
Security News
Django Joins curl in Pushing Back on AI Slop Security Reports
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.
aj-captcha-react
Advanced tools
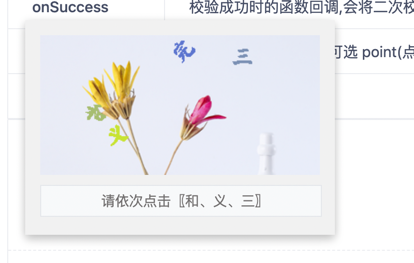
AJ-Captcha React版 ,界面优化调整 支持滑块和点选切换


Install dependencies,
$ yarn add aj-captcha-react
// or
$ npm install aj-captcha-react
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| onFail | 校验失败时的函数回调 | Function | - |
| onSuccess | 校验成功时的函数回调,会将二次校验参数作为参数传递 | Function | - |
| type | 显示校验模块的方式,可选 point(点选),slide(滑动) | String | auto |
| path | 后端路径前缀 | String | - |
useCaptcha
import React, { useRef } from 'react';
import { useCaptcha } from 'aj-captcha-react';
export default () => {
const [run] = useCaptcha({ path: 'http://foo.com', type: 'auto' });
const click = async () => {
const data = await run()
console.log(data)
};
return (<button onClick={click}>verify</button>);
}
import React, { useRef } from 'react';
import { Captcha } from 'aj-captcha-react';
export default () => {
const ref = useRef();
const click = () => {
ref.current?.verify();
};
return (
<Captcha
onSuccess={(data) => console.log(data)}
path='https://api.xxx.com'
type='auto'
ref={ref}
>
<button
onClick={click}
style={{
border: 'none',
color: '#fff',
width: '100px',
height: '50px',
lineHeight: '50p',
background: '#1890ff',
}}
>
点击
</button>
</Captcha>
);
}
FAQs
aj-captcha react版本
The npm package aj-captcha-react receives a total of 15 weekly downloads. As such, aj-captcha-react popularity was classified as not popular.
We found that aj-captcha-react demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.

Security News
ECMAScript 2025 introduces Iterator Helpers, Set methods, JSON modules, and more in its latest spec update approved by Ecma in June 2025.

Security News
A new Node.js homepage button linking to paid support for EOL versions has sparked a heated discussion among contributors and the wider community.