets up global variables required in the testing environment.setupTestFrameworkScriptFile - runs code which adds improved support for Console object and React components to the testing framework before each test.testMatch- includes /test/ subfolder in the glob patterns Jest uses to detect test files. It detects only test files containing .js extension.timers - use of fake timers for functions such as setTimeout is enabled.transform - adds support for PEG.js transformed necessary for WordPress blocks. It also keeps the default babel-jest transformer.verbose - each individual test won't be reported during the run.setupTestFrameworkScriptFileIt is also possible to override the script that runs some code to configure or set up the testing framework before each test. To do so you will need to create setup-test-framework.js inside your project with the following content:
// You can still load the default script provided by this setup
import '@wordpress/jest-preset-default';
// Your code goes here

FAQs
Default Jest preset for WordPress development.
The npm package @wordpress/jest-preset-default receives a total of 66,478 weekly downloads. As such, @wordpress/jest-preset-default popularity was classified as popular.
We found that @wordpress/jest-preset-default demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket's new Alert Details page is designed to surface more context, with a clearer layout, reachability dependency chains, and structured review.

Product
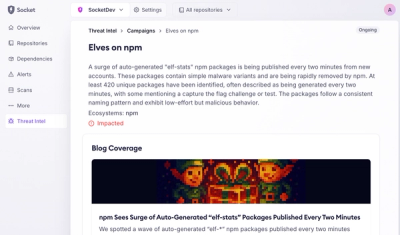
Campaign-level threat intelligence in Socket now shows when active supply chain attacks affect your repositories and packages.

Research
Malicious PyPI package sympy-dev targets SymPy users, a Python symbolic math library with 85 million monthly downloads.