
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
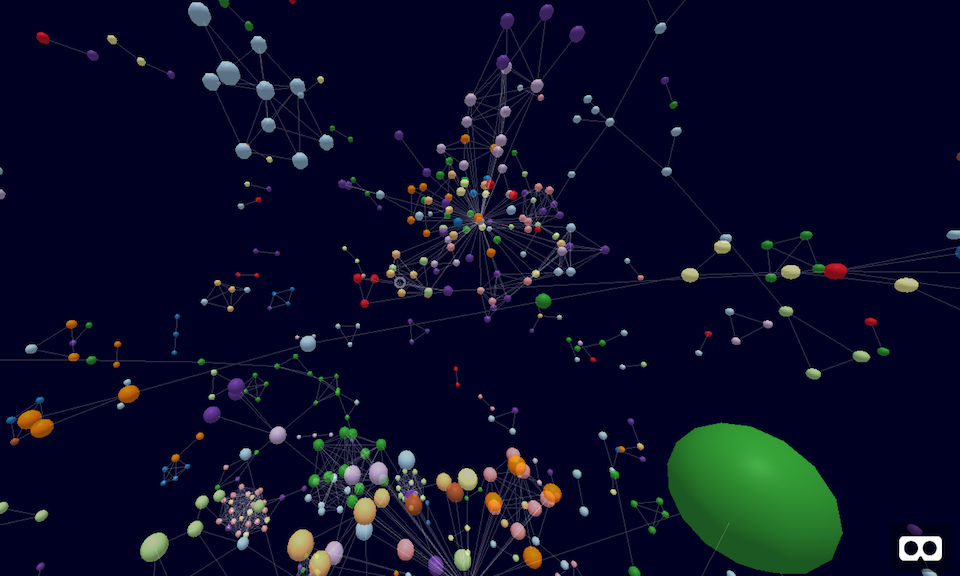
aframe-forcegraph-component
Advanced tools
A 3D Force-Directed Graph component for A-Frame.

An A-Frame entity component to represent a graph data structure in a VR environment using a force-directed iterative layout. Uses three-forcegraph as the underlying ThreeJS component to manage the graph object.
See also the standalone VR component version.
| Property | Description | Default Value |
|---|---|---|
| json-url | URL of JSON file to load graph data directly from. Will override content of the nodes and links component properties so either use one or the other. JSON should contain an object with two list properties: nodes and links. | |
| nodes | List of node objects. Example: [{"id": 1, "name": "first"}, {"id": 2, "name": "second"}] | [] |
| links | List of link objects. Example: [{"source": 1, "target": 2}] | [] |
| num-dimensions | Number of dimensions to run the force simulation on (1, 2 or 3). | 3 |
| node-rel-size | Node sphere volume per value unit. | 4 |
| node-id | Node object accessor attribute for unique node id (used in link objects source/target). | id |
| node-label | Node object accessor function or attribute for name (shown in label). | name |
| node-desc | Node object accessor function or attribute for description (shown under label). | desc |
| node-val | Node object accessor function, attribute or a numeric constant for the node numeric value (affects sphere volume). | val |
| node-resolution | Geometric resolution of each node, expressed in how many slice segments to divide the circumference. Higher values yield smoother spheres. | 8 |
| node-color | Node object accessor function or attribute for node color (affects sphere color). | color |
| node-auto-color-by | Node object accessor function (fn(node)) or attribute (e.g. 'type') to automatically group colors by. Only affects nodes without a color attribute. | |
| node-opacity | Nodes sphere opacity, between [0,1]. | 0.75 |
| node-three-object | Node object accessor function or attribute for generating a custom 3d object to render as graph nodes. Should return an instance of ThreeJS Object3d. If a falsy value is returned, the default 3d object type will be used instead for that node. | default node object is a sphere, sized according to val and styled according to color. |
| link-source | Link object accessor attribute referring to id of source node. | source |
| link-target | Link object accessor attribute referring to id of target node. | target |
| link-label | Link object accessor function or attribute for name (shown in label). | name |
| link-desc | Link object accessor function or attribute for description (shown under label). | desc |
| link-hover-precision | Whether to display the link label when gazing the link closely (low value) or from far away (high value). | 2 |
| link-color | Link object accessor function or attribute for line color. | color |
| link-auto-color-by | Link object accessor function (fn(link)) or attribute (e.g. 'type') to automatically group colors by. Only affects links without a color attribute. | |
| link-opacity | Line opacity of links, between [0,1]. | 0.2 |
| link-width | Link object accessor function, attribute or a numeric constant for the link line width. A value of zero will render a ThreeJS Line whose width is constant (1px) regardless of distance. Values are rounded to the nearest decimal for indexing purposes. | 0 |
| link-resolution | Geometric resolution of each link, expressed in how many radial segments to divide the cylinder. Higher values yield smoother cylinders. Applicable only to links with positive width. | 6 |
| link-directional-particles | Link object accessor function, attribute or a numeric constant for the number of particles (small spheres) to display over the link line. The particles are distributed equi-spaced along the line, travel in the direction source > target, and can be used to indicate link directionality. | 0 |
| link-directional-particle-speed | Link object accessor function, attribute or a numeric constant for the directional particles speed, expressed as the ratio of the link length to travel per frame. Values above 0.5 are discouraged. | 0.01 |
| link-directional-particle-width | Link object accessor function, attribute or a numeric constant for the directional particles width. Values are rounded to the nearest decimal for indexing purposes. | 0.5 |
| link-directional-particle-resolution | Geometric resolution of each directional particle, expressed in how many slice segments to divide the circumference. Higher values yield smoother particles. | 4 |
| force-engine | Which force-simulation engine to use (d3 or ngraph). | d3 |
| d3-alpha-decay | Simulation intensity decay parameter, only applicable if using the d3 simulation engine. | 0.0228 |
| d3-velocity-decay | Nodes' velocity decay that simulates the medium resistance, only applicable if using the d3 simulation engine. | 0.4 |
| warmup-ticks | How many times to tick the force simulation engine at ignition before starting to render. | 0 |
| cooldown-ticks | How many times to tick the force simulation engine after rendering begins before stopping and freezing the engine. | Infinity |
| cooldown-time | How long (ms) to tick the force simulation engine for after rendering begins before stopping and freezing the engine. | 15000 |
Install and use by directly including the browser files:
<head>
<title>My A-Frame Scene</title>
<script src="https://aframe.io/releases/0.7.1/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-forcegraph-component/dist/aframe-forcegraph-component.min.js"></script>
</head>
<body>
<a-scene>
<a-entity forcegraph="json-url: myGraphData.json"></a-entity>
</a-scene>
</body>
Or with angle, you can install the proper version of the component straight into your HTML file, respective to your version of A-Frame:
angle install aframe-forcegraph-component
Install via npm:
npm install aframe-forcegraph-component
Then require and use.
require('aframe');
require('aframe-forcegraph-component');
FAQs
A 3D Force-Directed Graph component for A-Frame.
The npm package aframe-forcegraph-component receives a total of 7,632 weekly downloads. As such, aframe-forcegraph-component popularity was classified as popular.
We found that aframe-forcegraph-component demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.