
Security News
Risky Biz Podcast: Making Reachability Analysis Work in Real-World Codebases
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.
Align the specified elements.

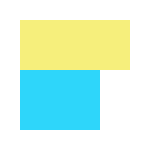
align(blue).to(yellow, ['TL', 'BL']);
var align = require('align-to')
align(element).to(target, [from, to], options);
The code above will coincide the from point of element with the to point of the target.
type Element|jQueryElement, the element to be placed.
type Element|jQueryElement|'viewport', the target which element will be aligned to.
type String, the symbol of a specific point
There are 7 points for a single rectangle:
TL ----------- TC ----------- TR
| |
| |
| |
| |
LC CC RC
| |
| |
| |
| |
BL ----------- BC ----------- BR

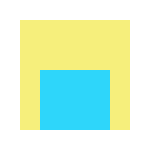
align(blue).to(yellow, ['BC', 'BC']);

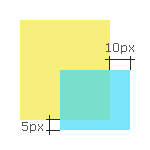
align(blue).to(yellow, ['BR', 'BR'], {
adjust: {
top: 5,
left: 10
}
});
number=0 the horizontal offsetnumber=0 the vertical offsetboolean=false if true, the element will be fixed to the destination position.FAQs
Align the specified elements.
The npm package align-to receives a total of 2 weekly downloads. As such, align-to popularity was classified as not popular.
We found that align-to demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.

Security News
CISA’s 2025 draft SBOM guidance adds new fields like hashes, licenses, and tool metadata to make software inventories more actionable.