Zoom Meeting SDK for Web
Use of this SDK is subject to our Terms of Use
The Zoom Meeting SDK embeds the Zoom Meeting and Webinar experience in a website through a highly optimized WebAssembly module.
🚀 Quick Start
Installation
In your frontend project, install the Meeting SDK:
npm install @zoom/meetingsdk --save
Integration Options
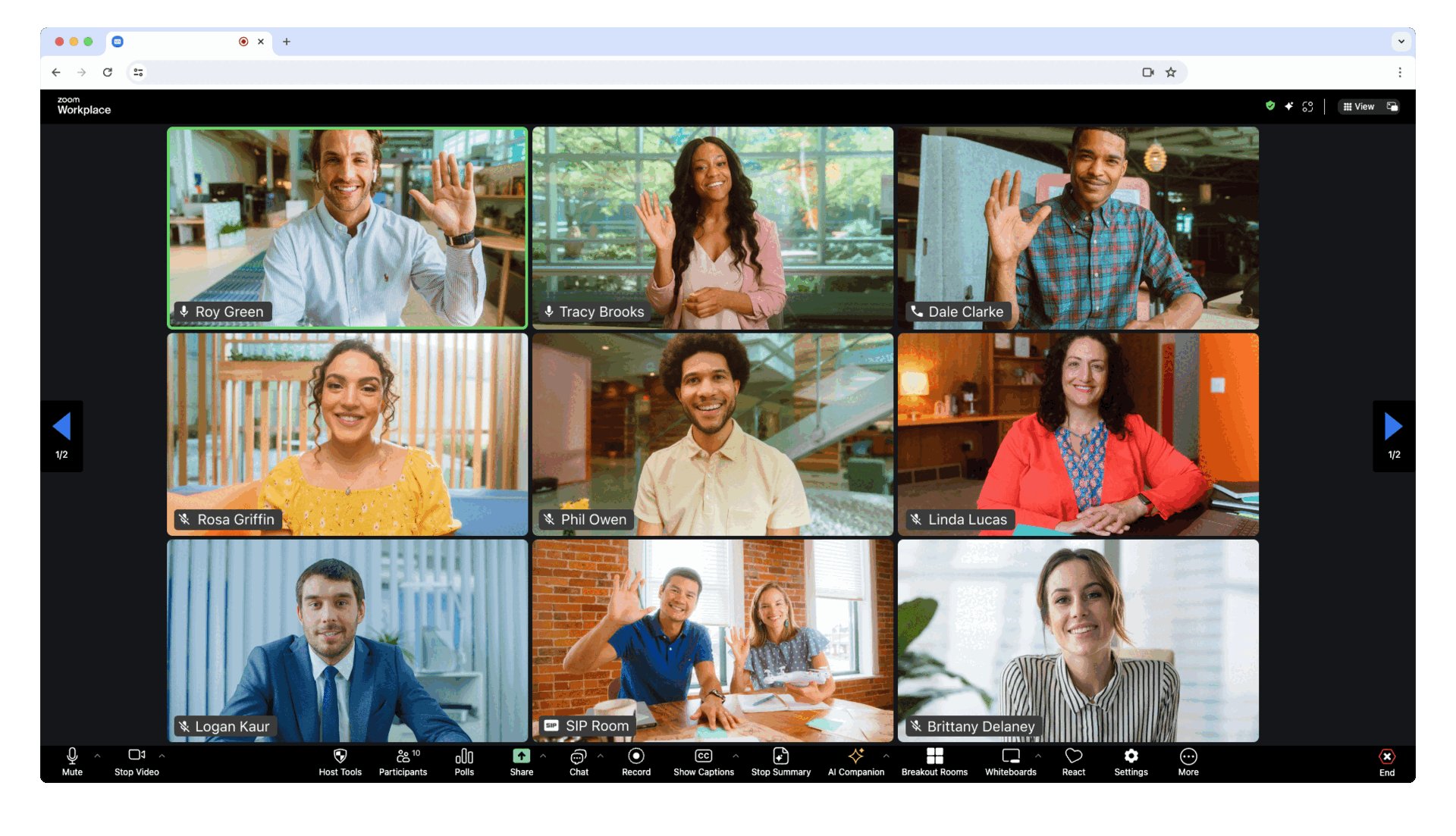
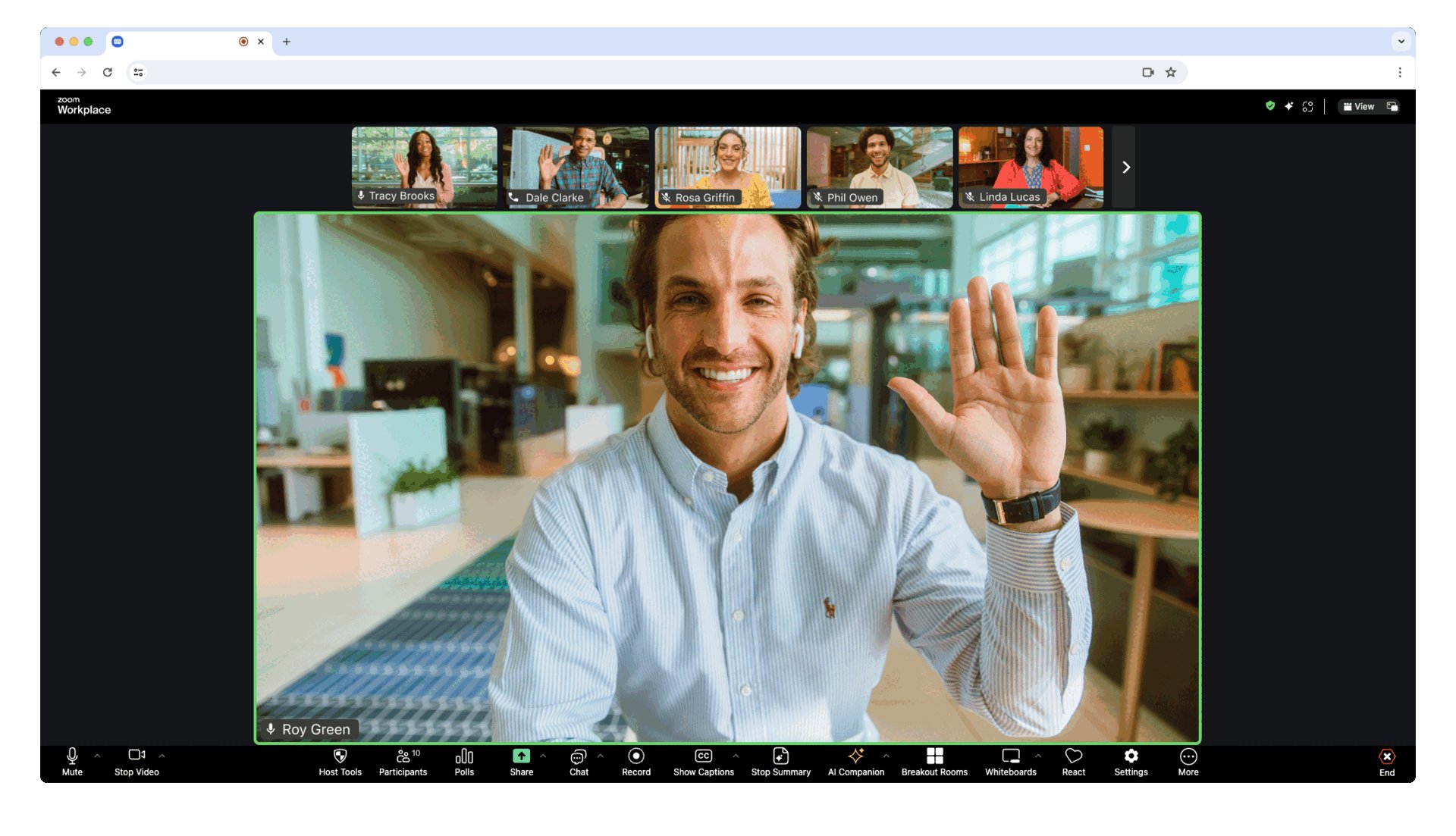
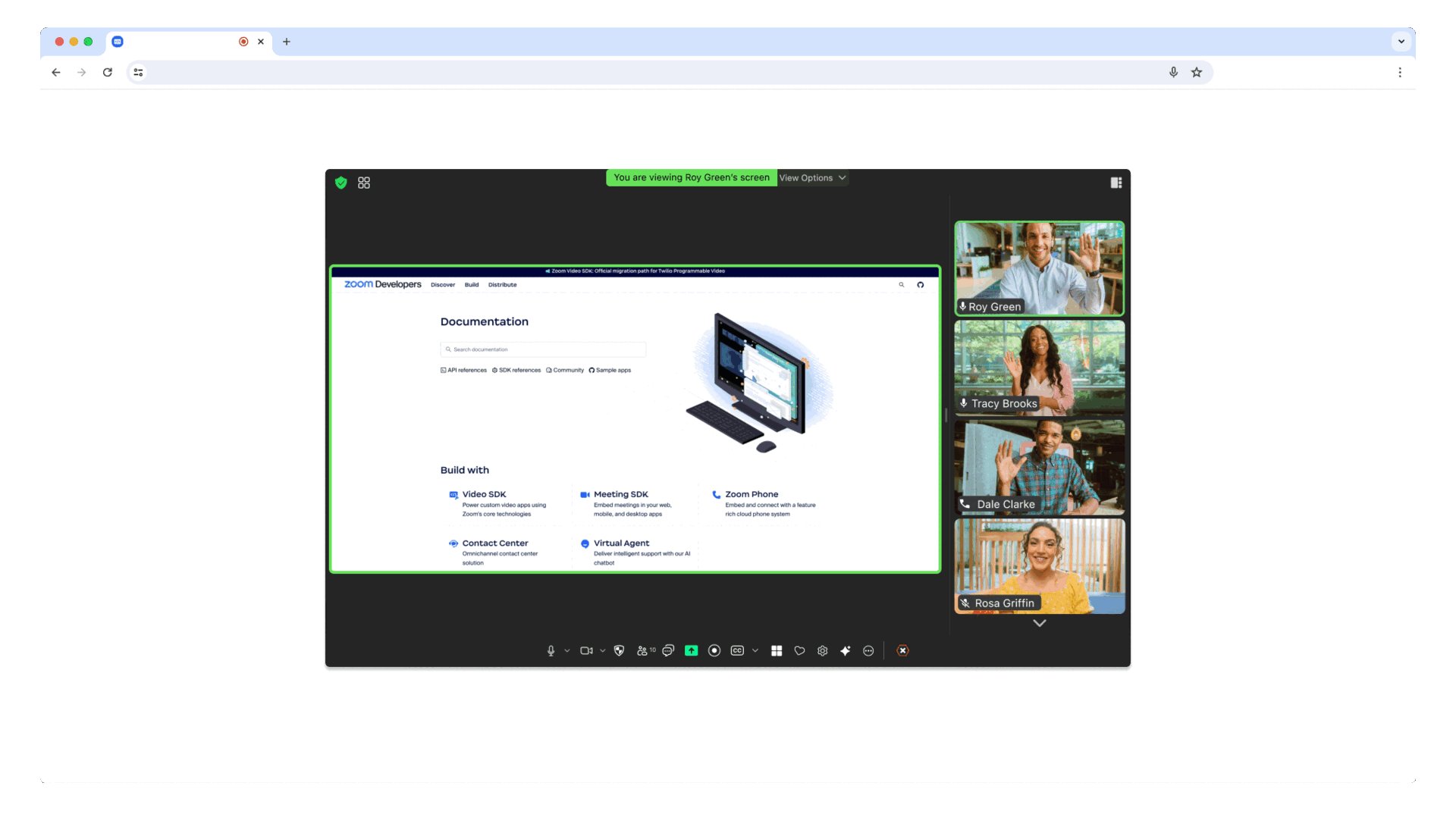
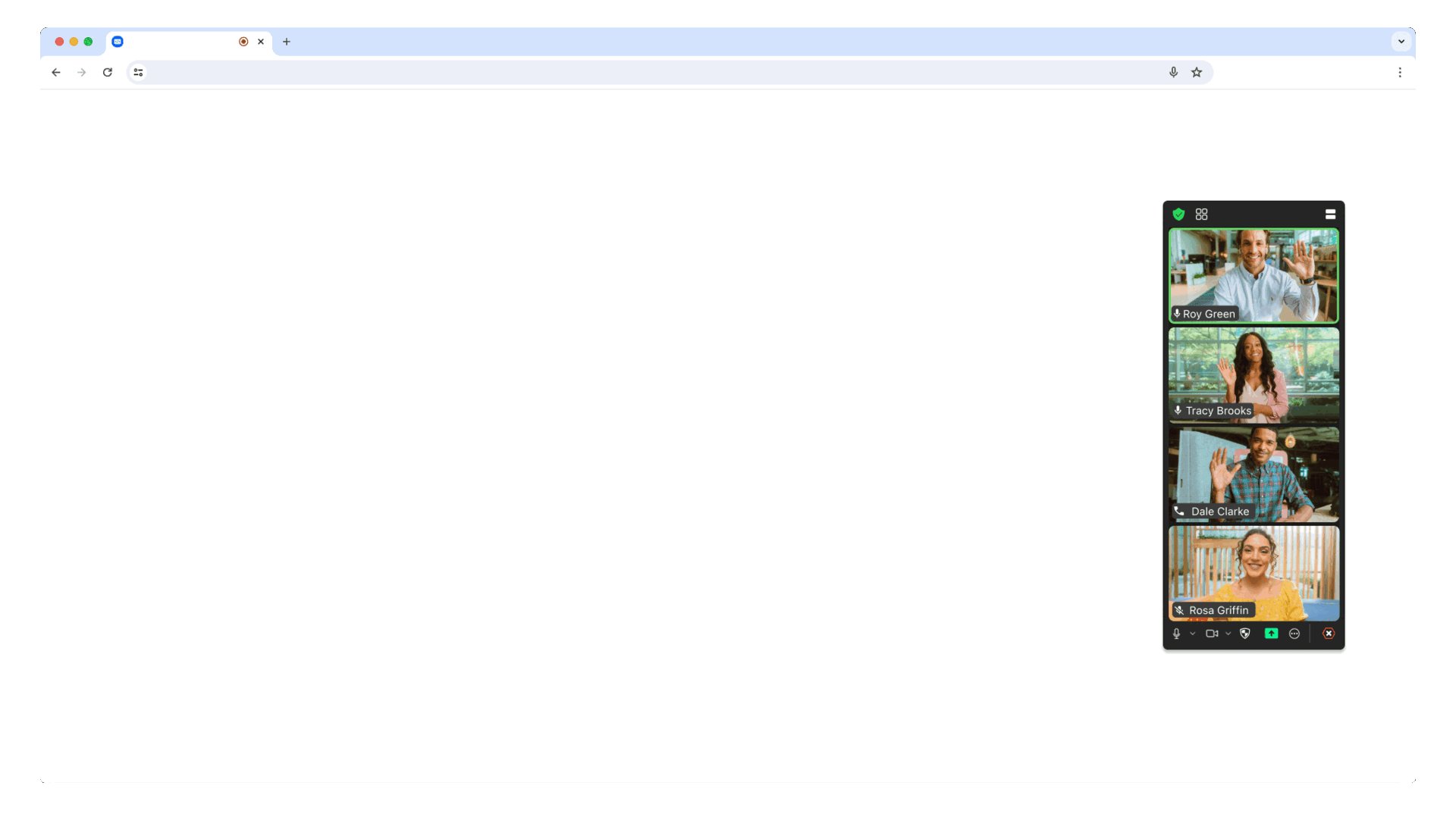
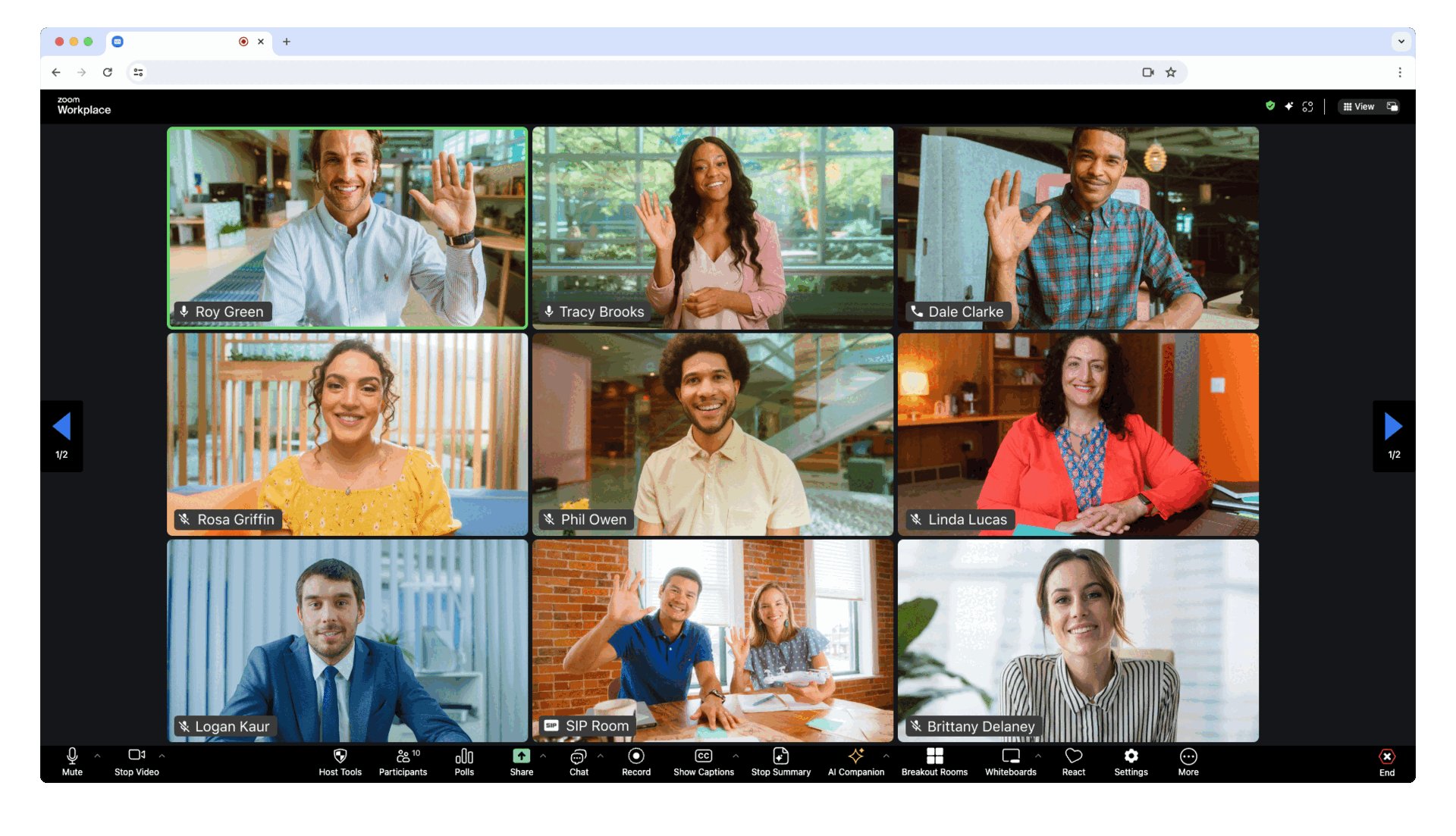
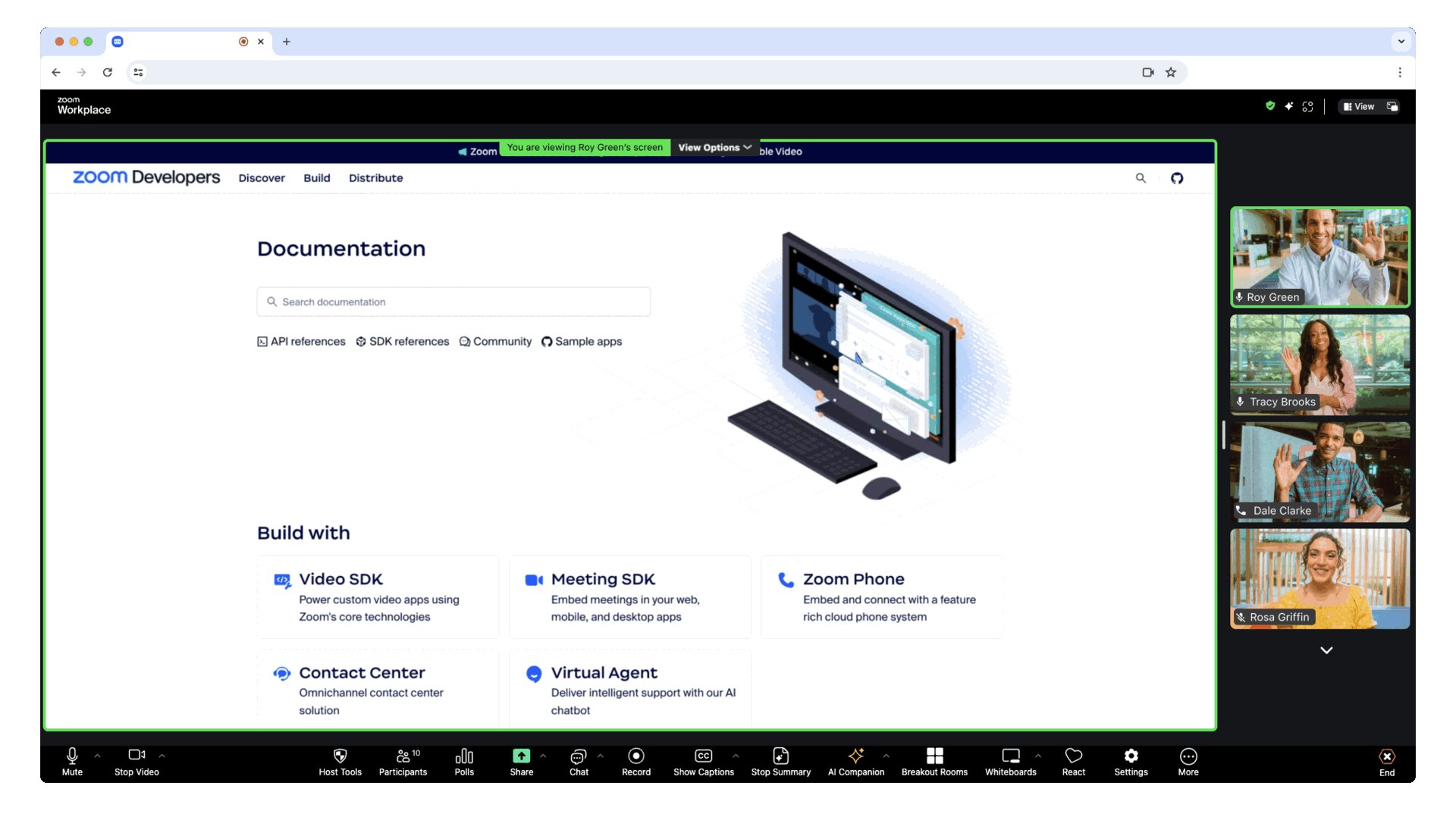
There are two views to choose from, Client View and Component View.
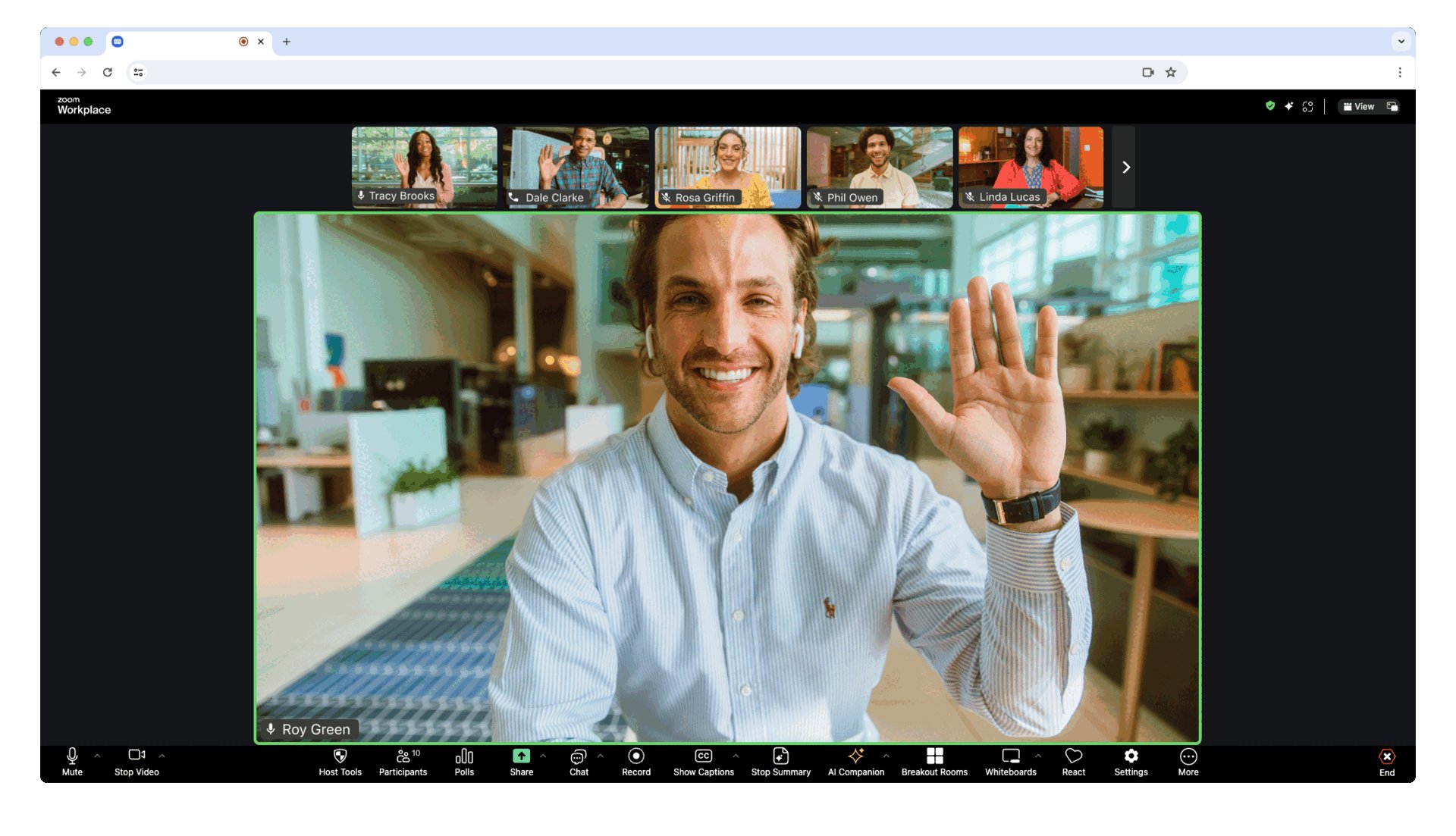
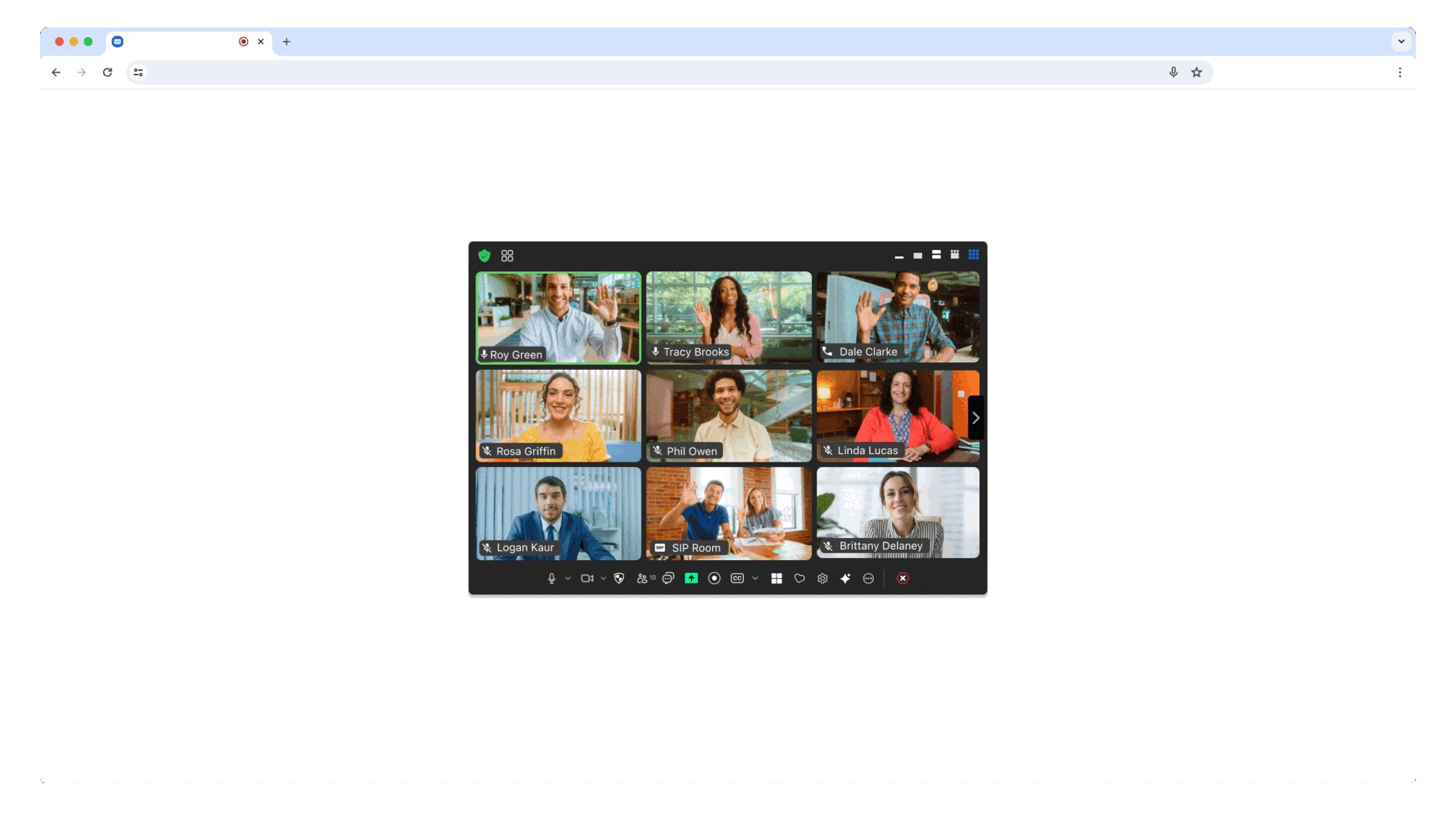
- Client View: Full-page meeting experience identical to Zoom Web Client
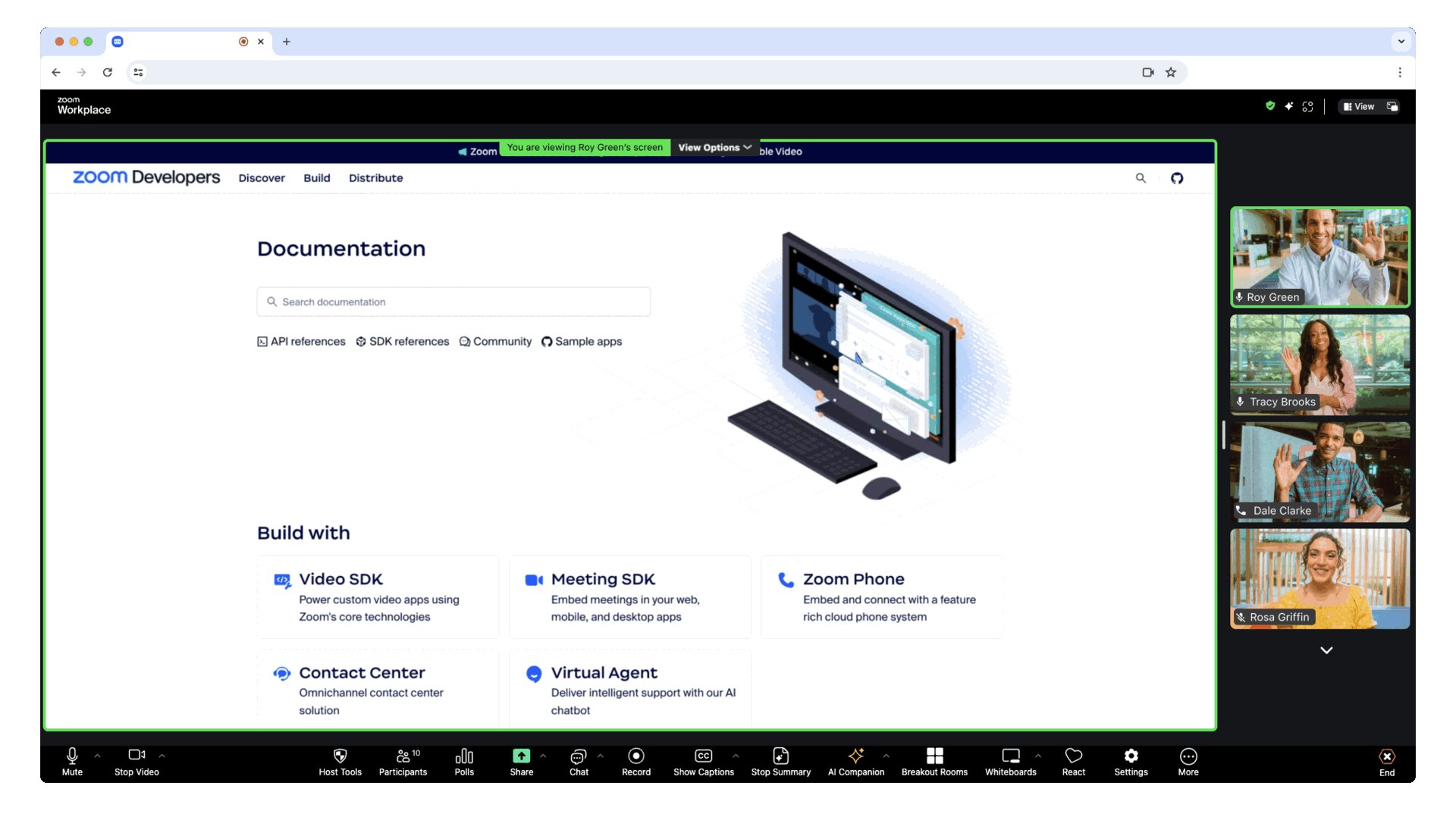
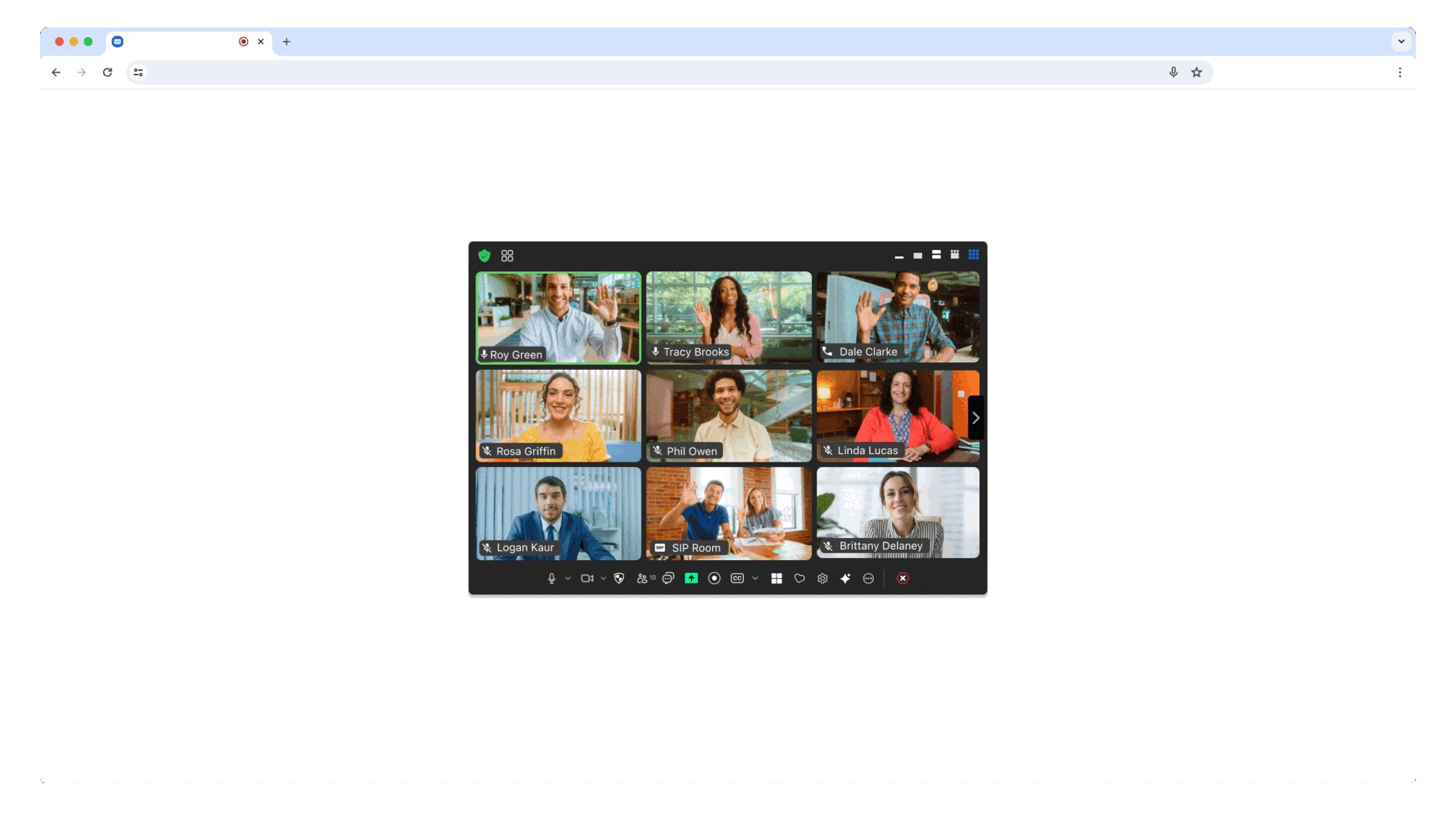
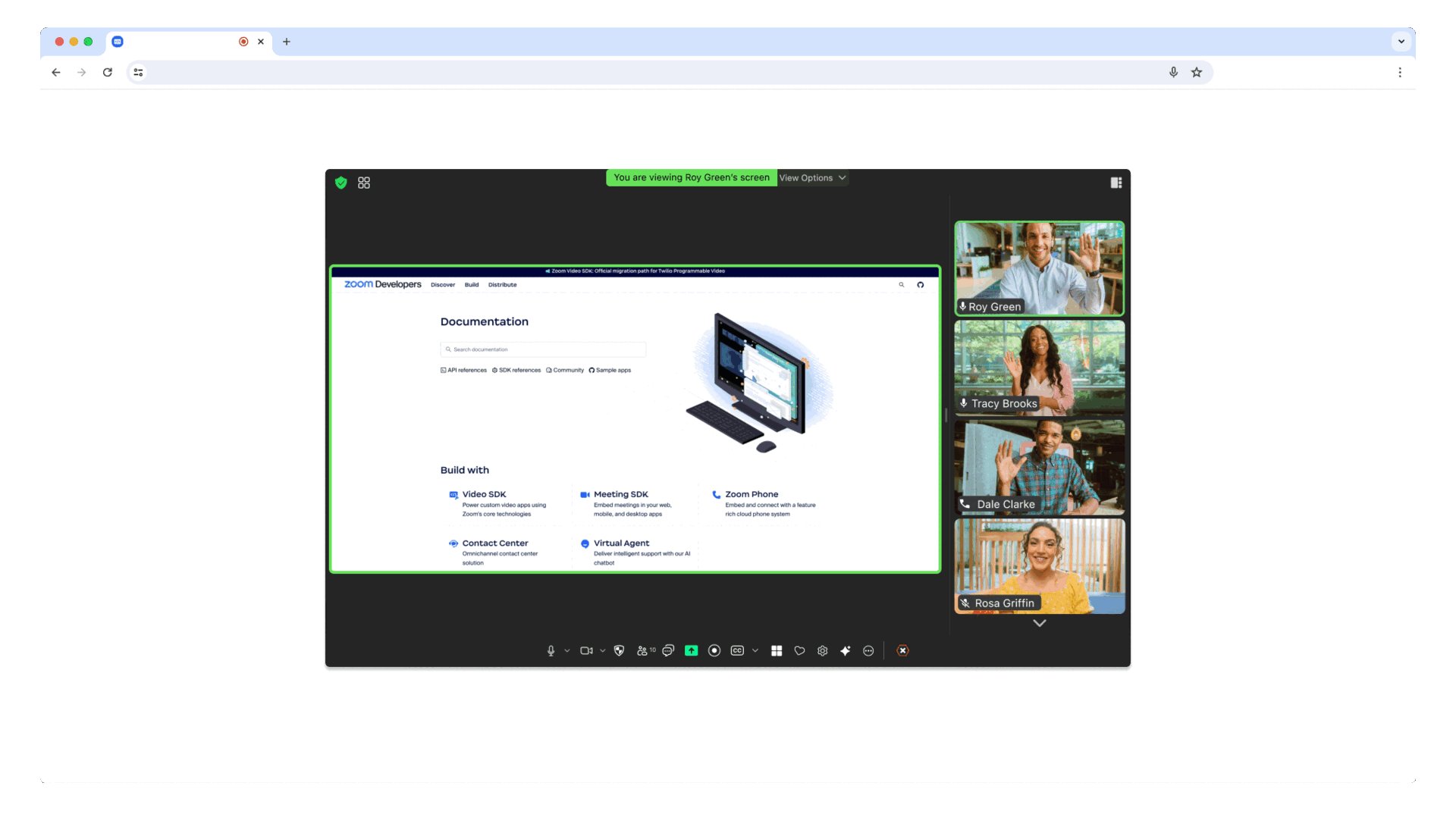
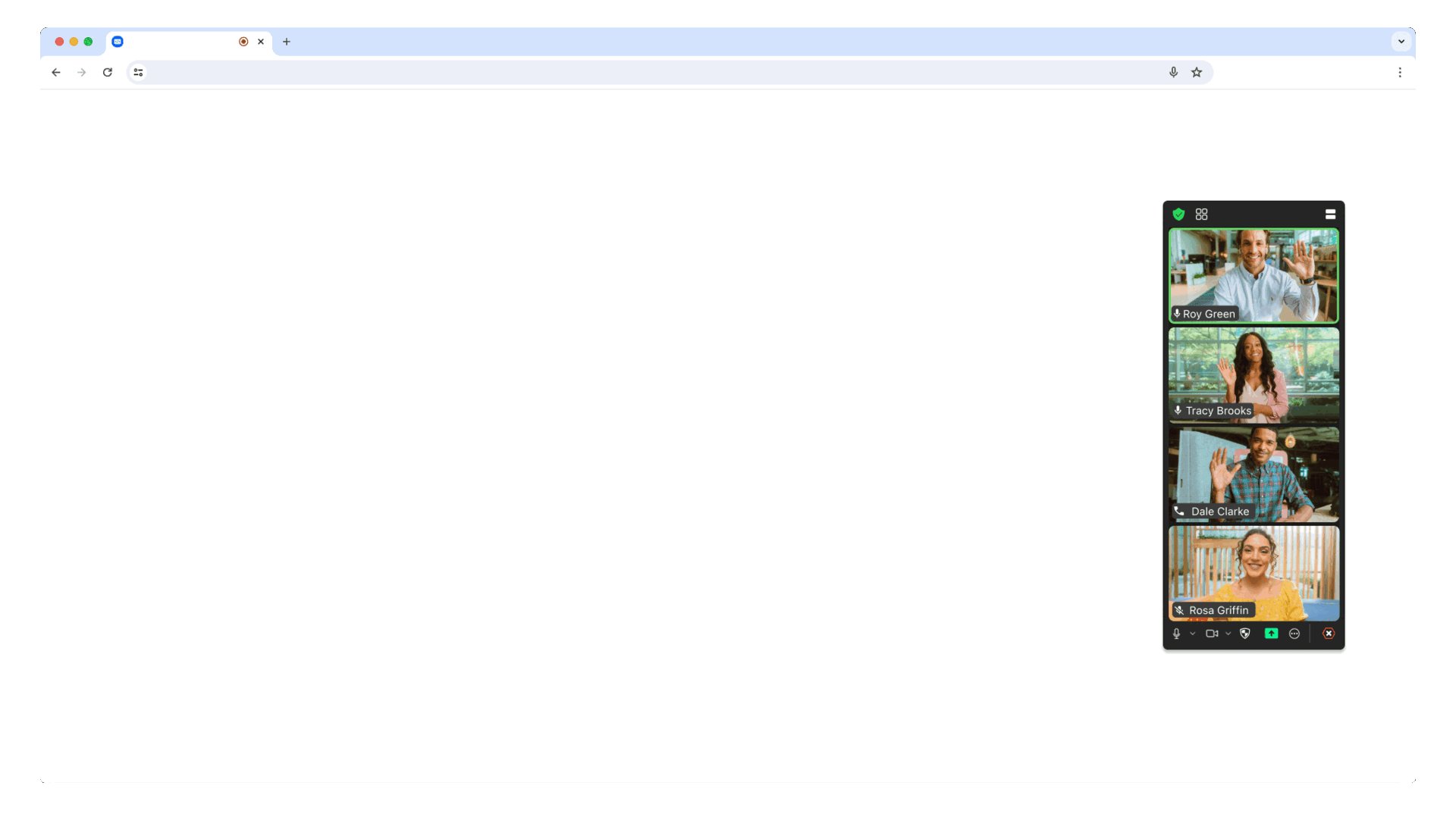
- Component View: Flexible, embeddable meeting components for custom UI/UX
📱 Usage - Client View

What is Client View?
The Client View provides a full-page meeting experience identical to the Zoom Web Client, seamlessly integrated into your web page.
Step 1: Import and Initialize
Import ZoomMtg and prepare the SDK:
import { ZoomMtg } from '@zoom/meetingsdk'
ZoomMtg.preLoadWasm()
ZoomMtg.prepareWebSDK()
Note: The Meeting SDK adds DOM elements for overlays and accessibility. Learn more about managing these elements.
Step 2: Configuration Parameters
ZoomMtg.init() Parameters
leaveUrl | Required - URL where participants are redirected when leaving the meeting |
ZoomMtg.join() Parameters
Get meeting details from the Zoom APIs.
signature | Required - Your SDK JWT |
meetingNumber | Required - The Zoom Meeting or Webinar Number |
userName | Required - Name of the user joining the meeting |
passWord | Required - Meeting password (empty string if only waiting room required) |
userEmail | Required for Webinars - User email (also required for registration) |
tk | Required for Registration - Registrant's token |
zak | Required for Starting - Host's Zoom Access Key (ZAK) |
Step 3: Join Meeting
ZoomMtg.init({
leaveUrl: 'https://yourapp.com/meeting-ended',
patchJsMedia: true,
success: (success) => {
console.log('SDK initialized successfully')
ZoomMtg.join({
signature: signature,
meetingNumber: meetingNumber,
userName: userName,
userEmail: userEmail,
passWord: passWord,
success: (success) => {
console.log('Joined meeting successfully')
},
error: (error) => {
console.error('Failed to join meeting:', error)
}
})
},
error: (error) => {
console.error('Failed to initialize SDK:', error)
}
})
For the full list of features and event listeners, as well as additional guides, see our Meeting SDK docs.
🧩 Usage - Component View

What is Component View?
The Component View provides flexible, embeddable meeting components that can be styled and positioned within your existing UI design.
Step 1: Import and Setup
Import ZoomMtgEmbedded and create the client:
import ZoomMtgEmbedded from "@zoom/meetingsdk/embedded"
const client = ZoomMtgEmbedded.createClient()
Step 2: HTML Container
Create a container element where the Meeting SDK will render:
<div id="meetingSDKElement">
</div>
Note: The container remains hidden until you join a meeting or webinar.
Step 3: Configuration Parameters
Get meeting details from the Zoom APIs.
signature | Required - Your SDK JWT |
meetingNumber | Required - The Zoom Meeting or Webinar Number |
userName | Required - Name of the user joining the meeting |
password | Required - Meeting password (empty string if only waiting room required) |
userEmail | Required for Webinars - User email (also required for registration) |
tk | Required for Registration - Registrant's token |
zak | Required for Starting - Host's Zoom Access Key (ZAK) |
Step 4: Initialize and Join
const meetingSDKElement = document.getElementById('meetingSDKElement')
client.init({
zoomAppRoot: meetingSDKElement,
language: 'en-US',
patchJsMedia: true
}).then(() => {
console.log('SDK initialized successfully')
client.join({
signature: signature,
meetingNumber: meetingNumber,
password: password,
userName: userName,
userEmail: userEmail
}).then(() => {
console.log('Joined meeting successfully')
}).catch((error) => {
console.error('Failed to join meeting:', error)
})
}).catch((error) => {
console.error('Failed to initialize SDK:', error)
})
For the full list of features and event listeners, as well as additional guides, see our Meeting SDK docs.
🏛️ Zoom for Government (ZFG)
To use Zoom for Government, you need to apply for a new SDK key at ZFG Marketplace.
Option 1: Use ZFG-Specific Version
Update your package.json to use the ZFG version:
{
"dependencies": {
"@zoom/meetingsdk": "3.11.2-zfg"
}
}
Option 2: Configure ZFG Endpoints
Client View
ZoomMtg.setZoomJSLib("https://source.zoomgov.com/{VERSION}/lib", "/av")
ZoomMtg.init({
webEndpoint: "www.zoomgov.com",
})
Component View
const client = ZoomMtgEmbedded.createClient()
client.init({
assetPath: 'https://source.zoomgov.com/{VERSION}/lib/av',
webEndpoint: "www.zoomgov.com",
})
📖 Documentation: Client View | Component View
📚 Sample Applications
Framework-Specific Examples
Authentication & Backend
💬 Support
Get Help
Resources
Open Source Software Attribution