
NOT READY FOR PRODUCTION USE



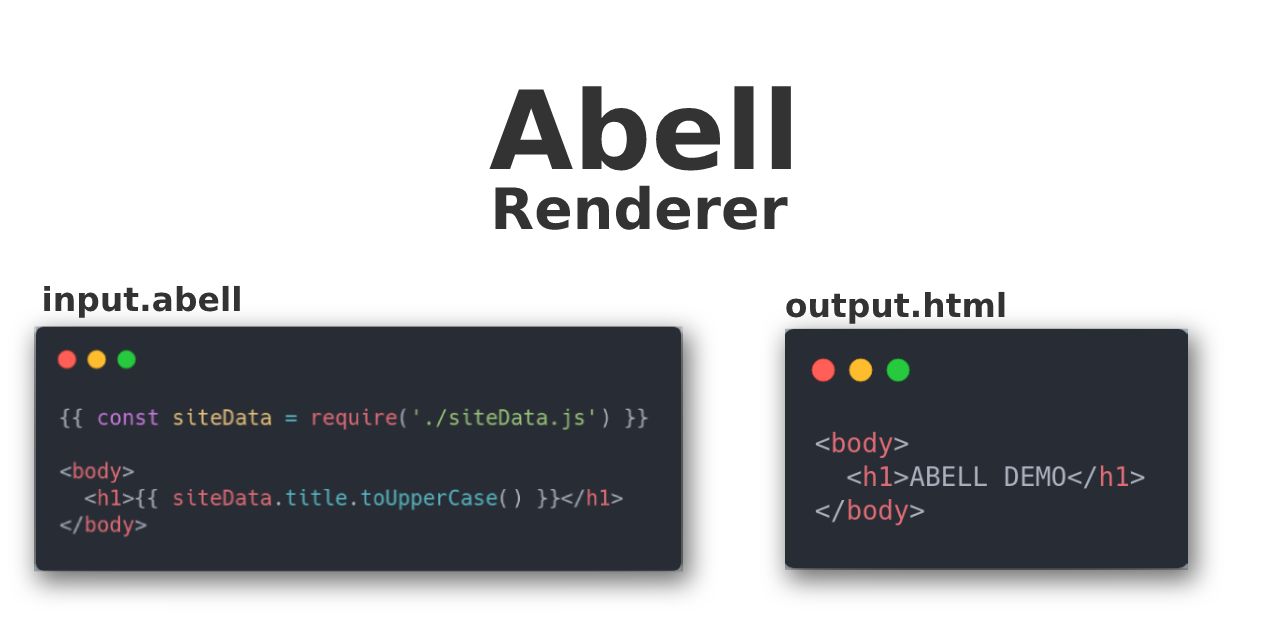
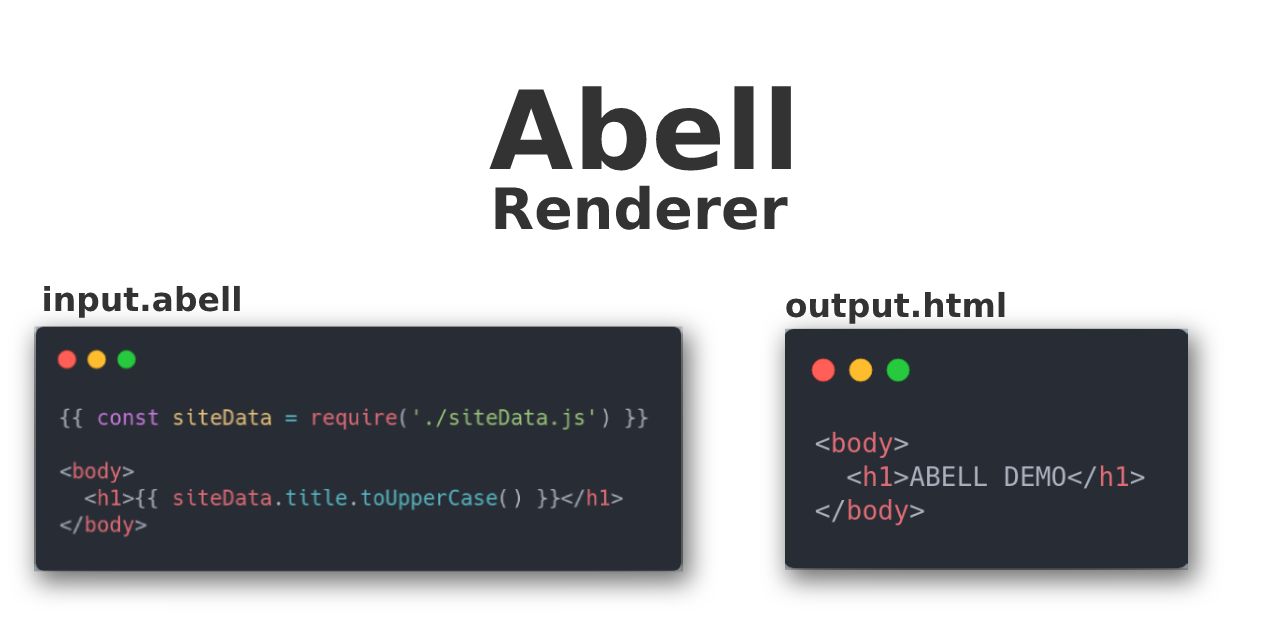
A template parser that lets you use JavaScript syntax to render loops, conditions, do maths, and require JSONs from HTML. Low level library used in abelljs/abell
🚀 Installation & Usage
Executing directly with npx
npx abell-renderer build --input src/index.abell --output dist/index.html
or
npm install -g abell-renderer
abell-renderer build --input src/index.abell --output dist/index.html
Check out Abell Template Guide for how to write .abell files.
📘 Abell Template Guide
.abell files are nothing but .html files which can contain JavaScript inside double curly brackets {{ and }}.
Note that abell-renderer renders abell files in NodeJS context which means you cannot access DOM inside brackets.
Simplest example of .abell file can look like:
{{ const siteTitle = "Abell Demo" }}
<html>
<head>
<title>{{ siteTitle }}</title>
</head>
<body>
{{
const a = 3;
const b = 5;
}}
<h1>{{ siteTitle.toUpperCase() }}</h1>
<div>Addition of {{ a }} and {{ b }} is {{ a + b }}</div>
</body>
</html>
All the JavaScript inside curly brakets will be rendered on virtual instance on NodeJS and you will get the output as completely renderer .html file:
<html>
<head>
<title>Abell Demo</title>
</head>
<body>
<h1>ABELL DEMO</h1>
<div>Addition of 3 and 5 is 8</div>
</body>
</html>
➿ Loops in Abell
You can use JavaScript Array methods to loop over array. Other JavaScript Array methods like .filter, .map, .reduce can be used as well.
{{
const users = [
{name: 'Saurabh', age: 20},
{name: 'John Doe', age: 78}
]
}}
<main>
{{
users.map(user => `
<div>
<h2>${user.name}</h2>
<span>Age: ${user.age}</span>
</div>
`).join('')
}}
</main>
⤵️ Import JS/JSON/NPM Modules
NOTE: Starting v0.1.10 require() can only be used when allowRequire: true is passed from options or --allow-require flag is passed in CLI
With Abell you can import your Native NodeJS Modules, NPM Modules, JS Files (should export data), and JSON Files with require()
{{ const MarkdownIt = require('markdown-it') }}
<!-- NPM Module to convert markdown to HTML (npm install --save markdown-it) -->
{{ const md = new MarkdownIt(); }}
<!DOCTYPE html>
<html>
<body>
{{ md.render("[Open Google](https://google.com)") }}
</body>
</html>
Note: fs module or any module that deals with external files cannot be used. The only way to read any external file is require()
💛 JavaScript API
npm install --save-dev abell-renderer
const abellRenderer = require('abell-renderer');
const sandbox = {
nameObjects: [{ name: 'Nice' }, { name: 'very cool' }],
globalMeta: {
siteName: 'Abell Renderer Demo'
}
};
const template = `
<body>
<h1>{{ globalMeta.siteName }}</h1>
<div class="article-container">
{{
nameObjects
.map(content => '<b>' + content.name + '</b>')
.join('');
}}
</div>
</body>
`;
const htmlTemplate = abellRenderer.render(template, sandbox);
console.log(htmlTemplate);
🤖 Server-side Rendering with Abell + Express
You can tell express to use Abell as a template engine, check out following example to know how
const express = require('express');
const app = express();
app.engine('abell', require('abell-renderer').engine({ allowRequire: true }));
app.set('views', './views');
app.set('view engine', 'abell');
app.get('/', function (req, res) {
res.render('index', { foo: 'I am coming from server.js' });
});
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});
Then you can have your index.abell file in views/ directory.
Check out saurabhdaware/abell-ssr-express for full example.
📚 Reference
abellRenderer.render(template, sandbox, options)
template: Abell template in String
sandbox: Object over which the scripts execute, Can define variables and inject them into script.
options.basePath: basePath which is prefixed on require() paths in abellTemplate.
options.allowRequire: Passing true allows using require() in templates. Default is false.
🤗 Contributing
Check out CONTRIBUTING.md for Local Setup Guide, and Contribution Guidelines.
🕑 Changelogs
CHANGELOG.md


For status updates you can follow me on Twitter @saurabhcodes